Tab选项卡
jQuery + css3响应式tab选项卡插件
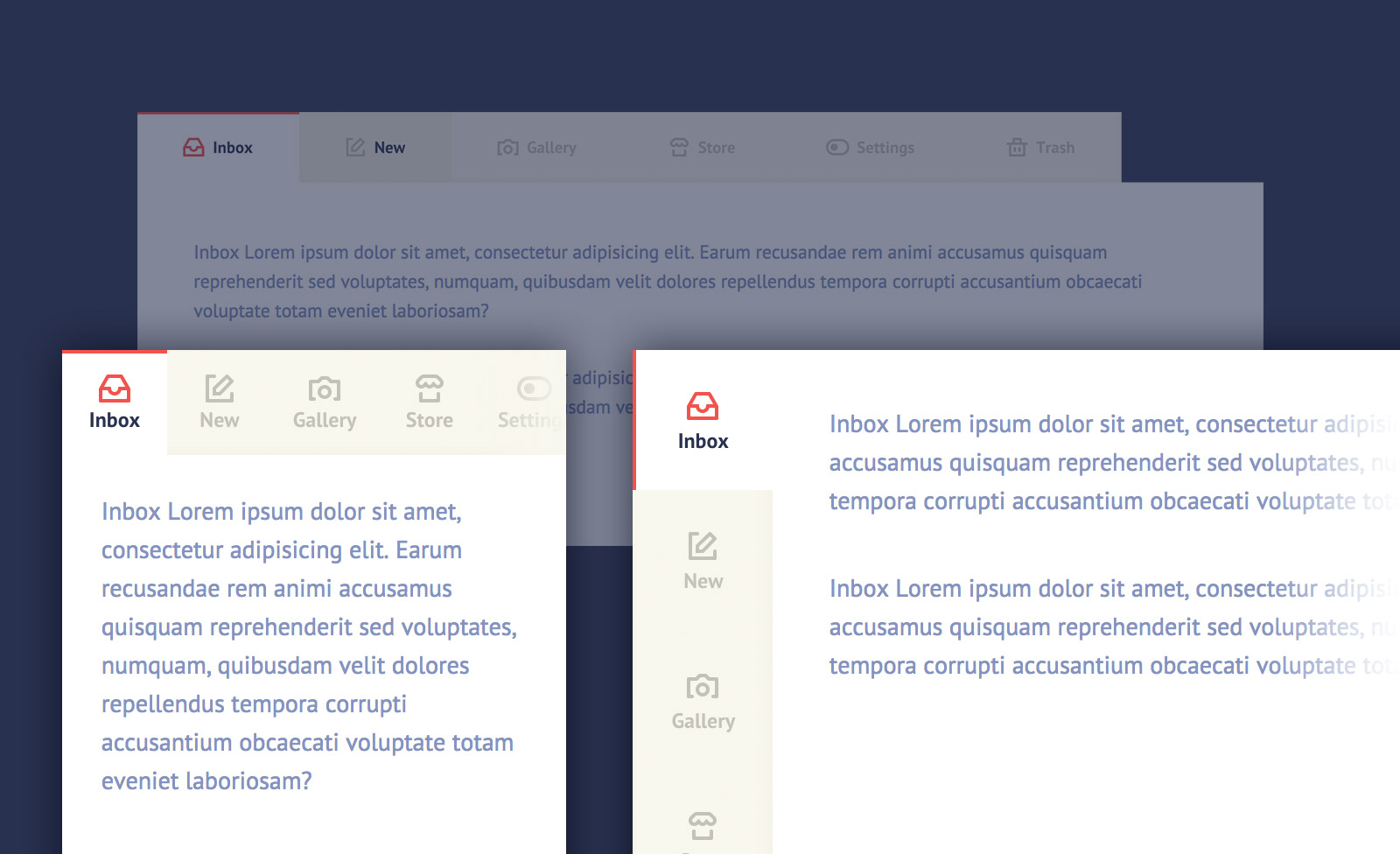
这是一款实用 jQuery 和 css3 制作的响应式 tab 选项卡插件。该 tab 选项卡插件当屏幕大小缩小到一定程度的时候,tab 选项卡会由水平的显示方式切换为垂直的显示方式。这是一款使用十分方便的、为移动设备定制的、可在水平和垂直两个方向上显示的 jQuery 和 css3 响应式 tab 选项卡插件。在你要显示很多不同的内容时,tab 选项卡导航方式是十分有用的。常见的方式是在同一个页面中显示不同的选项,并通过标签可以进行导航。另一个有用的地方是后台管理界面,在这里用户通常需要快速的切换各种管理界面。这个 tab 选项卡插件的代码是否简单,使用一点 CSS 和 jQuery 来切换 tabs 的高度。这个插件的特点在于使用小屏幕的设备:为了让用户在小屏幕上可以看到所有的 tab 按钮,我们将 tab 选项卡制作为水平导航方式,超出屏幕的部分可以使用滚动条滑动显示。

HTML 结构:
html 结构包括两个无序列表:.cd-tabs-navigation 和 .cd-tabs-content。第一个导航按钮,第二个内容。它们被包装到 div .cd-tabs 中。
也想出现在这里?联系我们吧

<div class="cd-tabs">
<nav>
<ul class="cd-tabs-navigation">
<li><a data-content="inbox" class="selected" href="#0">Inbox</a></li>
<li><!-- ... --></li>
</ul> <!-- cd-tabs-navigation -->
</nav>
<ul class="cd-tabs-content">
<li data-content="inbox" class="selected">
<p>Inbox Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum recusandae rem animi accusamus quisquam reprehenderit sed voluptates, numquam, quibusdam velit dolores repellendus tempora corrupti accusantium obcaecati voluptate totam eveniet laboriosam?</p>
<p>Inbox Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum recusandae rem animi accusamus quisquam reprehenderit sed voluptates, numquam, quibusdam velit dolores repellendus tempora corrupti accusantium obcaecati voluptate totam eveniet laboriosam?</p>
</li>
<li><!-- ... --></li>
</ul> <!-- cd-tabs-content -->
</div> <!-- cd-tabs -->
CSS 样式:
我们使用 CSS 媒体查询技术来改变 tab 选项卡的水平或垂直显示方式。这个插件是基于移动设备优先的。给
也想出现在这里?联系我们吧



 PetitQ
PetitQ