图片/图形
3D翻转切换图片展示jQuery插件

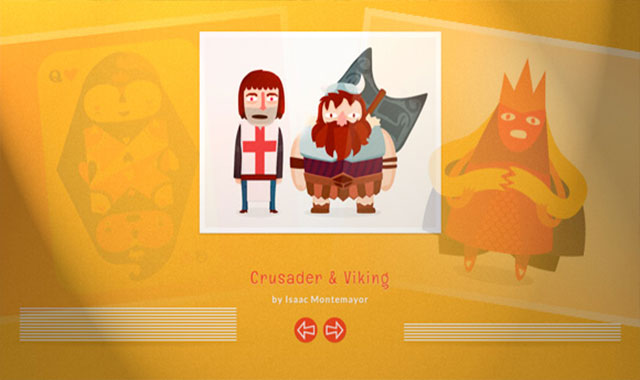
StackSlider 是一个很有意思的 jQuery 插件,它利用 CSS 3D transforms 和 perspective 将图片以 3d 翻转的方式进行运动。图片被分为两叠,通过前后按钮,图片能从其中一叠移动翻转到中间,然后“跌落”到另一叠上面。
注意:不是每一个浏览器都支持这个 3d 翻转效果,如果浏览器不支持这种效果,例子中将简单的通过回调函数来隐藏和显示图片。要观看最佳效果请使用 WebKit 内核的浏览器。
也想出现在这里?联系我们吧

HTML 结构:
<ul id="st-stack" class="st-stack-raw">
<li>
<div class="st-item">
<a href="http://drbl.in/fgQV">
<img src="images/1.jpg" />
</a>
</div>
<div class="st-title">
<h2>Graverobber</h2><h3>by Isaac Montemayor</h3>
</div>
</li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<!-- ... -->
</ul>
st-stack-raw 仅仅用于通过 js 来隐藏列表。
调用插件
$(function() {
$( '#st-stack' ).stackslider();
});
注意别忘了引入 jQuery 和 jquery.stackslider.js 文件。
可选参数
// default transition speedspeed : 700,
// default transition easingeasing : 'ease-in-out',
// render both pilespiles : true
例子中的 css 都在下载压缩包的 style.css 文件中。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ