幻灯片/轮播
jQuery和CSS3堆叠式轮播图特效

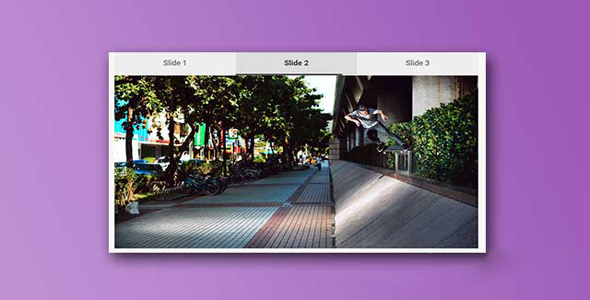
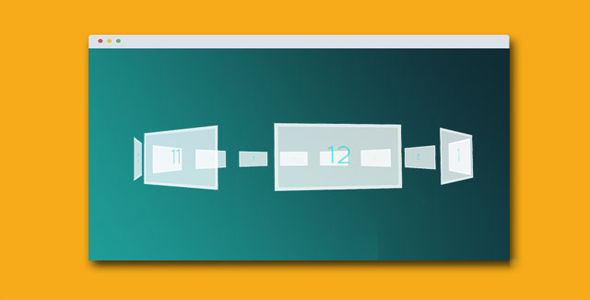
这是一款 jQuery 和 CSS3 堆叠式轮播图特效。该轮播图通过 css 将图片堆叠到一起,然后通过 jquery 代码来控制在切换时,不断的显示下一张图片。
使用方法
在头部引入 style.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="./css/style.css">
HTML 结构
<div class="container">
<div class="card-stack">
<a class="buttons prev" href="#"><</a>
<ul class="card-list">
<li class="card" style="background: #c31432; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #240b36, #c31432); /* Chrome 10-25, Safari 5.1-6 */background: linear-gradient(to right, #240b36, #c31432); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */">
<img src="https://svgshare.com/i/E90.svg" alt="Sun" class="card-list__image">
<h3 class="card-list__text">Watch your way toward success as you excel above your competitors. </h3>
</li>
<li class="card" style="background: #00416A;
background: -webkit-linear-gradient(to right, #FFE000, #799F0C, #00416A);background: linear-gradient(to right, #FFE000, #799F0C, #00416A);">
<img src="https://svgshare.com/i/E9H.svg" alt="Sun" class="card-list__image">
<h3 class="card-list__text">Relax and chill, we've got you covered :) </h3>
</li><li class="card" style="background: #1e3c72;background: -webkit-linear-gradient(to right, #2a5298, #1e3c72);background: linear-gradient(to right, #2a5298, #1e3c72);"><img src="https://svgshare.com/i/E86.svg" alt="Sun" class="card-list__image"><h3 class="card-list__text"> Boost your social networking presence</h3></li><li class="card" style="background: #2C3E50;background: -webkit-linear-gradient(to right, #FD746C, #2C3E50);background: linear-gradient(to right, #FD746C, #2C3E50);"><img src="https://svgshare.com/i/E8Y.svg" alt="Sun" class="card-list__image"><h3 class="card-list__text"> Be at the top of your competitors</h3></li><li class="card" style="background: #373B44;background: -webkit-linear-gradient(to right, #4286f4, #373B44);background: linear-gradient(to right, #4286f4, #373B44);"><img src="https://svgshare.com/i/E9z.svg" alt="Sun" class="card-list__image"><h3 class="card-list__text"> Create contents for your online courses</h3></li></ul><a class="buttons next" href="#">></a></div></div>
javascript
var $card = $('.card');
var lastCard = $(".card-list .card").length - 1;
$('.next').click(function(){
var prependList = function() {
if( $('.card').hasClass('activeNow') ) {
var $slicedCard = $('.card').slice(lastCard).removeClass('transformThis activeNow');
$('ul').prepend($slicedCard);
}}$('li').last().removeClass('transformPrev').addClass('transformThis').prev().addClass('activeNow');
setTimeout(function(){prependList(); }, 150);
});
$('.prev').click(function() {
var appendToList = function() {
if( $('.card').hasClass('activeNow') ) {
var $slicedCard = $('.card').slice(0, 1).addClass('transformPrev');
$('.card-list').append($slicedCard);
}}
$('li').removeClass('transformPrev').last().addClass('activeNow').prevAll().removeClass('activeNow');
setTimeout(function(){appendToList();}, 150);
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ