表单/表格
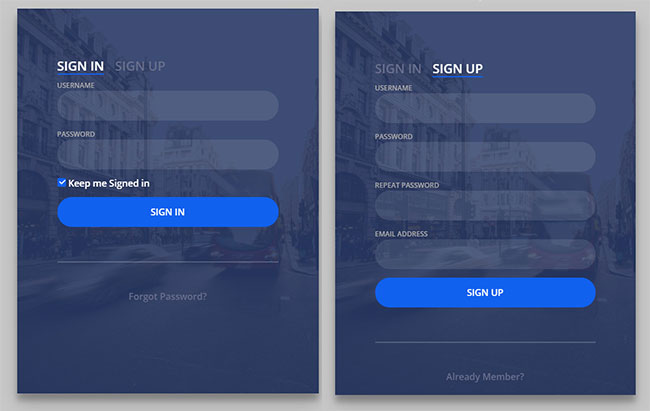
翻转式用户登录注册界面设计

这是一款非常实用的翻转式用户登录注册界面设计效果。该用户登录注册界面使用纯 CSS3 来制作,在用户点击登录和注册两个按钮时,登录和注册界面可以以水平翻转的方式来回切换,效果非常的酷。
HTML 结构
该用户登录注册表单的 HTML 结构如下:主要分为 sign-in 和 sign-up 两个部分。
也想出现在这里?联系我们吧

<div class="login-wrap">
<div class="login-html">
<input id="tab-1" type="radio" name="tab" class="sign-in" checked><label for="tab-1" class="tab">Sign In</label>
<input id="tab-2" type="radio" name="tab" class="sign-up"><label for="tab-2" class="tab">Sign Up</label>
<div class="login-form">
<div class="sign-in-htm">
<div class="group">
<label for="user" class="label">Username</label>
<input id="user" type="text" class="input">
</div>
<div class="group">
<label for="pass" class="label">Password</label>
<input id="pass" type="password" class="input" data-type="password">
</div>
<div class="group">
<input id="check" type="checkbox" class="check" checked>
<label for="check"><span class="icon"></span> Keep me Signed in</label>
</div>
<div class="group">
<input type="submit" class="button" value="Sign In">
</div>
<div class="hr"></div>
<div class="foot-lnk">
<a href="#forgot">Forgot Password?</a>
</div>
</div>
<div class="sign-up-htm">
<div class="group">
<label for="user" class="label">Username</label>
<input id="user" type="text" class="input">
</div>
<div class="group">
<label for="pass" class="label">Password</label>
<input id="pass" type="password" class="input" data-type="password">
</div>
<div class="group">
<label for="pass" class="label">Repeat Password</label>
<input id="pass" type="password" class="input" data-type="password">
</div>
<div class="group">
<label for="pass" class="label">Email Address</label>
<input id="pass" type="text" class="input">
</div>
<div class="group">
<input type="submit" class="button" value="Sign Up">
</div>
<div class="hr"></div>
<div class="foot-lnk">
<label for="tab-1">Already Member?</a>
</div>
</div>
</div>
</div>
</div>
CSS 样式
在登录和注册界面进行切换时使用了 CSS3 3D Transforms 属性,由于 IE 浏览器不支持 transform-style:preserve-3d;,所以在 IE 浏览器中得不到正常的翻转效果。
.login-form{min-height:345px;
position:relative;
-webkit-perspective:1000px;
perspective:1000px;
-webkit-transform-style:preserve-3d;
transform-style:preserve-3d;
}
下面是该用户登录注册界面的一些截图效果。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ