HTML/CSS
如何让网页文字像古文一样从右到左排列
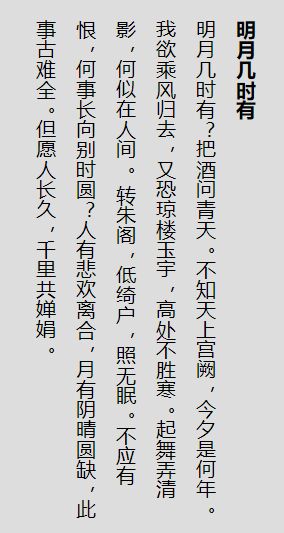
以前古文书籍的文字排序是从右到左,向上到下的排列。那么我们自己的网页上的文字也想像古文书籍那样排列,怎么实现呢?对于 CSS3 中已经有这样的属性来控制这个的效果了。

要实现这种网页文字像古文一样从右到左排列,可以使用 CSS3 中的 writing-mode 属性。
writing-mode 属性定义了文本在水平或垂直方向上如何排布。
也想出现在这里?联系我们吧

语法格式如下:
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
- horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom
- vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
- vertical-lr:垂直方向内内容从上到下,水平方向从左到右
- sideways-rl:内容垂直方向从上到下排列
- sideways-lr:内容垂直方向从下到上排列
- lr-tb ;//从左到右,从上到下。默认
- tb-rl;//从上到下,从右向左
- tb-lr (IE8+);//水平方向,从上到下,从左到右
我们实现从上向下显示,只需要使用 writing-mode: tb-rl;属性即可。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ