表单/表格
jQuery轻量级模块化select下拉列表框插件
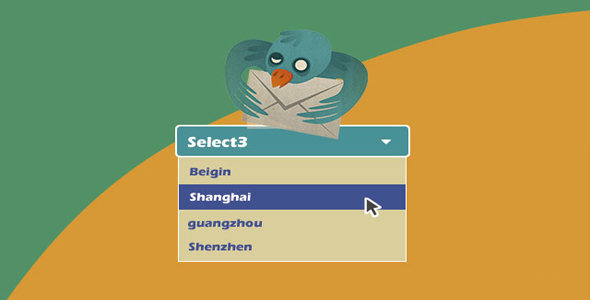
select3 是一款基于 jQuery 或 Zepto.js 的轻量级模块化 select 下拉列表框插件。select3 下拉列表框可以进行单选、以 tag 的形式进行多选、可以指定输入类型格式、可以进行分组选择、还可以 ajax 进行远程调用。select3 的特点有:
丰富的 UI:Select3 制作的下拉列表框有丰富的功能,可以很容易被定制

模块化:Select3 的模块化方法可以让你非常容易的创建出自定义的组件,并且可以很容易的于默认组件相交换
轻量级:Select3 是一个小巧灵活的下拉列表框插件,即使你使用全部的功能也非常的“轻”
兼容性:Select3 可以和 jQuery 和 Zepto.js 完美结合使用
手动安装
在 HTML 的头部引入 select3-full.js 和 select3-full.css 文件。
<head>
...<link href="font-awesome.css" rel="stylesheet">
<link href="select3-full.css" rel="stylesheet">
...<script src="jquery.js"></script>
<script src="select3-full.js"></script>
...</head>
注意:默认的模板需要引入 FontAwesome 才能使用图标。
自定义模块
如果你想创建只包含你需要的模块的 Select3 库,你可以使用下面的命令:
$ gulp --modules=<comma-separated-module-list>
下面是可用的模块:
| 模块名称 | 描述 |
| ajax | 用于创建 ajax 请求的模块。所有传递给ajax对象的参数都由该模块提供。 |
| async | Blocks the query function from calling its callback functions if another query has been issued since. This prevents out-of-order replies from remote sources to display incorrect results. This module is only needed if you use the query function and call its callbacks asynchronously. |
| backdrop | 该模块为下拉列表框提供背景。backdrop 用于确保下拉列表框打开时,用户点击下拉列表框的外面时下拉列表框被关闭。如果忽略该模块,插件会使用一个简单的替代方案来执行列表框的关闭动作,但是如果用户点击在一个带点击事件的元素上时,该元素的点击事件将被阻止。 |
| base | Select3 的基本模块。 |
| diacritics | Diacritics support. This will make sure that "Łódź" will match when the user searches for "Lodz", for example. However, if you always query a server when searching for results, you may want to solve matching of diacritics server-side, in which case this module can be ommitted. |
| dropdown | 实现 dropdown 功能的模块。 |
| 实现输入类型为"Email"的模块。这是一个特殊的列表框,可以多重选择、没有下拉列表。它使用专业的标记来识别电子邮件格式是否正确。 | |
| keyboard | 提供下拉列表框的键盘支持。如果你不使用下拉框或只在手机上使用,可以不需要该模块。 |
| locale | 默认模板的内容本地化模块。你可以自行决定是否在你的自定义模块中使用该模块。它也可以本地化 ajax 模块的信息。 |
| multiple | 实现多选下拉列表框的模块。 |
| single | 实现单选下拉列表框的模块。 |
| submenu | 继承默认的 dropdown,实现多级下拉列表功能。 |
| templates | Select3 默认的模板。 |
| tokenizer | 默认的 tokenizer 实现。该模块用于支持tokenSeparators选项。Support for tokenizers themselves is already included in the "multiple" module, so you can omit this module if you don't want to use any tokenizers or want to specify your own tokenizer. |
| traditional | 该模块允许你将一个HTML5 <select>表单元素转换为一个 Select3 实例。items 将使用<option>和<optgroup>来初始化。 |
注意:构建系统会自动解决各个模块之间的依赖问题,所以你不用特别指定 base 模块,例如:
$ gulp --modules=multiple,dropdown
上面的代码会创建多重选择和下拉列表的 select3 文件。文件会存储在 dist/select3-custom.js 中。dropdown 没有 backdrop 特性,没有 diacritics 的支持,你还要提供自定义的带本地化内容的模板,并且你不能使用该文件来创建单选下拉列表框。
Github 信息:https://github.com/arendjr/select3
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ