幻灯片/轮播
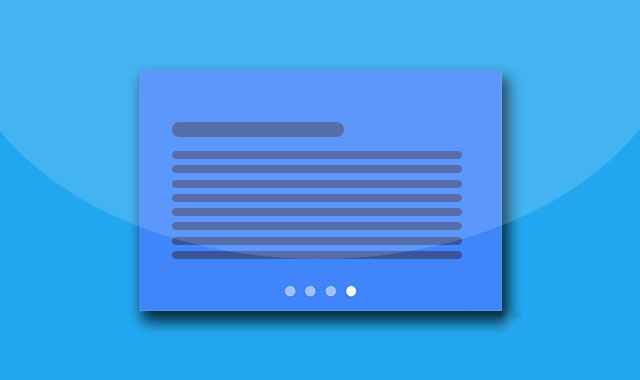
Material Design风格内容幻灯片特效

这是一款效果非常炫酷的 Material Design 风格内容幻灯片特效。该幻灯片使用 js 和 CSS3 来制作,在点击分页圆点按钮时,按钮有非常酷的弹性 gooey 变形动画效果。
HTML 结构:
该 Material Design 风格内容幻灯片的基本 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="center">
<div class="slider" data-pos="0">
<div class="slider__slides">
<div class="slider__slide"></div>
<div class="slider__slide"></div>
<div class="slider__slide"></div>
<div class="slider__slide"></div>
</div>
<div class="slider__dots">
<a href="#" class="slider__indicator"></a>
<a href="#" class="slider__dot" data-pos="0"></a>
<a href="#" class="slider__dot" data-pos="1"></a>
<a href="#" class="slider__dot" data-pos="2"></a>
<a href="#" class="slider__dot" data-pos="3"></a>
</div>
</div>
</div>
CSS 样式:
为幻灯片添加以下一些基本的 CSS 样式。
.slider {
position: relative;
width: 100%;
height: 100%;
overflow: hidden;
}.slider__slides {
position: relative;
width: 400%;
height: 100%;
-webkit-transition: -webkit-transform 0.3s cubic-bezier(0.51, 0.92, 0.24, 1);
transition: -webkit-transform 0.3s cubic-bezier(0.51, 0.92, 0.24, 1);
transition: transform 0.3s cubic-bezier(0.51, 0.92, 0.24, 1);
transition: transform 0.3s cubic-bezier(0.51, 0.92, 0.24, 1),
-webkit-transform 0.3s cubic-bezier(0.51, 0.92, 0.24, 1);
will-change: transform;
}.slider[data-pos="0"] .slider__slides {
-webkit-transform: translateX(0%);
transform: translateX(0%);
}.slider[data-pos="1"] .slider__slides {
-webkit-transform: translateX(-25%);
transform: translateX(-25%);
}.slider[data-pos="2"] .slider__slides {
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}.slider[data-pos="3"] .slider__slides {
-webkit-transform: translateX(-75%);
transform: translateX(-75%);
}.slider__slide {
float: left;
width: 25%;
height: 100%;
}.slider__dots {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
position: absolute;
bottom: 1.5em;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}.slider__dot, .slider__indicator {
display: block;
margin: 0 0.5em;
width: 1em;
height: 1em;
background: rgba(255, 255, 255, 0.5);
border-radius: 100px;
}.slider__indicator {
position: absolute;
background: white;
width: auto;
}.slider__indicator--left {
-webkit-transition: left 0.3s cubic-bezier(0.51, 0.92, 0.24, 1.15),
right 0.3s 0.1s cubic-bezier(0.51, 0.92, 0.24, 1.15);
transition: left 0.3s cubic-bezier(0.51, 0.92, 0.24, 1.15),
right 0.3s 0.1s cubic-bezier(0.51, 0.92, 0.24, 1.15);
}.slider__indicator--right {
-webkit-transition: left 0.3s 0.1s cubic-bezier(0.51, 0.92, 0.24, 1.15),
right 0.3s cubic-bezier(0.51, 0.92, 0.24, 1.15);
transition: left 0.3s 0.1s cubic-bezier(0.51, 0.92, 0.24, 1.15),
right 0.3s cubic-bezier(0.51, 0.92, 0.24, 1.15);
}.slider[data-pos="0"] .slider__indicator {
left: 0em;
right: 6em;
}.slider[data-pos="1"] .slider__indicator {
left: 2em;
right: 4em;
}.slider[data-pos="2"] .slider__indicator {
left: 4em;
right: 2em;
}.slider[data-pos="3"] .slider__indicator {
left: 6em;
right: 0em;
}
JavaScript:
特效中使用 JavaScript 代码来遍历所有的圆点导航按钮,并为它们分别附加 click 事件,然后根据当前圆点按钮的位置来判断是该向前还是向后移动幻灯片,并为相应的元素添加或移除相应的 class 类。
'use strict';
var dots = 4;
var sliderElem = document.querySelector('.slider');
var dotElems = sliderElem.querySelectorAll('.slider__dot');
var indicatorElem = sliderElem.querySelector('.slider__indicator');
Array.prototype.forEach.call(dotElems, function (dotElem) {
dotElem.addEventListener('click', function (e) {
var currentPos = parseInt(sliderElem.getAttribute('data-pos'));
var newPos = parseInt(dotElem.getAttribute('data-pos'));
var newDirection = newPos > currentPos ? 'right' : 'left';
var currentDirection = newPos < currentPos ? 'right' : 'left';
indicatorElem.classList.remove('slider__indicator--' + currentDirection);
indicatorElem.classList.add('slider__indicator--' + newDirection);
sliderElem.setAttribute('data-pos', newPos);
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ