
HTML/CSS
如何给自己的网站添加WEB社交分享按钮
我们注意到,很多的网站都有 WEB 分享按钮,可以一键分享到很多的网站平台,如:分享到微博、微信、人人网等等。
以前我们做这种 WEB 分享按钮使用的是百度分享,但现在百度分享已经停用了。下面介绍另一种自己做网站时添加 WEB 分享按钮的方法。

也想出现在这里?联系我们吧

方法/步骤
第一步:打平网页分享平台:http://www.bshare.cn/
第二步:选择自己需要的网页分享样式,可以根据自己网站的需求选择按钮的大小;
第三步:选择好自己喜欢的分享样式之后,点击“获取分享代码”;

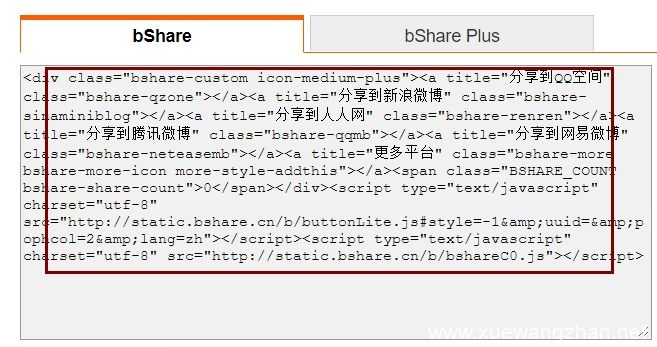
第四步:复制它生成的分享代码,然后粘贴到自己的网站代码里。

最后提醒:如果选用是横排按钮式分享,可将代码粘贴到任意需要显示分享按钮的位置。如果选用是点击展开式分享,只需要将生成的代码粘贴到自己网站的底部模板


 PetitQ
PetitQ




