幻灯片/轮播
jQuery支持触摸屏设备幻灯片插件

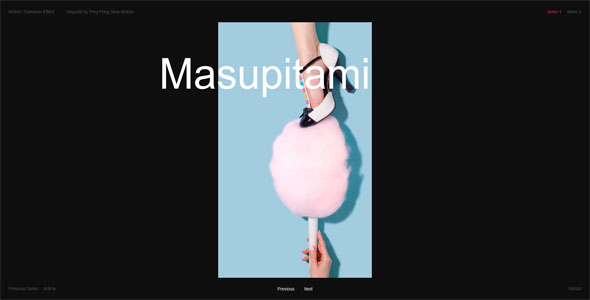
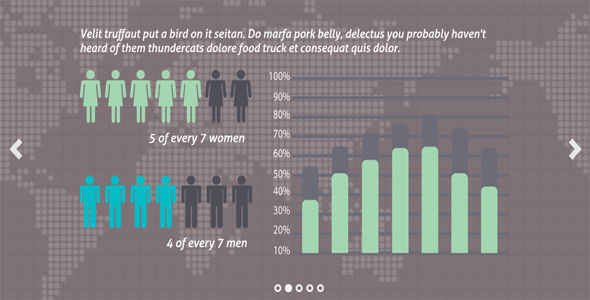
这是一款效果非常好的支持移动触摸设备的响应式模块化 jQuery 幻灯片插件。通过这个幻灯片插件你可以制作出漂亮和专业的幻灯片效果。它的特点有:
模块化的体系结构
也想出现在这里?联系我们吧

响应式设计
支持触摸滑动
支持 CSS3 过渡效果
支持动画层
幻灯片可以无限循环
支持旋转木马布局
支持全屏显示
幻灯片带有缩略图
支持深层链接
图片带有懒加载模式
支持视网膜设备
支持淡入淡出效果
导航按钮使用 CSS 生成,不使用图片,样式容易控制
支持幻灯片中嵌人视频
支持图片尺寸自适应(不同的图片会显示不同的尺寸)
JavaScript breakpoints
使用方法:
使用时需要在页面中引入必要的文件:
<link rel="stylesheet" href="dist/css/slider-pro.min.css"/>
<script src="libs/js/jquery-1.11.0.min.js"></script>
<script src="dist/js/jquery.sliderPro.min.js"></script>
HTML 结构:
该幻灯片的 HTML 结构采用嵌套结构:slider-pro > sp-slides >sp-slide,这三个层级的 class 名称的 div 是必须的。
<div class="slider-pro" id="my-slider">
<div class="sp-slides">
<!-- Slide 1 -->
<div class="sp-slide">
<img class="sp-image" src="path/to/image1.jpg"/>
</div>
<!-- Slide 2 -->
<div class="sp-slide">
<p>Lorem ipsum dolor sit amet</p>
</div>
<!-- Slide 3 -->
<div class="sp-slide">
<h3 class="sp-layer">Lorem ipsum dolor sit amet</h3>
<p class="sp-layer">consectetur adipisicing elit</p>
</div>
</div>
</div>
如果你在幻灯片中添加一幅图片,并且希望它能够显示为背景图片,你需要为它添加 class sp-image。
JAVASCRIPT:
在页面加载完成之后,可以使用下面的方法来初始化该幻灯片插件:
<script type="text/javascript">
jQuery( document ).ready(function( $ ) {
$( '#my-slider' ).sliderPro();
});
</script>
该幻灯片的模块化设计,可以参考:https://github.com/bqworks/slider-pro/blob/master/docs/modules.md
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ