导航菜单
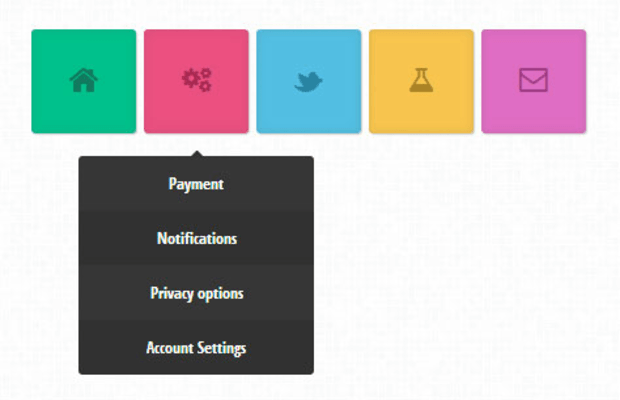
五彩带图标动画菜单

今天我要给大家推荐一款好看的 jquery+css3 菜单插件-Colorful CSS3 Animated Navigation Menu。每个菜单插件都设置了一个图标,而我们可以通过设置样式值来选择自己喜欢的图标,很方便。
使用步骤
1、引入以下的 js 和 css 文件
也想出现在这里?联系我们吧

<link rel="stylesheet" href="assets/css/styles.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.css">
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://cdn.tutorialzine.com/misc/adPacks/v1.js" async=""></script>
2、在 body 标签中加入以下格式的 html 代码,每一个菜单就是一个 li 标签,子菜单则是包含在里面的 li 标签。设置不同的样式就有不同的图标。
<nav id="colorNav">
<ul>
<li class="green">
<a href="#" class="icon-home"></a>
<ul>
<li>
<a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/">Back to the tutorial</a>
</li>
<li>
<a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/#comments">Get help</a>
</li>
<li>
<a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/">Download this example</a>
</li>
</ul>
</li>
//更多菜单项</ul>
</nav>
自定义菜单
在实际的使用过程中,我们肯定是有自己的菜单,不同的文字,不同的图标,不同的颜色,那么该如何设置呢?我们来看每个菜单的 html 代码如下。菜单的外部容器是一个 li 标签,设置成不同的样式就显示出不同的背景颜色。比如这里的 class 值设置成了 green,背景颜色就是绿色了。
<li class="green">
<a href="#" class="icon-home"></a>
<ul>
<li>
<a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/">Back to the tutorial</a>
</li>
<li>
<a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/#comments">Get help</a>
</li>
<li>
<a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/">Download this example</a>
</li>
</ul>
</li>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ