幻灯片/轮播
jBooklet - 简单翻书特效jQuery插件

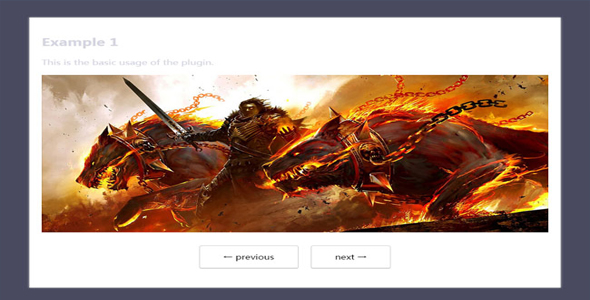
jBooklet 是一款简单的网页翻书 jQuery 特效插件。该 jquery 翻书特效插件实现了左右翻页的基本功能,并提供了一个默认的样式。你可以通过 CSS 文件来修改默认样式,生成更加好看的翻页效果。
使用方法:
该插件依赖于 jQuery,jQuery UI 为可选项,还依赖于 jquery.easing 插件,使用时要先引入必须的依赖文件。
也想出现在这里?联系我们吧

<link href="booklet/jquery.booklet.latest.css" type="text/css" rel="stylesheet" media="screen, projection, tv" />
<!-- jQuery -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<script> window.jQuery || document.write('<script src="booklet/jquery-2.1.0.min.js"><\/script>') </script>
<!-- jQuery UI (optional) -->
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<script> window.jQuery.ui || document.write('<script src="booklet/jquery-ui-1.10.4.custom.min.js"><\/script>') </script>
<!-- Booklet -->
<script src="booklet/jquery.easing.1.3.js"></script>
<script src="booklet/jquery.booklet.latest.min.js"></script>
HTML 结构:
该翻书特效的 HTML 结构使用的是嵌套 div 的结构。包裹 div 上要设置一个 ID 或 class,在包裹 div 下的直接子元素会被插件识别为一个页面,在它里面可以放置页面的内容:
<div id="mybook">
<div>
<h3>Yay, Page 1!</h3>
</div>
<div>
<h3>Yay, Page 2!</h3>
</div>
<div>
<h3>Yay, Page 3!</h3>
</div>
<div>
<h3>Yay, Page 4!</h3>
</div>
</div>
初始化插件:
在完成上面的步骤之后,就可以在页面加载完成之后调用该翻书特效插件。你可以使用相同的 class 或选择器来初始化多个 booklet 实例对象:
$(function() {
//single book$('#mybook').booklet();
//multiple books with ID's$('#mybook1, #mybook2').booklet();
//multiple books with a class$('.mycustombooks').booklet();
});
定制 CSS 样式:
当 booklet 被创建之后,会生成以下的基本 HTML 结构,每个 div 中都带有特定的 class,通过修改这些 class 的内容,你可以自定义出自己的翻书效果样式。
<div class="booklet" id="mybook">
<div class="b-page b-page-0 b-p1">
<div class="b-wrap b-wrap-left">
...</div>
</div>
<div class="b-page b-page-1 b-p2">
<div class="b-wrap b-wrap-right">
...</div>
</div>
<div class="b-page b-page-2 b-p3">
<div class="b-wrap b-wrap-left">
...</div>
</div>
<div class="b-page b-page-3 b-p4">
<div class="b-wrap b-wrap-right">
...</div>
</div>
<div class="b-controls">
...</div>
</div>
所有的 class 都可以在 jquery.jbooklet.css 文件中找到。
该翻书效果的更多参数和方法及事件请参看:http://builtbywill.com/code/booklet/documentation
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ