幻灯片/轮播
支持移动手机响应式轮播图jQuery插件

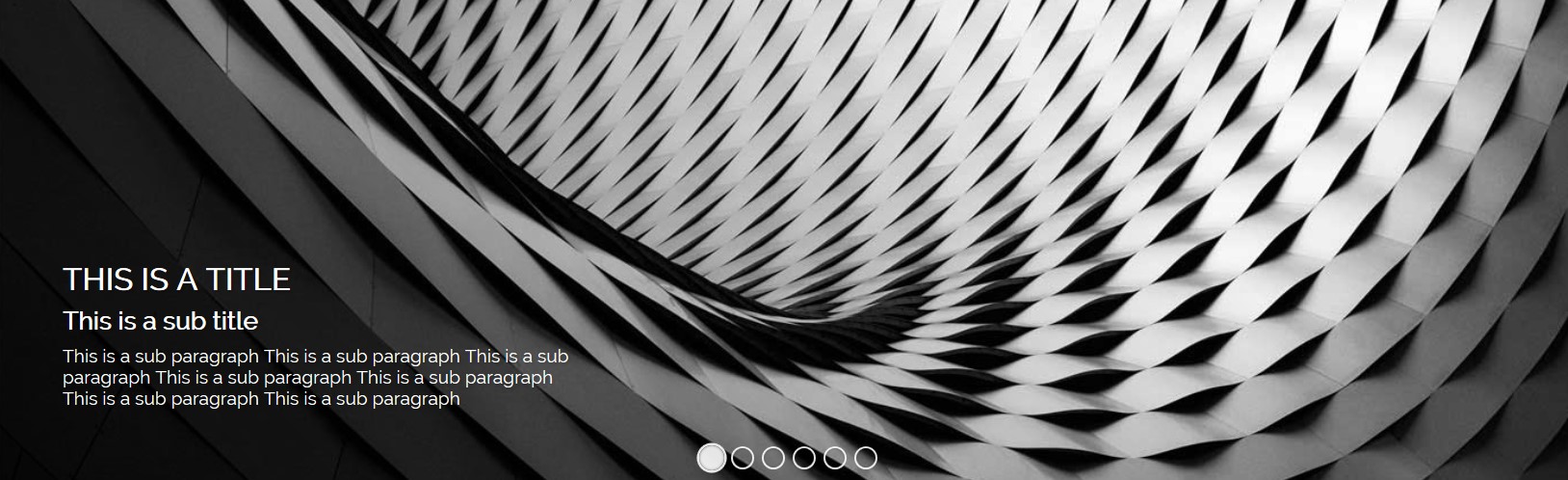
这是一款支持移动手机的响应式 jquery 轮播图插件。它具有跨平台,响应式,支持移动设备等特点,并且在使用 CSS3 制作过渡动画,效果非常炫酷。
使用方法:
在页面中引入 jquery,hammer.min.js 和 slider.js 文件以及图标样式文件 entypo.css 和 CSS3 动画样式文件 style.css。
也想出现在这里?联系我们吧

<link href="path/to/css/style.css" rel="stylesheet">
<link href="path/to/css/entypo.css" rel="stylesheet">
<script src=""path/to/js/jquery.min.js"></script>
<script src=""path/to/js/hammer.min.js"></script>
<script src=""path/to/js/slider.js"></script>
HTML 结构:
该 jquery 轮播图的基本 HTML 结构如下:
<div class='o-sliderContainer hasShadow' id="yourId">
<div class='o-slider' id='pbSlider'>
<div class="o-slider--item" data-image="images/5.jpg">
<div class="o-slider-textWrap">
<h1 class="o-slider-title">This is a title</h1>
<span class="a-divider"></span>
<h2 class="o-slider-subTitle">This is a sub title</h2>
<span class="a-divider"></span>
<p class="o-slider-paragraph">
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph </p>
</div>
</div>
<div class="o-slider--item" data-image="images/6.jpg">
<div class="o-slider-textWrap">
<h1 class="o-slider-title">This is a title</h1>
<span class="a-divider"></span>
<h2 class="o-slider-subTitle">This is a sub title</h2>
<span class="a-divider"></span>
<p class="o-slider-paragraph">
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph </p>
</div>
</div>
<div class="o-slider--item" data-image="images/1.jpg">
<div class="o-slider-textWrap">
<h1 class="o-slider-title">This is a title</h1>
<span class="a-divider"></span>
<h2 class="o-slider-subTitle">This is a sub title</h2>
<span class="a-divider"></span>
<p class="o-slider-paragraph">
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph </p>
</div>
</div>
<div class="o-slider--item" data-image="images/2.jpg">
<div class="o-slider-textWrap">
<h1 class="o-slider-title">This is a title</h1>
<span class="a-divider"></span>
<h2 class="o-slider-subTitle">This is a sub title</h2>
<span class="a-divider"></span>
<p class="o-slider-paragraph">
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph </p>
</div>
</div>
<div class="o-slider--item" data-image="images/3.jpg">
<div class="o-slider-textWrap">
<h1 class="o-slider-title">This is a title</h1>
<span class="a-divider"></span>
<h2 class="o-slider-subTitle">This is a sub title</h2>
<span class="a-divider"></span>
<p class="o-slider-paragraph">
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph </p>
</div>
</div>
<div class="o-slider--item" data-image="images/4.jpg">
<div class="o-slider-textWrap">
<h1 class="o-slider-title">This is a title</h1>
<span class="a-divider"></span>
<h2 class="o-slider-subTitle">This is a sub title</h2>
<span class="a-divider"></span>
<p class="o-slider-paragraph">
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph This is a sub paragraph
This is a sub paragraph </p>
</div>
</div>
</div>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该 jquey 轮播图插件。
$('#pbSlider0').pbTouchSlider({
slider_Wrap : '#yourId', // Assign a unique ID to the div.o-sliderContainer
slider_Item : '.o-slider--item', // Single Item
slider_Drag : true, // Your choise.. to dragIt or not to dragIt..this is the question...
slider_Dots : { // Wanna see dots or not?
class :'.o-slider-pagination',
enabled : true
},
slider_Arrows : { // Wanna see Arrows or not?
class :'.o-slider-arrows',
enabled : true
},
slider_Threshold : 25, // Percentage of dragX before go to next/prev slider
slider_Speed : 1000,
slider_Ease : 'cubic-bezier(0.5, 0, 0.5, 1)', // see http://cubic-bezier.com/
slider_Breakpoints : { // Kind of media queries ( can add more if you know how to do it :D and if you need )
default : {
height : 500 // height on desktop
},
tablet : {
height : 400, // height on tablet
media : 1024 // tablet breakpoint
},
smartphone : {
height : 300, // height on smartphone
media : 768 // smartphone breakpoint
}}});
Github 地址:https://github.com/pirolab/pirolab.github.io
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ