表单/表格
tinySelect - 搜索过滤ajax加载下拉框插件

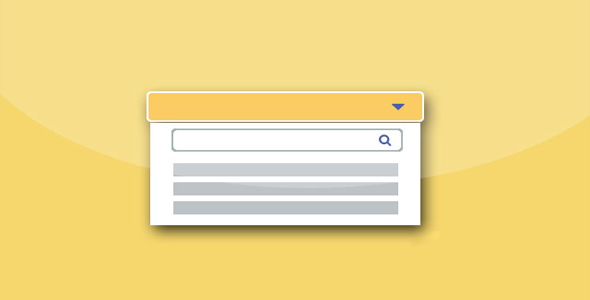
tinySelect.js 是一款支持选项搜索过滤和 Ajax 远程加载的 select 下拉选择框 jQuery 插件。该下拉选择框插件可以搜索相关选项,可以通过 Ajax 调用 json 数据来填充下拉框,并且它支持中文,非常实用。
HTML 结构
该下面来看可以实用静态的选项数据,HTML 结构为普通的 select 下拉框结构:
也想出现在这里?联系我们吧

<select id="select1">
<option value="-1">option a</option>
<option value="1">option b</option>
<option value="2">option c</option>
<option value="3">option d</option>
<option value="4">option e</option>
<option value="5">option f</option>
<option value="6">option g</option>
<option value="7">option h</option>
</select>
如果选项数据是通过 Ajax 远程加载的,可以只提供<select>元素和初始选项。
<select id="select3" style="width: 100%;">
<option value="-1">---</option>
</select>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过 tinyselect()方法来初始化该下拉框插件。
$("#selectElementId").tinyselect({
showSearch: true,
txtLoading: "Loading..."
});
配置参数
| 参数 | 描述 |
| showSearch | 是否显示搜索框 |
| txtLoading | 当远程加载时显示的文本 |
| txtAjaxFailure | 远程加载失败时显示的文本 |
| dataUrl | 远程加载数据的地址,如果没有设置,插件会从 select 元素中读取内容 |
| dataParser | 自定义函数从 ajax 请求中解析数据 |
Github 地址:https://github.com/McFizh/tinySelect
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ