其他代码
跨浏览器纯JavaScript二维码QRCode插件

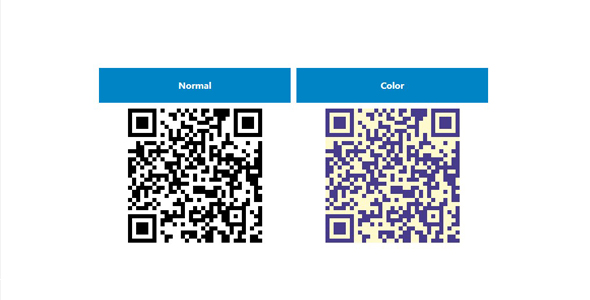
EasyQRCodeJS 是一款功能丰富的跨浏览器的纯 JavaScript QRCode 生成库。支持 JavaScript 模块化加载。支持点状风格,Logo,背景图片,规则色彩控制,标题等设置。它的特点还有:
- 跨浏览器,支持基于 HTML5 Canvas 和 Table 的二维码生成
- 支持点形风格的 Required Patterns
- 支持 Quiet Zone 设置
- 支持自定义 Position Pattern 内填充和外边框颜色
- 支持自定义 Alignment Pattern 内填充和外边框颜色
- 支持自定义 Timing Patterns 垂直,水平颜色
- 支持 Logo 图片(包括背景透明的 PNG 图片)
- 支持 Background Image 背景图片
- 支持标题,副标题设置
- 不依赖任何第三方
- 支持 AMD,CMD, CommonJS/Node.js JavaScript 模块加载规范
使用方法
在 HTML 文件中引入。
也想出现在这里?联系我们吧

HTML 结构
<div id="qrcode"></div>
javascript
var options = {
text: "https://github.com/ushelp/EasyQRCodeJS"
};
// Create QRCode Objectnew QRCode(document.getElementById("qrcode"), options);
AMD load
require.config({
// 指定模块id 和其对应文件的相对路径paths: {
QRCode: "<YOUR_PATH>/easy.qrcode.min"
}});
require(["QRCode"], function(QRCode){
// Your code...});
commonJs
const QRCode = require('easyqrcodejs');
配置参数
var options = {
// ====== Basictext: "https://github.com/ushelp/EasyQRCodeJS",
width: 256,
height: 256,
quietZone: 0,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H, // L, M, Q, H
dotScale: 1 // Must be greater than 0, less than or equal to 1. default is 1
// ====== Logo// logo:"../demo/logo.png", // Relative address, relative to `easy.qrcode.min.js`// logo:"http://127.0.0.1:8020/easy-qrcodejs/demo/logo.png",// logoWidth:80, // widht. default is automatic width// logoHeight:80 // height. default is automatic height// logoBackgroundColor:'#fffff', // Logo backgroud color, Invalid when `logBgTransparent` is true; default is '#ffffff'// logoBackgroundTransparent:false, // Whether use transparent image, default is false// ====== Backgroud Image// backgroundImage: '', // Background Image// backgroundImageAlpha: 1, // Background image transparency, value between 0 and 1. default is 1.// autoColor: false,// ====== Colorful// === Posotion Pattern(Eye) Color// PO: '#e1622f', // Global Posotion Outer color. if not set, the defaut is `colorDark`// PI: '#aa5b71', // Global Posotion Inner color. if not set, the defaut is `colorDark`// PO_TL:'', // Posotion Outer color - Top Left// PI_TL:'', // Posotion Inner color - Top Left// PO_TR:'', // Posotion Outer color - Top Right// PI_TR:'', // Posotion Inner color - Top Right// PO_BL:'', // Posotion Outer color - Bottom Left// PI_BL:'', // Posotion Inner color - Bottom Left// PO_BR:'', // Posotion Outer color - Bottom Right// PI_BR:'', // Posotion Inner color - Bottom Right// === Alignment Color// AO: '', // Alignment Outer. if not set, the defaut is `colorDark`// AI: '', // Alignment Inner. if not set, the defaut is `colorDark`// === Timing Pattern Color// timing: '#e1622f', // Global Timing color. if not set, the defaut is `colorDark`// timing_H: '', // Horizontal timing color// timing_V: '', // Vertical timing color// ====== Title// title: 'QR Title', // content// titleFont: "bold 18px Arial", //font. default is "bold 16px Arial"// titleColor: "#004284", // color. default is "#000"// titleBackgroundColor: "#fff", // background color. default is "#fff"// titleHeight: 70, // height, including subTitle. default is 0// titleTop: 25, // draws y coordinates. default is 30// ====== SubTitle// subTitle: 'QR subTitle', // content// subTitleFont: "14px Arial", // font. default is "14px Arial"// subTitleColor: "#004284", // color. default is "4F4F4F"// subTitleTop: 40, // draws y coordinates. default is 0// ===== Event Handler// onRender: undefined}
Github 网址:https://github.com/ushelp/EasyQRCodeJS
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ