
幻灯片/轮播
简单轮播图jQuery代码

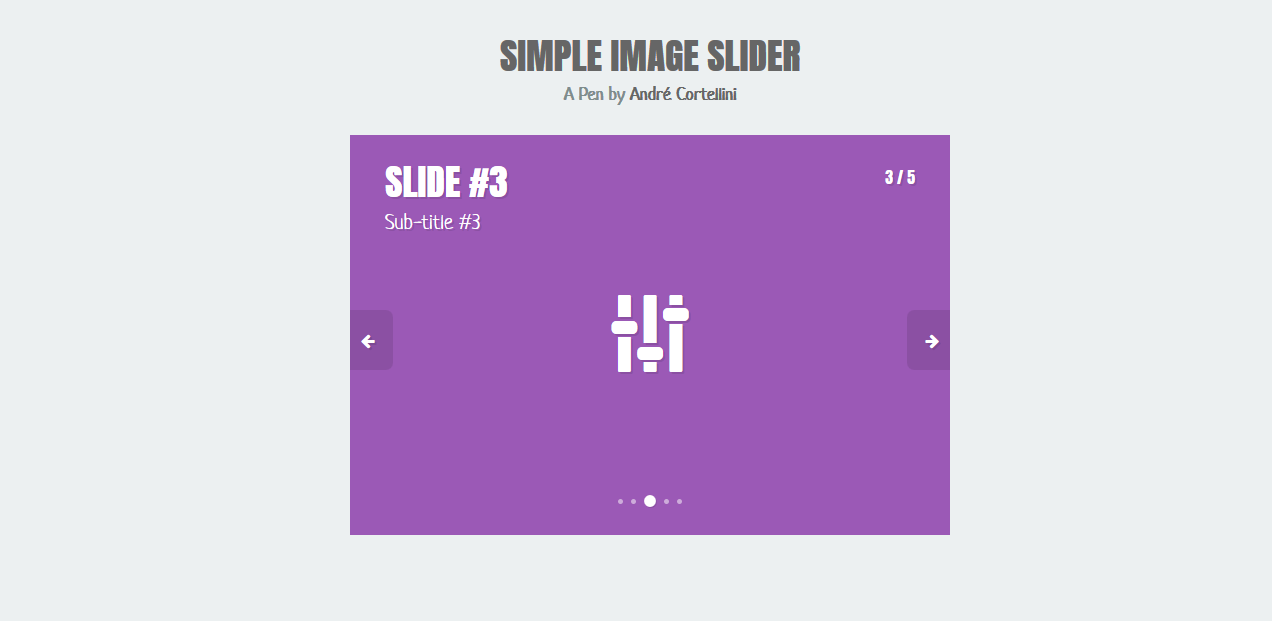
这是一款 jquery 简单轮播图代码。该 jquery 轮播图仅用 40 多行 js 代码就可以实现,轮播图带前后导航按钮,分页圆点导航按钮,并可以自动进行播放。
使用方法
在页面中引入 jquery 和样式文件 style.css。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="path/to/jquery.min.js"></script>
HTML 结构
该轮播图的 HTML 结构如下:
<div id="wrapper">
<div id="slider-wrap">
<ul id="slider">
<li data-color="#1abc9c">
<div>
<h3>Slide #1</h3>
<span>Sub-title #1</span>
</div>
<i class="fa fa-image"></i>
</li>
<li data-color="#3498db">
<div>
<h3>Slide #2</h3>
<span>Sub-title #2</span>
</div>
<i class="fa fa-gears"></i>
</li>
<li data-color="#9b59b6">
<div>
<h3>Slide #3</h3>
<span>Sub-title #3</span>
</div>
<i class="fa fa-sliders"></i>
</li>
<li data-color="#34495e">
<div>
<h3>Slide #4</h3>
<span>Sub-title #4</span>
</div>
<i class="fa fa-code"></i>
</li>
<li data-color="#e74c3c">
<div>
<h3>Slide #5</h3>
<span>Sub-title #5</span>
</div>
<i class="fa fa-microphone-slash"></i>
</li>
</ul>
<!--控制按钮-->
<div class="btns" id="next"><i class="fa fa-arrow-right"></i></div>
<div class="btns" id="previous"><i class="fa fa-arrow-left"></i></div>
<div id="counter"></div>
<div id="pagination-wrap">
<ul>
</ul>
</div>
<!--控制按钮-->
</div>
</div>
JavaScript
实现该 jquery 轮播图的 js 代码如下:
//current positionvar pos = 0;
//number of slidesvar totalSlides = $('#slider-wrap ul li').length;
//get the slide widthvar sliderWidth = $('#slider-wrap').width();
$(document).ready(function(){
/*****************BUILD THE SLIDER*****************///set width to be 'x' times the number of slides$('#slider-wrap ul#slider').width(sliderWidth*totalSlides);
//next slide$('#next').click(function(){
slideRight();
});
//previous slide$('#previous').click(function(){
slideLeft();
});
/*************************//*OPTIONAL SETTINGS************************///automatic slidervar autoSlider = setInterval(slideRight, 3000);
//for each slide$.each($('#slider-wrap ul li'), function() {
//set its colorvar c = $(this).attr("data-color");
$(this).css("background",c);
//create a paginationvar li = document.createElement('li');
$('#pagination-wrap ul').append(li);
});
//countercountSlides();
//paginationpagination();
//hide/show controls/btns when hover//pause automatic slide when hover$('#slider-wrap').hover(
function(){ $(this).addClass('active'); clearInterval(autoSlider); },
function(){ $(this).removeClass('active'); autoSlider = setInterval(slideRight, 3000); }
);
});
/***********SLIDE LEFT************/function slideLeft(){
pos--;if(pos==-1){ pos = totalSlides-1; }
$('#slider-wrap ul#slider').css('left', -(sliderWidth*pos));
//*> optionalcountSlides();
pagination();
}/************SLIDE RIGHT*************/function slideRight(){
pos++;
if(pos==totalSlides){ pos = 0; }
$('#slider-wrap ul#slider').css('left', -(sliderWidth*pos));
countSlides();
pagination();
}/************************//*> OPTIONAL SETTINGS************************/function countSlides(){
$('#counter').html(pos+1 + ' / ' + totalSlides);
}function pagination(){
$('#pagination-wrap ul li').removeClass('active');
$('#pagination-wrap ul li:eq('+pos+')').addClass('active');
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

评论:
2 条评论,访客:0 条,博主:0 条发表回复
要发表评论,您必须先登录。


 PetitQ
PetitQ




图片放那里?
请联系在线客服!