表单/表格
jQuery+CSS3超炫联系方式表单美化插件

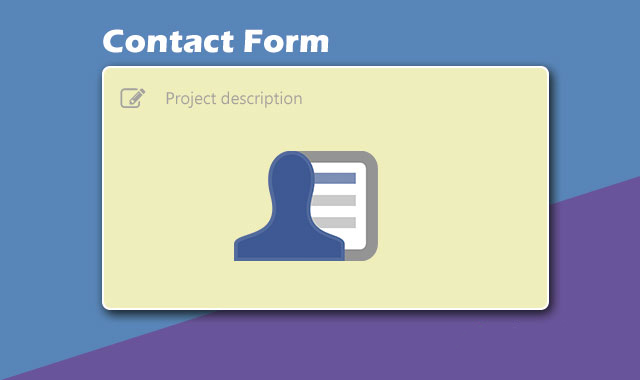
这是一款效果非常精美炫酷的 jQuery 和 CSS3 联系方式表单美化插件。大多数网站上都有让用户填写的联系方式表单,一个设计良好的表单能够大大的提升用户的体验度。该表单美化插件在原生 HTML 表单的基础上进行加工,并使用 jQuery 来制作 label 动画,使表单样式更加大方得体。这个表单美化插件中包含了常用的表单元素:输入框、下拉框、单选按钮、复选框和文本框。
HTML 结构
该表单美化插件的 HTML 结构使用标准的表单<form>结构,<form>元素中包含两个<fieldset>元素,它将整个表单分割为两个部分。每一个表单元素(通常包含<label>+<input>)都包装在一个<div>元素中,这种格式可以让我们很容易的控制元素的边距。下面是 HTML 代码:

<form class="cd-form floating-labels">
<fieldset>
<legend>Account Info</legend>
<div class="error-message">
<p>Please enter a valid email address</p>
</div>
<div class="icon">
<label class="cd-label" for="cd-name">Name</label>
<input class="user" type="text" name="cd-name" id="cd-name" required>
</div>
<!-- ... -->
</fieldset>
<fieldset>
<legend>Project Info</legend>
<div>
<h4>Budget</h4>
<p class="cd-select icon">
<select class="budget">
<option value="0">Select Budget</option>
<option value="1">< $5000</option>
<option value="2">$5000 - $10000</option>
<option value="3">> $10000</option>
</select>
</p>
</div>
<div>
<h4>Project type</h4>
<ul class="cd-form-list">
<li>
<input type="radio" name="radio-button" id="cd-radio-1" checked>
<label for="cd-radio-1">Choice 1</label>
</li>
<li>
<input type="radio" name="radio-button" id="cd-radio-2">
<label for="cd-radio-2">Choice 2</label>
</li>
<li>
<input type="radio" name="radio-button" id="cd-radio-3">
<label for="cd-radio-3">Choice 3</label>
</li>
</ul>
</div>
<!-- ... -->
<div class="icon">
<label class="cd-label" for="cd-textarea">Project description</label>
<textarea class="message" name="cd-textarea" id="cd-textarea" required></textarea>
</div>
<div>
<input type="submit" value="Send Message">
</div>
</fieldset>
</form>
CSS 样式
这个表单美化插件的 CSS 可以分为 3 个部分:1、Form;2、自定义 icons;3、浮动的 labels。第一部分是必不可少的部分。如何添加自定义 icons?要在元素上添加自定义图标,你需要在你想要添加图标的元素(input/select/textarea)上添加特定的 class,如用户头像添加.user。然后还要在其父元素上添加 class .icon。最后,在 CSS 样式表文件中通过自定义 background-images 属性来自定义图标,例如下边代码所示:
.cd-form .icon input, .cd-form .icon select, .cd-form .icon textarea {
padding-left: 54px !important;
}.cd-form .user {
background: url("../img/cd-icon-user.svg") no-repeat 16px center;
}.cd-form [required].user {
background: url("../img/cd-icon-user.svg") no-repeat 16px center,
url("../img/cd-required.svg") no-repeat top right;
}
浮动 labels
浮动的 labels 标签是通过在.cd-form 元素上添加 class .floating-labels 来实现的。你是否听说过 UX pattern?它是由 Matt D. Smith 首先提出的。向了解更多可以查看他写的这篇文章。在本例的表单美化插件中使用的是这样的一种 UX 方案:开始的时候它允许你设置 labels 为占位文本,然后在用户开始输入是,labels 开始过渡动画到输入框的上边。在 CSS 文件中你会发现.floating-labels 前面使用了.js class,这些 class 在浏览器支持 javascript 时由 Modernizr 自动添加。通过这种方式,如果浏览器不支持 javascript,labels 仍然能正常工作,只是.floating-labels 会没有效果而已。对于表单中的一些必填字段,这里使用的是 HTML5 的新特性 required。而 error 只是在表单元素上添加了一个 class。
.cd-form [required] {
background: url("../img/cd-required.svg") no-repeat top right;
}.cd-form .error {
border-color: #e94b35 !important;
}
另外,该表单美化插件中还创建了自定义的单选按钮和复选框。你会发现他们的源文件其实非常简单。简单来说,插件中将单选按钮和复选框设置为 position: absolute;和 opacity: 0; ,然后使用
Javascript
该表单美化插件使用 javascript 来制作 labels 浮动效果。如果 DOM 中存在一个.floating-labels 元素,插件将初始化 floatLabels()方法:该方法会获取表单的 input 字段并为 keyup()事件绑定 checkVal()方法来检测用户是否开始键入文字。
if( $('.floating-labels').length > 0 ) floatLabels();
function floatLabels() {
var inputFields = $('.floating-labels .cd-label').next();
inputFields.each(function(){
var singleInput = $(this);
singleInput.keyup(function(){
checkVal(singleInput);
});
});
}
checkVal()函数会检测 input 输入框的值:如果它不为空,就会在它的前一个元素.cd-label 添加 float class,否则就移除它。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ