图片/图形
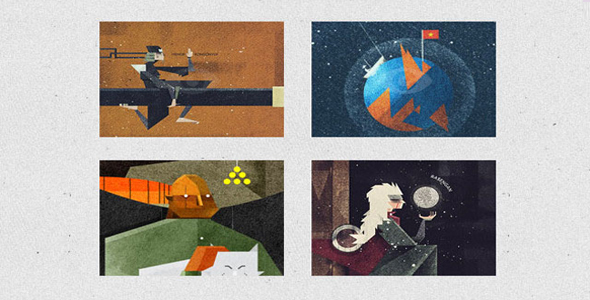
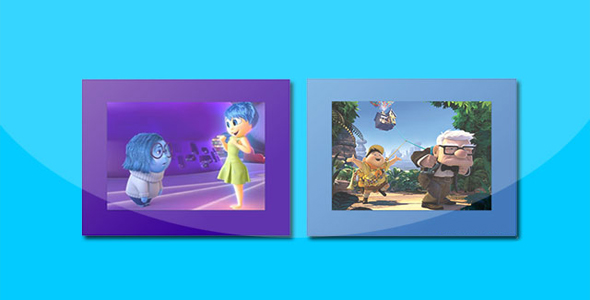
jQuery+CSS3图片展示动画特效

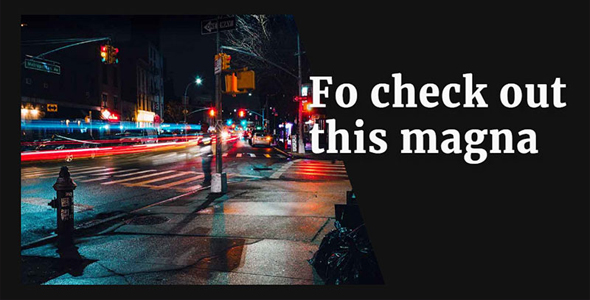
这是一款 jQuery 和 CSS3 图片展示动画特效。该特效使用 GSAP 和 ScrollMagic 来制作页面向下或向上滚动时的动画效果。
使用方法:
在页面中引入 base.css、demo.css 和 jquery、TweenMax.min.js 和 ScrollMagic.min.js 文件。
也想出现在这里?联系我们吧

<link href="css/base.css" rel="stylesheet">
<link href="css/demo.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/TweenMax.min.js"></script>
<script type="text/javascript" src="js/ScrollMagi.min.js"></script>
HTML 代码:
基本 HTML 结构如下:
<section class="page-wrapper effect-1st" id="coidea">
<div class="grid">
<div class="grid-item effect-first">
<div class="image">
<img src="assets/img/grid-item-1.jpg" />
<div class="overlay"></div>
</div>
<div class="content">
<h2>Fo check out<br>this magna</h2>
</div>
</div>
</div>
</section>
官方网址:https://coidea.website/categories/challenges/inspiration-for-image-reveal-effects/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ