幻灯片/轮播
轻量级响应式jQuery幻灯片插件

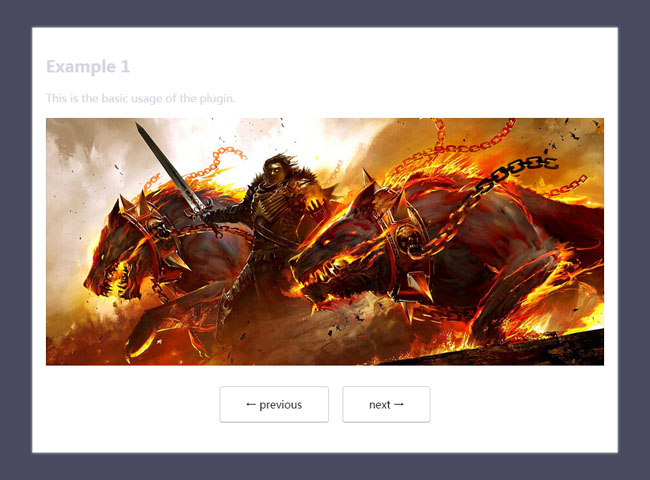
kiss-slider 是一款简单的轻量级响应式 jQuery 幻灯片插件。该幻灯片插件提供了一个典型幻灯片所具备的所有功能,并且它使用简单,文件体积小,完全响应式设计,非常实用。
使用方法:
使用该幻灯片插件需要在页面中引入 jQuery 和 jquery.kiss-slider.min.js 文件。

<script src="js/jquery.min.js"></script>
<script src="js/jquery.kiss-slider.min.js"></script>
HTML 结构:
该幻灯片使用无序列表作为 HTML 结构。
<ul id="kiss-slider">
<li><img src="img/slide01.jpg" /></li>
<li><img src="img/slide02.jpg" /></li>
<li><img src="img/slide03.jpg" /></li>
<li><img src="img/slide04.jpg" /></li>
<li><img src="img/slide05.jpg" /></li>
<li><img src="img/slide06.jpg" /></li>
</ul>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 kissSlider()方法来初始化该幻灯片插件。
$(window).load(function() {
$('#kiss-slider').kissSlider();
});
配置参数:
该幻灯片插件的可用配置参数有:
slideSelector (string, default: null):幻灯片的选择器。如果没有提供,kissSlider 会使用调用元素的子元素作为选择器元素
nextSelector (string, default: null):“next”按钮的选择器
prevSelector (string, default: null):“prev”按钮的选择器
paginationSelector (string, default: null):分页按钮的选择器
paginationBefore (string, default: '[li]'):每一个分页链接前显示的内容。只有 paginationSelector 参数不是[ul]元素是需要修改该参数
paginationAfter (string, default: '[/li]'):每一个分页链接后显示的内容。只有 paginationSelector 参数不是[ul]元素是需要修改该参数
autoscrollDelay (int, default: 0):自动播放的延迟时间,设置为 0 表示不自动播放
startIndex (int, default: 0):初始化时显示的图片下标,从 0 开始计算
startingZ (int, default: 1):幻灯片的 z-index 属性
slideDuration (int, default: 400):幻灯片动画的持续时间,单位毫秒
easing (string, default: 'swing'):幻灯片动画的 easing 效果
noAnim (boolean, default: false):设置为 false 则禁止幻灯片动画
beforeSlide (Function, default: null):回调函数。在幻灯片每次开始动画时调用。参数:
oldIndex:上一帧幻灯片的index。
newIndex:下一帧幻灯片的index。
afterSlide (Function, default: null):回调函数。在幻灯片每次结束动画时调用。参数:
oldIndex:上一帧幻灯片的index
newIndex:下一帧幻灯片的index
init (Function, default: null):回调函数。在幻灯片初始化后被调用
allowSwipe (Boolean, default: true):在移动设备中为幻灯片添加移动触摸功能
事件:
可以通过下面的方式来调用事件。
$('#kiss-slider').kissSlider('moveTo', {index:2});
next:跳转到下一帧 slide,无参数
previous:跳转到前一帧 slide,无参数
moveTo:跳转到指定的 slde,参数:
index (int):幻灯片slide的index,从0开始计算。
dir (int, default:1):1表示使幻灯片从有向左移动,-1表示使幻灯片从左向右移动。
github 地址:https://github.com/VivienLN/jquery.kiss-slider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ