Tab选项卡
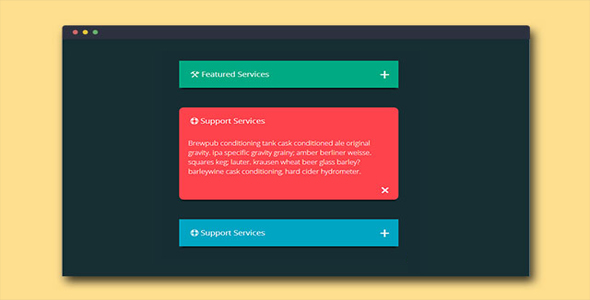
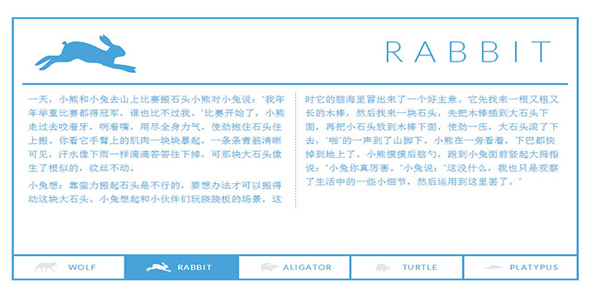
炫酷Bootstrap美化Tabs选项卡特效
这是一款炫酷 Bootstrap 美化 Tabs 选项卡特效。该选项卡特效基于 Bootstrap 原生 Tab 选项卡的基础上,使用 CSS 样式来进行美化,增加了 tab 标签的伸缩动画功能。
使用方法:
在页面中引入 bootstrap 相关文件和 fontawsome 字体图标文件。
也想出现在这里?联系我们吧

<link href="path/to/css/bootstrap.min.css" rel="stylesheet">
<link href="path/to/css/font-awesome.min.css" rel="stylesheet">
<script src="path/to/jquery.min.js"></script>
<script src="path/to/bootstrap.min.js"></script>
HTML 结构:
选项卡的基本 HTML 结构如下:
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="tab" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab"><i class="fa fa-home"></i><span>SECTION-1</span></a></li>
<li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab"><i class="fa fa-globe"></i><span>SECTION-2</span></a></li>
<li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab"><i class="fa fa-briefcase"></i><span>SECTION-3</span></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content tabs">
<div role="tabpanel" class="tab-pane fade in active" id="Section1">
<h3>Section 1</h3>
<p>选项卡一的内容</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section2">
<h3>Section 2</h3>
<p>选项卡二的内容</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section3">
<h3>Section 3</h3>
<p>选项卡三的内容</p>
</div>
</div>
</div>
</div>
</div>
</div>
CSS 样式:
为 Tab 选项卡添加下面的 CSS 样式。
a:hover,a:focus{
outline: none;
text-decoration: none;
}.tab .nav-tabs{
padding-left: 15px;
border-bottom: 4px solid #692f6c;
}.tab .nav-tabs li a{
color: #fff;
padding: 10px 20px;
margin-right: 10px;
background: #692f6c;
text-shadow: 1px 1px 2px #000;
border: none;
border-radius: 0;
opacity: 0.5;
position: relative;
transition: all 0.3s ease 0s;
}.tab .nav-tabs li a:hover{
background: #692f6c;
opacity: 0.8;
}.tab .nav-tabs li.active a{
opacity: 1;
}.tab .nav-tabs li.active a,
.tab .nav-tabs li.active a:hover,
.tab .nav-tabs li.active a:focus{
color: #fff;
background: #692f6c;
border: none;
border-radius: 0;
}.tab .nav-tabs li a:before,
.tab .nav-tabs li a:after{
content: "";
border-top: 42px solid transparent;
position: absolute;
top: -2px;
}.tab .nav-tabs li a:before{
border-right: 15px solid #692f6c;
left: -15px;
}.tab .nav-tabs li a:after{
border-left: 15px solid #692f6c;
right: -15px;
}.tab .nav-tabs li a i,
.tab .nav-tabs li.active a i{
display: inline-block;
padding-right: 5px;
font-size: 15px;
text-shadow: none;
}.tab .nav-tabs li a span{
display: inline-block;
font-size: 14px;
letter-spacing: -9px;
opacity: 0;
transition: all 0.3s ease 0s;
}.tab .nav-tabs li a:hover span,
.tab .nav-tabs li.active a span{
letter-spacing: 1px;
opacity: 1;
transition: all 0.3s ease 0s;
}.tab .tab-content{
padding: 30px;
background: #fff;
font-size: 16px;
color: #6c6c6c;
line-height: 25px;
}.tab .tab-content h3{
font-size: 24px;
margin-top: 0;
}@media only screen and (max-width: 479px){
.tab .nav-tabs li{
width: 100%;
margin-bottom: 5px;
text-align: center;
}.tab .nav-tabs li a span{
letter-spacing: 1px;
opacity: 1;
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ