Tab选项卡
jquery + CSS3 Tabs选项卡
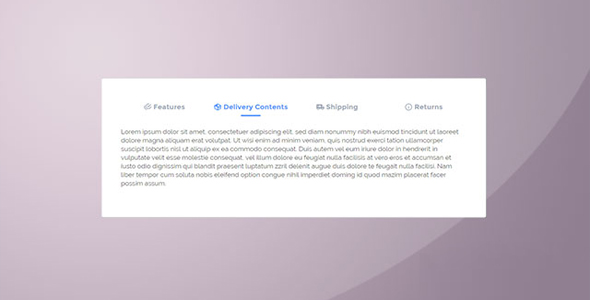
这是一款基于 Bootstrap 的 Tabs 选项卡特效。该 Tabs 选项卡在 bootstrap tabs 的基础上,使用 CSS3 进行了一些效果美化,增强用户体验效果。
使用方法:
在页面中引入 bootstrap 相关文件,以及 jquery 和 font-awesome 字体图标文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/font-awesome.css" />
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
HTML 结构:
该 Tabs 选项卡的基本 HTML 结果如下:
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="tab" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab"><span><i class="fa fa-globe"></i></span> Section 1</a></li>
<li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab"><span><i class="fa fa-rocket"></i></span> Section 2</a></li>
<li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab"><span><i class="fa fa-briefcase"></i></span> Section 3</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content tabs">
<div role="tabpanel" class="tab-pane fade in active" id="Section1">
<h3>Section 1</h3>
<p>Tabs选项卡一的内容...</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section2">
<h3>Section 2</h3>
<p>Tabs选项卡二的内容...</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section3">
<h3>Section 3</h3>
<p>Tabs选项卡三的内容...</p>
</div>
</div>
</div>
</div>
</div>
</div>
CSS 样式:
通过下面的 CSS 代码来对 Tabs 选项卡进行效果的美化。
a:hover,a:focus{
outline: none;
text-decoration: none;
}.tab{ text-align: center; }
.tab .nav-tabs{
display: inline-block;
position: relative;
border-bottom: none;
}.tab .nav-tabs li{
margin: 0;
}.tab .nav-tabs li a{
display: block;
padding: 80px 20px 10px;
background: #fff;
font-size: 17px;
font-weight: 700;
color: #999;
text-transform: uppercase;
text-align: center;
border-radius: 0;
border: none;
border-bottom: 2px solid #fff;
margin-right: 0;
overflow: hidden;
z-index: 1;
position: relative;
transition: all 0.3s ease 0s;
}.tab .nav-tabs li a span{
display: block;
width: 50px;
height: 50px;
line-height: 50px;
background: #f2f2f2;
margin: auto;
font-size: 22px;
color: #999;
border-radius: 5px;
position: absolute;
top: 10px;
left: 0;
right: 0;
transform: rotate(45deg);
}.tab .nav-tabs li.active a span{
background: #29335c;
color: #fff;
}.tab .nav-tabs li a span i{
transform: rotate(-45deg);
}.tab .nav-tabs li.active a,
.tab .nav-tabs li a:hover{
color: #999;
border: none;
border-bottom: 2px solid #fff;
}.tab .nav-tabs li.active a{
border-bottom: 2px solid #29335c;
}.tab .tab-content{
padding: 20px;
margin-top: -5px;
font-size: 15px;
color: #757575;
line-height: 26px;
text-align: left;
border-top: 1px solid #e5e5e5;
}.tab .tab-content h3{
font-size: 24px;
margin-top: 0;
}@media only screen and (max-width: 479px){
.tab .nav-tabs li{
width: 100%;
text-align: center;
margin-bottom: 5px;
}.tab .nav-tabs li:last-child{
margin-bottom: 0;
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ