幻灯片/轮播
简单全屏jquery图片轮播插件

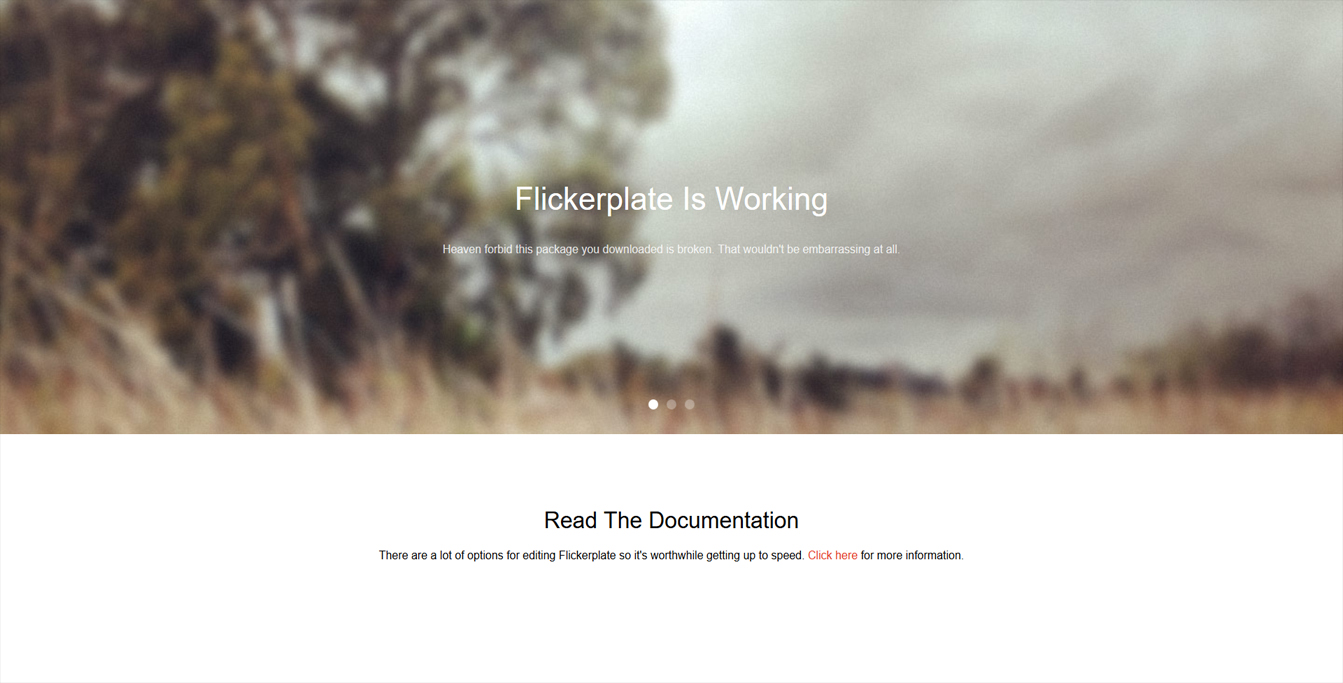
Flickerplate 是一个 jquery 图片轮播插件。使用时需要使用 Modernizr 来做触摸检测,所以必须引入 jQuery 和 Modernizr。
引入必要的 js 文件和 css 文件
<head>
// Required javascript<script src="js/min/jquery-v1.10.2.min.js"></script>
<script src="js/min/modernizr-custom-v2.7.1.min.js"></script>
<script src="js/min/jquery-finger-v0.1.0.min.js"></script>
// Flickerplate<script src="js/min/flickerplate.min.js"></script>
<link href="css/flickerplate.css" rel="stylesheet" type="text/css">
</head>
也想出现在这里?联系我们吧

HTML 结构:
<div class="flicker-example">
<ul>
<li>
<div class="flick-title">Title 1</div>
<div class="flick-sub-text">Text line 1</div>
</li>
<li>
<div class="flick-title">Title 2</div>
<div class="flick-sub-text">Text line 2</div>
</li>
<li>
<div class="flick-title">Title 3</div>
<div class="flick-sub-text">Text line 3</div>
</li>
</ul>
</div>
初始化:
<script>
$(document).ready(function(){
$(".flicker-example").flicker();
});
</script>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ