幻灯片/轮播
fractionslider - 带多重动画效果jQuery幻灯片插件

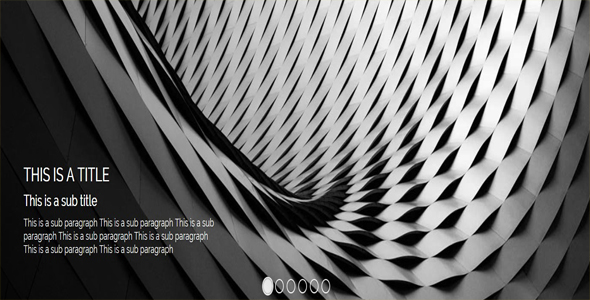
fractionslider 是一款可以实现多重动画效果的 jQuery 幻灯片插件。该幻灯片插件的每一个 slide 中都可以制作多个元素动画,每一个元素可以有不同的运动方向和运动速度,并且该幻灯片插件还是响应式的。它的特点还有:
每个 slide 中不限制动画元素的个数

元素动画可以设置不同的动画过渡效果
不限制幻灯片的数量
所有的动画元素都可以被控制
兼容 IE8+的所有现代浏览器
使用方法:
使用该幻灯片插件需要在页面中引入 jquery,jquery.fractionslider.js 和 fractionslider.css 文件。
<link rel="stylesheet" href="css/fractionslider.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.fractionslider.js"></script>
HTML 结构:
在该幻灯片的 HTML 结构中,每一个 div.slide 元素是一个幻灯片页面,在每一个 slide 中,可以组合多个图片和文本段落元素。
<div class="slider">
<div class="slide">
<img src="images/01_box_top.png" width="361" height="354"
data-position="-152,142" data-in="left" data-delay="200">
<img src="images/01_box_bottom.png" width="422" height="454"
data-position="138,-152" data-in="bottomLeft" data-delay="200">
<img src="images/01_waves.png" width="1449" height="115"
data-position="240,17" data-in="left" data-delay="">
<p data-position="30,30" data-in="top" data-step="1" data-speed="500"
data-out="top" data-ease-in="easeOutBounce">jQuery Fraction Slider</p>
<p data-position="90,30" data-in="left" data-step="2" data-speed="500"
data-delay="500">animate multiple elements</p>
<p data-position="90,30" data-in="left" data-step="2" data-special="cycle"
data-speed="500" data-delay="3000">full control over each element</p>
<p data-position="90,30" data-in="left" data-step="2"
data-special="cycle" data-speed="500" data-delay="4500">opensource and free</p>
<img src="images/01_outofthebox.png" width="652" height="559"
data-position="20,330" data-in="bottomLeft" data-delay="500">
</div>
......</div>
其中,data-*属性的含义为:
data-in:控制元素的进入方向
data-position:元素的位置
data-delay:元素动画的延迟时间
data-speed:动画的速度
data-step:元素动画执行的先后顺序
data-special:执行特殊的动画
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 fractionSlider()方法来初始化该幻灯片插件。
$(window).load(function(){
$('.slider').fractionSlider({
'fullWidth': true // Full width, true of false
});
});
配置参数:
该幻灯片插件的配置参数有:
| 参数 | 默认值 | 描述 |
| slideTransition | 'none' | 幻灯片的动画过渡效果 |
| slideTransitionSpeed | 2000 | 幻灯片的动画过渡持续时间 |
| slideEndAnimation | true | 如果设置为 true,元素会在 slideTransition 参数调用之前出现在 slide 的末尾 |
| position | '0,0' | 元素默认的位置 |
| transitionIn | 'left' | 默认的进入动画 |
| transitionOut | 'left' | 默认的离开动画 |
| fullWidth | false | 是否占据整个屏幕的宽度 |
| delay | 0 | 元素动画的延迟时间 |
| timeout | 2000 | 幻灯片切换的间隔时间 |
| speedIn | 2500 | in 动画过渡的速度 |
| speedOut | 2000 | out 动画过渡的速度 |
| easeIn | 'easeOutExpo' | 默认的 easing in 效果 |
| 'easeOut' | 'easeOutCubic' | 默认的 easing out 效果 |
| controls | false | 是否显示控制按钮 |
| pager | false | 是否显示分页按钮 |
| autoChange | true | 是否自动播放 |
| pauseOnHover | false | 是否在鼠标滑过是停止自动播放 |
| backgroundAnimation | false | 是否使用背景动画 |
| backgroundElement | null | 默认的 fractionSlider 动画元素 |
| backgroundX | 500 | X 方向的距离 |
| backgroundY | 500 | Y 方向的距离 |
| backgroundSpeed | 2500 | 背景动画的速度 |
| responsive | false | 是否启用响应式幻灯片设计 |
| increase | false | if set, slider is allowed to get bigger than basic dimensions |
| dimensions | '' | 为响应式幻灯片设置基本的尺寸(宽度和高度,单位像素)。插件会将元素放置爱 data-position 属性指定位置的相对位置 |
回调函数:
startCallback:幻灯片开始播放时触发
startNextSlideCallback:开始下一个 slide 时触发
stopCallback:停止播放幻灯片时触发
pauseCallback:暂停播放幻灯片时触发
resumeCallback:恢复播放幻灯片时触发
nextSlideCallback:跳转到下一个 slede 时触发
prevSlideCallback:跳转到前一个 slede 时触发
pagerCallback:使用分页导航时触发
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ