图片/图形
拖动滑块切换图片jQuery插件

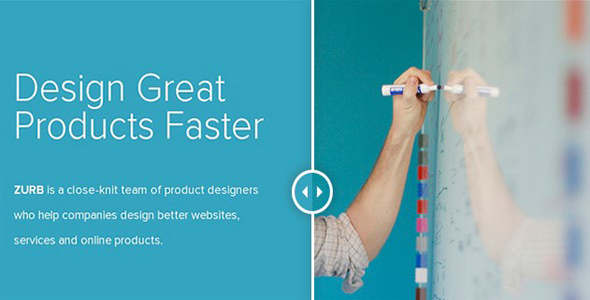
TwentyTwenty 是一款可以通过拖动滑块来切换图片的 jQuery 图片切换插件,TwentyTwenty 图片切换插件构思新颖,使用它就像是剧场拉幕的效果一样。
HTML 结构
<div id="container1">
<img src="sample-before.png">
<img src="sample-after.png">
</div>
也想出现在这里?联系我们吧

调用方法
通过 twentytwenty()来调用这个插件
$(window).load(function() {
$("#container1").twentytwenty();
});
更多信息:http://zurb.com/playground/twentytwenty
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ