导航菜单
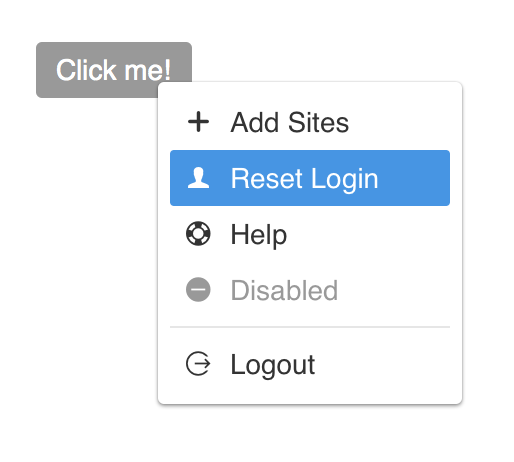
Basic Context - 强大纯Js右键菜单
Basic Context 是一款功能强大的纯 Js 上下文菜单插件。该 js 上下文菜单插件可以制作左键菜单,右键菜单,可以自定义菜单的位置。它还可以和 jquery 结合使用,非常方便。

使用方法:
在页面中引入样式文件 basicContext.min.css,主题样式文件 default.min.css 和 js 文件 basicContext.min.js。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/basicContext.min.css">
<link rel="stylesheet" type="text/css" href="css/default.min.css">
<script src="path/to/basicContext.min.js" type="text/javascript"></script>
纯 js 调用:
document.querySelector('.btn').addEventListener('click', function(e) {
let items = [
{ title: 'Add Sites', icon: 'ion-plus-round', fn: clicked },
{ title: 'Reset Login', icon: 'ion-person', fn: clicked },
{ title: 'Help', icon: 'ion-help-buoy', fn: clicked },
{ title: 'Disabled', icon: 'ion-minus-circled', fn: clicked, disabled: true },
{ title: 'Invisible', icon: 'ion-eye-disabled', fn: clicked, visible: false },
{ },
{ title: 'Logout', icon: 'ion-log-out', fn: clicked }
]basicContext.show(items, e)
})
作为 jquery 插件使用:
$('.btn').on('click', function(e) {
let items = [
{ title: 'Add Sites', icon: 'ion-plus-round', fn: clicked },
{ title: 'Reset Login', icon: 'ion-person', fn: clicked },
{ title: 'Help', icon: 'ion-help-buoy', fn: clicked },
{ title: 'Disabled', icon: 'ion-minus-circled', fn: clicked, disabled: true },
{ title: 'Invisible', icon: 'ion-eye-disabled', fn: clicked, visible: false },
{ },
{ title: 'Logout', icon: 'ion-log-out', fn: clicked }
]basicContext.show(items, e.originalEvent)
})
basicContext.js 上下文菜单的 github 地址为:https://github.com/electerious/basicContext
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ