幻灯片/轮播
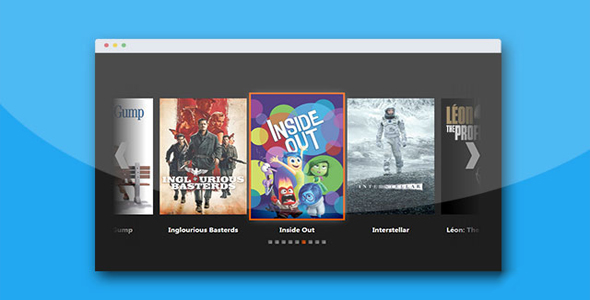
CamRoll Slider 图片轮播幻灯片jQuery插件

CamRoll Slider 是一款 jQuery 轮播图插件。该插件使用简单,界面采用 CSS3 过渡动画,简洁时尚。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="camroll_slider.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="camroll_slider.js"></script>
HTML 结构
<div id="my-slider" class="crs-wrap">
<div class="crs-screen">
<div class="crs-screen-roll">
<div class="crs-screen-item" style="background-image: url('images/1.jpg')">
<div class="crs-screen-item-content"><h1>Lorem...</h1></div>
</div>
</div>
</div>
<div class="crs-bar">
<div class="crs-bar-roll-current"></div>
<div class="crs-bar-roll-wrap">
<div class="crs-bar-roll">
<div class="crs-bar-roll-item" style="background-image: url('images/1.jpg')"></div>
</div>
</div>
</div>
<div class="crs-bar">
<div class="crs-bar-roll-current"></div>
<div class="crs-bar-roll-wrap">
<div class="crs-bar-roll">
<div class="crs-bar-roll-item" style="background-image: url('images/2.jpg')"></div>
</div>
</div>
</div>
<div class="crs-bar">
<div class="crs-bar-roll-current"></div>
<div class="crs-bar-roll-wrap">
<div class="crs-bar-roll">
<div class="crs-bar-roll-item" style="background-image: url('images/3.jpg')"></div>
</div>
</div>
</div>
</div>
初始化插件
$("#my-slider").camRollSlider();
CSS 样式
#my-slider {
width: 100%;
height: 404px;
color: white;
}@media (max-width: 640px) {
#my-slider .crs-bar-roll-current {
width: 38px;
height: 38px;
}#my-slider .crs-bar-roll-item {
width: 30px;
height: 30px;
}}
Github 网址:https://github.com/dim1100010/camroll_slider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ