幻灯片/轮播
纯css3视觉差滚动幻灯片效果

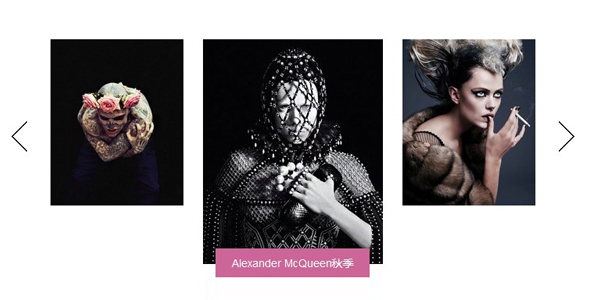
这是利用光学原理制作的纯 css3 视觉差幻灯片效果。它利用几个不同的层在运动时交替变化不同的曲线、背景颜色和图片来形成视觉差效果。在这里,仅仅使用了 css3,没有任何的 javascript。
HTML 结构
html 结构有 4 个 radio、4 个 labels 和 4 个用于滚动的页面组成。每个页面都有自己的图片和描述文本。你可以自己添加更多的元素到每个页面中。这个视觉差效果的主要原理是:隐藏 radio 按钮,然后使用它们的 label 来为 radio 按钮设置“checked”状态。最后为当前选中的 radio 元素应用不同的 css 样式。
也想出现在这里?联系我们吧

<div class="pss_main"> <!-- main parallax scrolling slider object -->
<input id="r_1" type="radio" name="p" class="sel_page_1" checked="checked" /> <!-- hidden radios -->
<input id="r_2" type="radio" name="p" class="sel_page_2" />
<input id="r_3" type="radio" name="p" class="sel_page_3" />
<input id="r_4" type="radio" name="p" class="sel_page_4" />
<label for="r_1" class="pss_contr c1"></label> <!-- controls -->
<label for="r_2" class="pss_contr c2"></label>
<label for="r_3" class="pss_contr c3"></label>
<label for="r_4" class="pss_contr c4"></label>
<div class="pss_slides">
<div class="pss_background"></div>
<ul> <!-- slides -->
<li><img src="images/image1.png" alt="image01" />
<div>Model DT 770</div>
</li>
<li><img src="images/image2.png" alt="image02" />
<div>Model DT 990</div>
</li>
<li><img src="images/image3.png" alt="image03" />
<div>Model DT 234</div>
</li>
<li><img src="images/image4.png" alt="image04" />
<div>Model DT 880</div>
</li>
</ul>
</div>
</div>
更多信息:http://www.script-tutorials.com/css3-parallax-scrolling-slider/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ