图片/图形
js和CSS3炫酷图片画廊插件

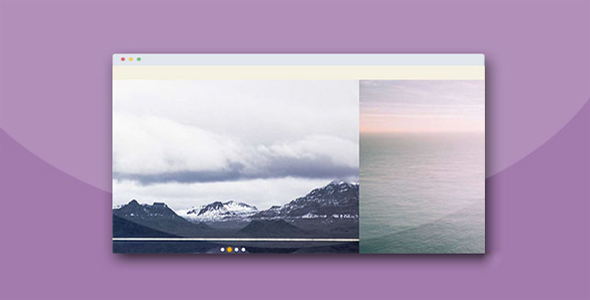
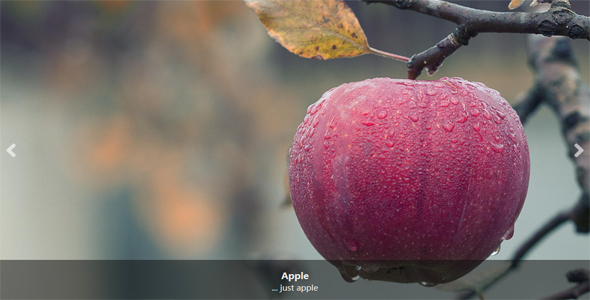
LGallery 是一款非常炫酷的 js 图片画廊插件。LGallery 采用响应式设计,支持手机移动端,可以快速的制作图片画廊、轮播图、lightbox 等。
使用方法
在页面中引入 lgallery.min.css 和 lgallery.min.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="/path/to/lgallery.min.css">
<script src="/path/to/lgallery.min.js"></script>
HTML 结构
在一个 div 元素中添加 data-attributes 属性,取值可以是:lgallery, lgparent, lgslider, lgpreview 或者 lgcarusel
<div class=example data-lgallery="img/1.jpg,img/2.jpg, img/3.jpg"></div>
初始化插件
然后通过 initLG()来初始化该插件。
initLG()
Github 网址:https://github.com/mopcweb/LGallery
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ