对话框/Tips
SweetAlert- 强大纯Js模态消息对话框插件
SweetAlert2 是一款功能强大的纯 Js 模态消息对话框插件。SweetAlert2 用于替代浏览器默认的弹出对话框,它提供各种参数和方法,支持嵌入图片,背景,HTML 标签等,并提供 5 种内置的情景类,功能非常强大。SweetAlert2 是 SweetAlert-js 的升级版本,它解决了 SweetAlert-js 中不能嵌入 HTML 标签的问题,并对弹出对话框进行了优化,同时提供对各种表单元素的支持,还增加了 5 种情景模式的模态对话框。

使用方法:
使用 SweetAlert2 对话框需要在页面中引入 sweetalert2.min.css 和 sweetalert2.min.js 文件,为了兼容 IE 浏览器,还需要引入 promise.min.js 文件。

<link rel="stylesheet" type="text/css" href="path/to/sweetalert2/dist/sweetalert2.min.css">
<script src="path/to/sweetalert2/dist/sweetalert2.min.js"></script>
<!-- for IE support -->
<script src="path/to/es6-promise/promise.min.js"></script>
基本使用:
最基本的使用方法是通过 swal()来弹出一个对话框。
swal('Hello world!');
如果要弹出一个带情景模式的对话框,可以在的第二个参数中设置。
swal('Oops...', 'Something went wrong!', 'error');
你可以通过下面的方法来处理对话框的用户交互:
swal({
title: 'Are you sure?',
text: 'You will not be able to recover this imaginary file!',
type: 'warning',
showCancelButton: true,
confirmButtonText: '',
cancelButtonText: '',
}).then(function(isConfirm) {
if (isConfirm === true) {
swal('Deleted!',
'Your imaginary file has been deleted.',
'success');
} else if (isConfirm === false) {
swal('Cancelled',
'Your imaginary file is safe :)',
'error');
} else {
// Esc, close button or outside click// isConfirm is undefined}});
swal(...)会返回一个 Promise 对象,该 Promise 对象中 then 方法中的 isConfirm 参数的含义如下:
true:代表 Confirm(确认)按钮
false:代表 Cancel(取消)按钮
undefined:代表按下 Esc 键,点击取消按钮或在对话框之外点击
模态对话框的类型:
sweetalert2 提供了 5 种情景模式的对话框。

配置参数:
| 参数 | 默认值 | 描述 |
| title | null | 模态对话框的标题。它可以在参数对象的title参数中设置,也可以在swal()方法的第一个参数设置。 |
| text | null | 模态对话框的内容。它可以在参数对象的text参数中设置,也可以在swal()方法的第二个参数设置。 |
| html | null | 对话框中的内容作为 HTML 标签。如果同时提供text和html参数,插件将会优先使用text参数。 |
| type | null | 对话框的情景类型。有 5 种内置的情景类型:warning,error,success,info和question。它可以在参数对象的type参数中设置,也可以在swal()方法的第三个参数设置。 |
| customClass | null | 模态对话框的自定义 class 类。 |
| animation | true | 如果设置为 false,对话框将不会有动画效果。 |
| allowOutsideClick | true | 是否允许点击对话框外部来关闭对话框。 |
| allowEscapeKey | true | 是否允许按下 Esc 键来关闭对话框。 |
| showConfirmButton | true | 是否显示“Confirm(确认)”按钮。 |
| showCancelButton | false | 是否显示“Cancel(取消)”按钮。 |
| confirmButtonText | "OK" | 确认按钮上的文本。 |
| cancelButtonText | "Cancel" | 取消按钮上的文本。 |
| confirmButtonColor | "#3085d6" | 确认按钮的颜色。必须是 HEX 颜色值。 |
| cancelButtonColor | "#aaa" | 取消按钮的颜色。必须是 HEX 颜色值。 |
| confirmButtonClass | null | 确认按钮的自定义 class 类。 |
| cancelButtonClass | null | 取消按钮的自定义 class 类。 |
| buttonsStyling | true | 为按钮添加默认的 swal2 样式。如果你想使用自己的按钮样式,可以将该参数设置为 false。 |
| reverseButtons | false | 如果你想反向显示按钮的位置,设置该参数为 true。 |
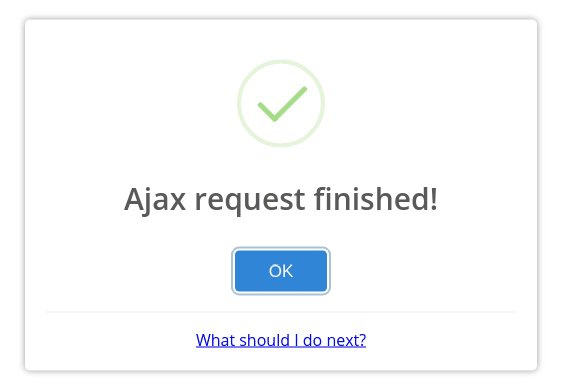
| showLoaderOnConfirm | false | 设置为 true 时,按钮被禁用,并显示一个在加载的进度条。该参数用于 AJAX 请求的情况。 |
| preConfirm | null | 在确认之前执行的函数,返回一个 Promise 对象。 |
| imageUrl | null | 为模态对话框自定义图片。指向一幅图片的 URL 地址。 |
| imageWidth | null | 如果设置了imageUrl参数,可以为图片设置显示的宽度,单位像素。 |
| imageHeight | null | 如果设置了imageUrl参数,可以为图片设置显示的高度,单位像素。 |
| imageClass | null | 自定义的图片 class 类。 |
| timer | null | 自动关闭对话框的定时器,单位毫秒。 |
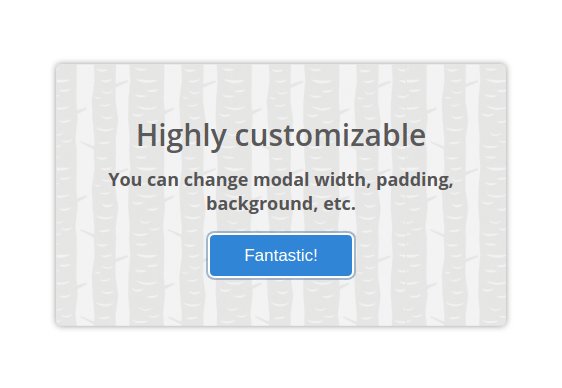
| width | 500 | 模态窗口的宽度,包括 padding 值(box-sizing: border-box)。 |
| padding | 20 | 模态窗口的 padding 内边距。 |
| background | "#fff" | 模态窗口的背景颜色。 |
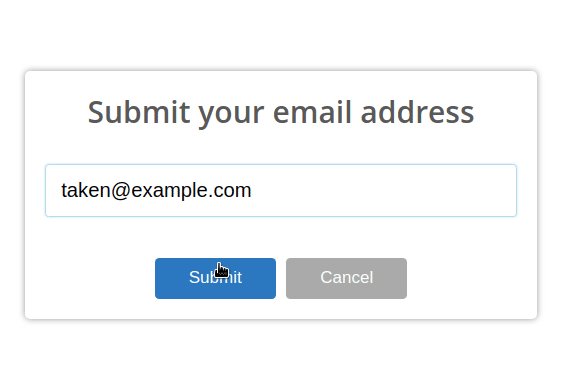
| input | null | 表单 input 域的类型,可以是"text", "email", "password", "textarea", "select", "radio", "checkbox" 和 "file"。 |
| inputPlaceholder | "" | input 域的占位符。 |
| inputValue | "" | input 域的初始值。 |
| inputOptions | {} 或 Promise | 如果input的值是select或radio,你可以为它们提供选项。对象的 key 代表选项的值,value 代表选项的文本值。 |
| inputAutoTrim | true | 是否自动清除返回字符串前后两端的空白。 |
| inputValidator | null | 是否对 input 域进行校验,返回 Promise 对象。 |
| inputClass | null | 自定义 input 域的 class 类。 |
你可以使用 swal.setDefaults(customParams)方法来覆盖默认的参数,customParams 是一个对象。
方法:
| 方法 | 描述 |
| swal.setDefaults({Object}) | 当你在使用 SweetAlert2 时有大量的自定义参数,可以通过swal.setDefaults({Object})方法来将它们设置为默认参数。 |
| swal.resetDefaults() | 重置设置的默认值。 |
| swal.queue([Array]) | 提供一个数组形式的 SweetAlert2 参数,用于显示多个对话框。对话框将会一个接一个的出现。 |
| swal.close() 或 swal.closeModal() |
以编程的方式关闭当前打开的 SweetAlert2 对话框。 |
| swal.enableButtons() | 确认和关闭按钮可用。 |
| swal.disableButtons() | 禁用确认和关闭按钮。 |
| swal.enableLoading() 或 swal.showLoading() |
禁用按钮并显示加载进度条。通常用于 AJAX 请求。 |
| swal.disableLoading() 或 swal.hideLoading() |
隐藏进度条并使按钮可用。 |
| swal.clickConfirm() | 以编程的方式点击确认按钮。 |
| swal.clickCancel() | 以编程的方式点击取消按钮。 |
| swal.showValidationError(error) | 显示表单校验错误信息。 |
| swal.resetValidationError() | 隐藏表单校验错误信息。 |
| swal.enableInput() | 使 input 域可用。 |
| swal.disableInput() | 禁用 input 域。 |
SweetAlert2 模态对话框插件的 github 地址为:https://github.com/limonte/sweetalert2
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ