base64 编码 是将数据用 64 个可打印的字符进行编码的方式,任何数据底层实现都是二进制,所以都可以进行 base64 编码,base64 编码 主要用在数据传输过程中(编码、解码)。而 Data URI 是将数据用 URI 的形式进行展现。常用的是将图片进行 base64 编码,用 Data URI 的形式进行展现,可以说,base64 编码后的字符串是某些 Data URI(这里就包括图片的 base64 URL) 的一部分。(图片转 Base64 码 之后是通过 Data URI scheme 来实现显示的)
data:image/gif;base64,R0lGODlhEAAOALMAAOazToeHh0tLS/7LZv/0jvb29t/f3//Ub//ge8WSLf/rhf/3kdbW1mxsbP//mf///yH5BAAAAAAALAAAAAAQAA4AAARe8L1Ekyky67QZ1hLnjM5UUde0ECwLJoExKcppV0aCcGCmTIHEIUEqjgaORCMxIC6e0CcguWw6aFjsVMkkIr7g77ZKPJjPZqIyd7sJAgVGoEGv2xsBxqNgYPj/gAwXEQA7
很多语言都有内置的 base64 encode 以及 decode 函数。比如 PHP 里有 base64_encode() 函数:
<?php
$file = "1.gif"; // 文件路径
if($fp = fopen($file, "rb", 0)) { $binary = fread($fp, filesize($file)); // 文件读取
fclose($fp);
$base64 = base64_encode($binary); // 转码
echo $base64; // 显示base64码
}
?>
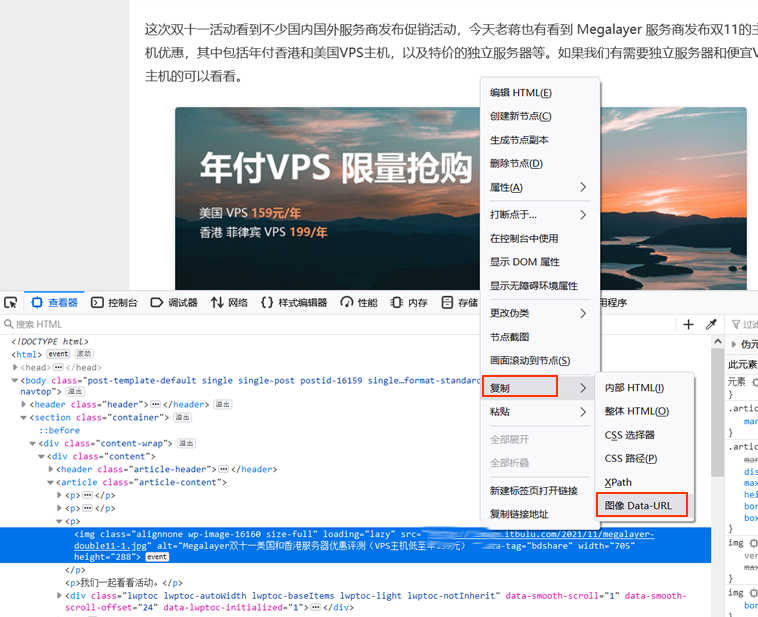
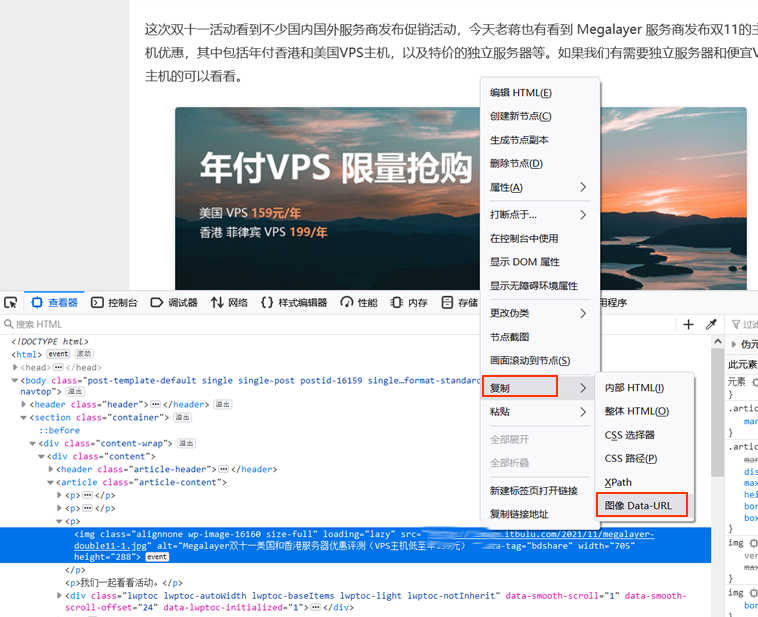
这里更简单记录在火狐浏览器中获取的办法,因为我日常用的是 Firefox 火狐浏览器。

这里我们打开页面的开发者模式,然后我们在代码里图片位置右键,可以看到上图。找到【复制】,然后看到【图像 Data-URL】,然后我们就复制的是 BASE64 字符串,我们可以根据需要的地方使用即可。



 PetitQ
PetitQ