导航菜单
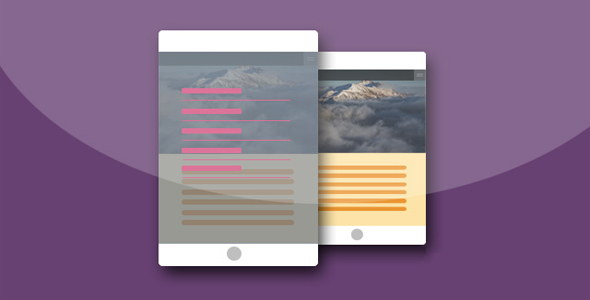
全屏滚动网页jQuery特效代码

创建全屏的网页快速而简单 一个简单和易于使用的插件来创建全屏滚动的网站(也称为单页网站)。它允许创建全屏滚动的网站,以及加入该网站的部分里面的一些景观滑块。
使用步骤
您将需要包括 JavaScript 文件 jquery.fullPage.js(或精缩版 jquery.fullPage.min.js)和 css 文件 jquery.fullPage.css 的插件,以及 jQuery。或者,您可以添加的 jQuery UI 库的情况下,你想用缓动的效果(这是默认激活)。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="jquery.fullPage.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script>
<!-- This is needed in the case of setting the plugin
option `scrollOverflow` to `true` -->
<script type="text/javascript" src="vendors/jquery.slimscroll.min.js"></script>
<script type="text/javascript" src="jquery.fullPage.js"></script>
HTML 结构
<div class="section">
<div class="slide"> Slide 1 </div>
<div class="slide"> Slide 2 </div>
<div class="slide"> Slide 3 </div>
<div class="slide"> Slide 4 </div>
</div>
为了创建在一个区段内的一道风景滑块,每张幻灯片将与另一个定义的 div:
<div class="section">
<div class="slide"> Slide 1 </div>
<div class="slide"> Slide 2 </div>
<div class="slide"> Slide 3 </div>
<div class="slide"> Slide 4 </div>
</div>
初始化
所有您需要做的是调用一个插件里面$(document).ready function:
$(document).ready(function() {
$.fn.fullpage({
verticalCentered: true,
resize : true,
slidesColor : ['#ccc', '#fff'],
anchors:['firstSlide', 'secondSlide'],
scrollingSpeed: 700,
easing: 'easeInQuart',
menu: false,
navigation: false,
navigationPosition: 'right',
navigationTooltips: ['firstSlide', 'secondSlide'],
loopBottom: false,
loopTop: false,
loopHorizontal: true,
autoScrolling: true,
scrollOverflow: false,
css3: false,
paddingTop: 0,
paddingBottom: 0,
fixedElements: '#element1, .element2',
//eventsonLeave: function(index, direction){},
afterLoad: function(anchorLink, index){},
afterRender: function(){},
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ