表单/表格
Material Design 风格提交表单UI设计

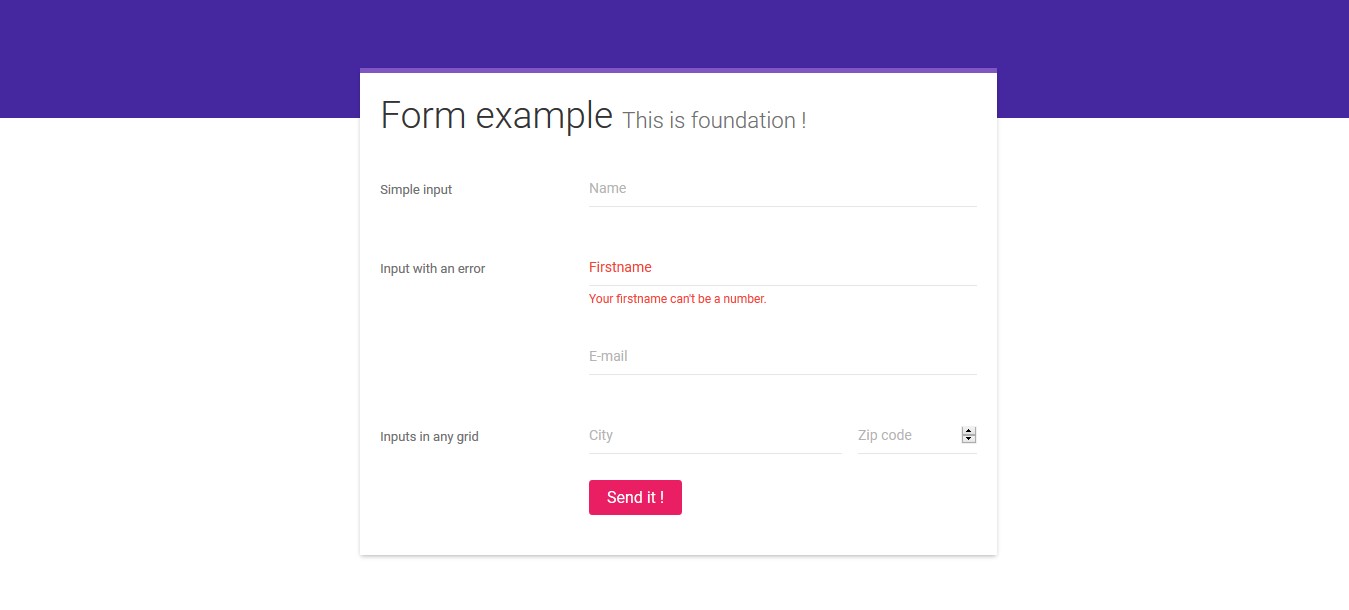
这是一款谷歌 Material Design 风格的提交表单 UI 界面设计效果。在这个提交表单中,融入了浮动标签,线条进度显示,扁平风格等多种效果。设计简单时尚,非常值得学习。
HTML 结构
这个提交表单使用 foundation 框架来布局。通过网格来排列表单中的各种元素。
也想出现在这里?联系我们吧

...<form>
<div class="row">
<div class="small-4 columns">
<p class="notice">Simple input </p>
</div>
<div class="small-8 columns">
<div class="form-group-material">
<label class="material-label" for="name">Name</label>
<input class="material-field" id="name" required="required" type="text" />
</div>
</div>
</div>
...<div class="row">
<div class="small-12 small-push-4 columns">
<button>Send it !</button>
</div>
</div>
</form>
...
CSS 样式
该 Material Design 风格的提交表单的 CSS 样式非常简单。其中浮动标签使用 CSS3 translateY 属性来移动标签。开始的时候,标签被移动到-50%的地方,在输入框聚焦的时候,标签被移动到-220%的地方,并缩小到 0.82。
.material-label {
display: block;
width: 100%;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
line-height: 1;
cursor: text;
color: #b3b3b3;
-webkit-transition: -webkit-transform ease 0.3s, color ease 0.3s;
transition: transform ease 0.3s, color ease 0.3s;
-webkit-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
}.focused .material-label {
-webkit-transform: translateY(-220%) scale(0.82);
-ms-transform: translateY(-220%) scale(0.82);
transform: translateY(-220%) scale(0.82);
color: #E91E63;
}
JAVASCRIPT
该 Material Design 风格的提交表单使用 jQuery 代码在表单聚焦时为相应的元素添加和删除相应的 class。
(function () {
var materialForm;
materialForm = function () {
return $('.material-field').focus(function () {
return $(this).closest('.form-group-material').addClass('focused has-value');
}).focusout(function () {
return $(this).closest('.form-group-material').removeClass('focused');
}).blur(function () {
if (!this.value) {
$(this).closest('.form-group-material').removeClass('has-value');
}return $(this).closest('.form-group-material').removeClass('focused');
});
};
$(function () {
return materialForm();
});
}.call(this));
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ