图片/图形
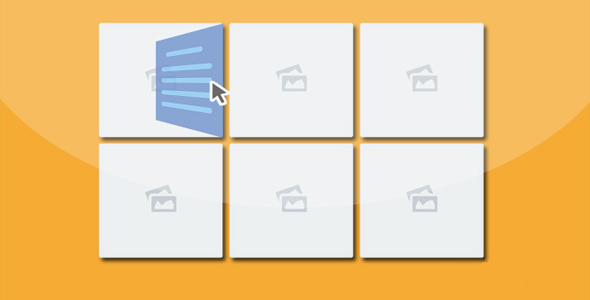
炫酷带方向感应鼠标滑过图片3D动画特效

这是一款使用 CSS3 和一点 JS 来制作的炫酷带方向感应的鼠标滑过图片 3D 动画特效。在特效中,当用户的鼠标滑过网格中的图片时,网格中的内容遮罩层会出现 3D 翻转动画,并且带有方向感应,能够从鼠标进入的方向开始翻转,效果非常的酷。
HTML 结构
该方向感应鼠标滑过动画的 HTML 结构采用无序列表的 HTML 结构来制作网格布局,每一个<li>元素是一个网格。每个网格中使用一个<svg>元素来进行占位,实际上它是一个图片的小图标。另外 div.info 是要进行 3D 翻转的遮罩层。
也想出现在这里?联系我们吧

<div class='container'>
<ul>
<li>
<a class='normal' href='#'>
<svg viewBox='0 0 80 76' x='0px' y='0px'>
<g>
<path d='M 68.9708 24.8623 L 60.4554 2.3018 ...... 68.0625 Z'></path>
</g>
</svg>
</a>
<div class='info'>
<h3>...</h3>
<p>....</p>
</div>
</li>
......</ul>
</div>
CSS 样式
整个网格布局使用无序列表来制作,所有的 li 元素都采用左浮动。
ul {padding: 0;
margin: 0 0 50px;
}ul:after {
content: "";
display: table;
clear: both;
}li {position: relative;
float: left;
width: 200px;
height: 200px;
margin: 5px;
padding: 0;
list-style: none;
}li a {display: inline-block;
vertical-align: top;
text-decoration: none;
border-radius: 4px;
}
同时为了制作 3D 效果,为每一个 li 元素添加透视属性。
li {-webkit-perspective: 400px;
perspective: 400px;
}
用于制作 3D 翻转的遮罩层 div.info 默认设置为 100%的宽度和 100%的高度,使用绝对定位,开始时位于左上角位置。然后使用 rotate3d()函数将它沿 X 轴顺时针旋转 90 度,使其不可见。
.info {
-webkit-transform: rotate3d(1, 0, 0, 90deg);
transform: rotate3d(1, 0, 0, 90deg);
width: 100%;
height: 100%;
padding: 20px;
position: absolute;
top: 0;
left: 0;
border-radius: 4px;
pointer-events: none;
background-color: rgba(26, 188, 156, 0.9);
}
最后在 CSS 样式中为鼠标从上下左右 4 个方向进入和离开时预设了 class 类,这些 class 是在鼠标进入网格时,使用 JavaScript 来检测鼠标的进入方向,然后为其添加相应的 class 类。
.in-top .info {
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-webkit-animation: in-top 300ms ease 0ms 1 forwards;
animation: in-top 300ms ease 0ms 1 forwards;
}.in-right .info {
-webkit-transform-origin: 100% 0%;
transform-origin: 100% 0%;
-webkit-animation: in-right 300ms ease 0ms 1 forwards;
animation: in-right 300ms ease 0ms 1 forwards;
}.in-bottom .info {
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-animation: in-bottom 300ms ease 0ms 1 forwards;
animation: in-bottom 300ms ease 0ms 1 forwards;
}.in-left .info {
-webkit-transform-origin: 0% 0%;
transform-origin: 0% 0%;
-webkit-animation: in-left 300ms ease 0ms 1 forwards;
animation: in-left 300ms ease 0ms 1 forwards;
}.out-top .info {
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-webkit-animation: out-top 300ms ease 0ms 1 forwards;
animation: out-top 300ms ease 0ms 1 forwards;
}.out-right .info {
-webkit-transform-origin: 100% 50%;
transform-origin: 100% 50%;
-webkit-animation: out-right 300ms ease 0ms 1 forwards;
animation: out-right 300ms ease 0ms 1 forwards;
}.out-bottom .info {
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-animation: out-bottom 300ms ease 0ms 1 forwards;
animation: out-bottom 300ms ease 0ms 1 forwards;
}.out-left .info {
-webkit-transform-origin: 0% 0%;
transform-origin: 0% 0%;
-webkit-animation: out-left 300ms ease 0ms 1 forwards;
animation: out-left 300ms ease 0ms 1 forwards;
}
JavaScript
该特效中使用 JavaScript 来获取鼠标进入网格的方向,为相应的网格动画添加相应的 class 类。其中 getDirection()函数为获取方向函数。
var getDirection = function (ev, obj) {
var w = obj.offsetWidth,
h = obj.offsetHeight,
x = ev.pageX - obj.offsetLeft - w / 2 * (w > h ? h / w : 1),
y = ev.pageY - obj.offsetTop - h / 2 * (h > w ? w / h : 1),
d = Math.round(Math.atan2(y, x) / 1.57079633 + 5) % 4;
return d;
};
然后通过遍历所有的 li 元素,通过鼠标进入的方向来添加相应的 class 类。
var nodes = document.querySelectorAll('li'),
_nodes = [].slice.call(nodes, 0);
var addClass = function (ev, obj, state) {
var direction = getDirection(ev, obj), class_suffix = '';
obj.className = '';
switch (direction) {
case 0:
class_suffix = '-top';
break;
case 1:
class_suffix = '-right';
break;
case 2:
class_suffix = '-bottom';
break;
case 3:
class_suffix = '-left';
break;
}obj.classList.add(state + class_suffix);
};
_nodes.forEach(function (el) {
el.addEventListener('mouseover', function (ev) {
addClass(ev, this, 'in');
}, false);
el.addEventListener('mouseout', function (ev) {
addClass(ev, this, 'out');
}, false);
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ