表单/表格
国家下拉列表选择框jQuery插件

countrypicker.js 是一款 jquery 选择国家下拉列表框插件。countrypicker.js 带有搜索功能和显示国旗功能。通过简单的设置,既可以生成带既定国家的下拉列表框。
使用方法
在页面中引入 jquery 和 bootstrap 相关文件,以及 bootstrap-select 相关文件和 countrypicker.js 文件。
也想出现在这里?联系我们吧

<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/bootstrap-select.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-select.min.js"></script>
<script src="js/countrypicker.min.js"></script>
HTML 结构
使用一个<select>元素来作为该国家选择下拉列表框的 HTML 结构即可。
<select class="selectpicker countrypicker"></select>
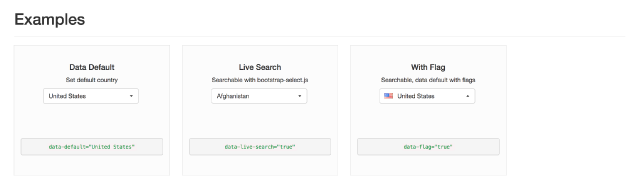
注意必须带上 class 类 selectpicker countrypicker。如果需要下拉列表框带有搜索功能,可以添加 data-live-search 属性。
<select class="selectpicker countrypicker"
data-live-search="true">
</select>
如果需要显示国旗,可以添加 data-flag 属性。
<select class="selectpicker countrypicker"
data-live-search="true"
data-flag="true">
</select>
你还可以通过 data-default 属性来设置默认选择的国家。
<select class="selectpicker countrypicker"
data-live-search="true"
data-default="China"
data-flag="true">
</select>
Github 地址:https://github.com/Saganic/country-picker
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ