其他代码
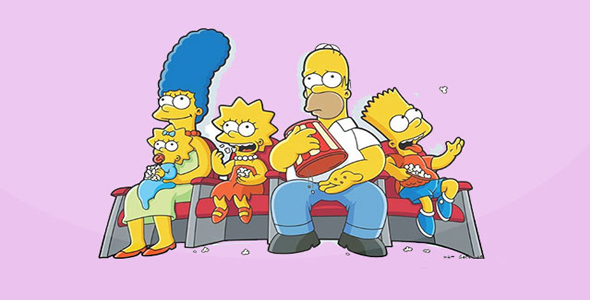
纯CSS制作卡通人辛普森一家物动画特效

这是一款纯 CSS 制作辛普森一家卡通人物动画特效。该特效中,所有辛普森一家动画中的角色都使用 HTML 和 CSS 来制作。
使用方法
每个动画人物对应一个 CSS 文件,需要时引入即可
<link href="css/apu.css" rel="stylesheet"><link href="css/bart.css" rel="stylesheet"><link href="css/comicbookguy.css" rel="stylesheet"><link href="css/homer-webkit.css" rel="stylesheet"><link href="css/homer.css" rel="stylesheet"><link href="css/itchy.css" rel="stylesheet"><link href="css/krusty.css" rel="stylesheet"><link href="css/lisa.css" rel="stylesheet"><link href="css/maggie.css" rel="stylesheet"><link href="css/marge.css" rel="stylesheet"><link href="css/mr-burns-webkit.css" rel="stylesheet"><link href="css/mr-burns.css" rel="stylesheet"><link href="css/ned-flanders.css" rel="stylesheet"><link href="css/normalize.css" rel="stylesheet"><link href="css/ralph-wiggum.css" rel="stylesheet"><link href="css/sideshow-mel.css" rel="stylesheet"><link href="css/smithers.css" rel="stylesheet">
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ