
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


HTML中调用返回上一页代码
<a href=”javascript :history.back(-1)”>返回上一页</a> 或者: <a href=”javascript :;” onClick=”javascript :his…

HTML5(Placeholder)占位文字添加CSS样式
在HTML5中新增了许多新特性,其中placeholder就是其中之一。placeholder属性规定可描述输入字段预期值的简短的提示信息。该提示会在用户输入值之前显示在输入字段中。placeholder属性适用于下面的表单inpu…

使用CSS绝对定位实现块状元素自适应居中
在网页前端开发中,我们经常会遇到让一个块状元素水平或垂直居中的情况,那么你知道如何在自适应屏幕的情况下保持元素居中么?今天就分享一个css技巧,使用CSS绝对定位实现块状元素自适应居中。元素居中这是前端开发中最常见的任务之一,对于行…

jQuery 鼠标滑过链接图片滑动展开与隐藏效果
这篇文章主要介绍了jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果,涉及jQuery鼠标事件的响应及链式操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下。 这里演示jQuery实现鼠标移动到链接上,滑动展开/隐藏图…

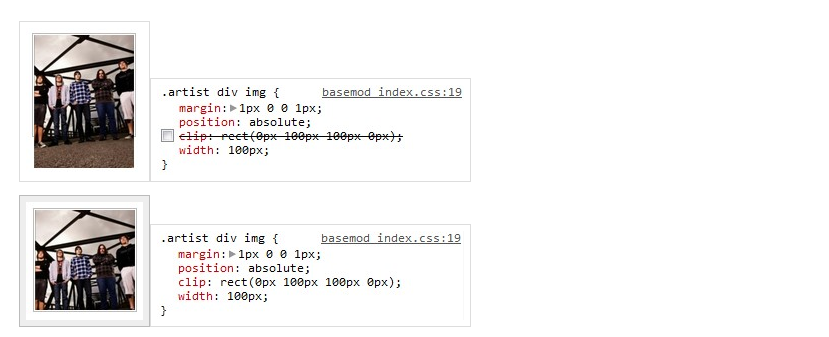
CSS 截取图片只显示部分图片
页面中需要在某个位置显示固定长宽的正方形图片,图片中有接近正方形比例但不是正方形,用PHP生成裁剪后的缩略图显然不合适,经过研究发现用CSS可以完美切割图片,经过测试Chrome,FF,IE6-9没问题。css有一个clip属性可以…

纯CSS绘制各种箭头方法
用CSS即可绘制出各种箭头,无需裁剪图片,甚至没有用到CSS3的东西。对浏览器支持良好。以前写过一片文章,我博客的评论框就是用箭头来实现的。原理非常简单,通过截取border(边框)的部分“拐角”实现,几行CSS代码即可理解。 一个…

CSS完美实现iframe高度自适应(支持跨域)
Iframe的强大功能偶就不多说了,它不但被开发人员经常运用,而且黑客们也常常使用它,总之用过的人知道它的强大之处,但是Iframe有个致命的“BUG”就是iframe的高度无法自动适应,这一点让很多人都头疼万分。百度或是谷歌一下,…

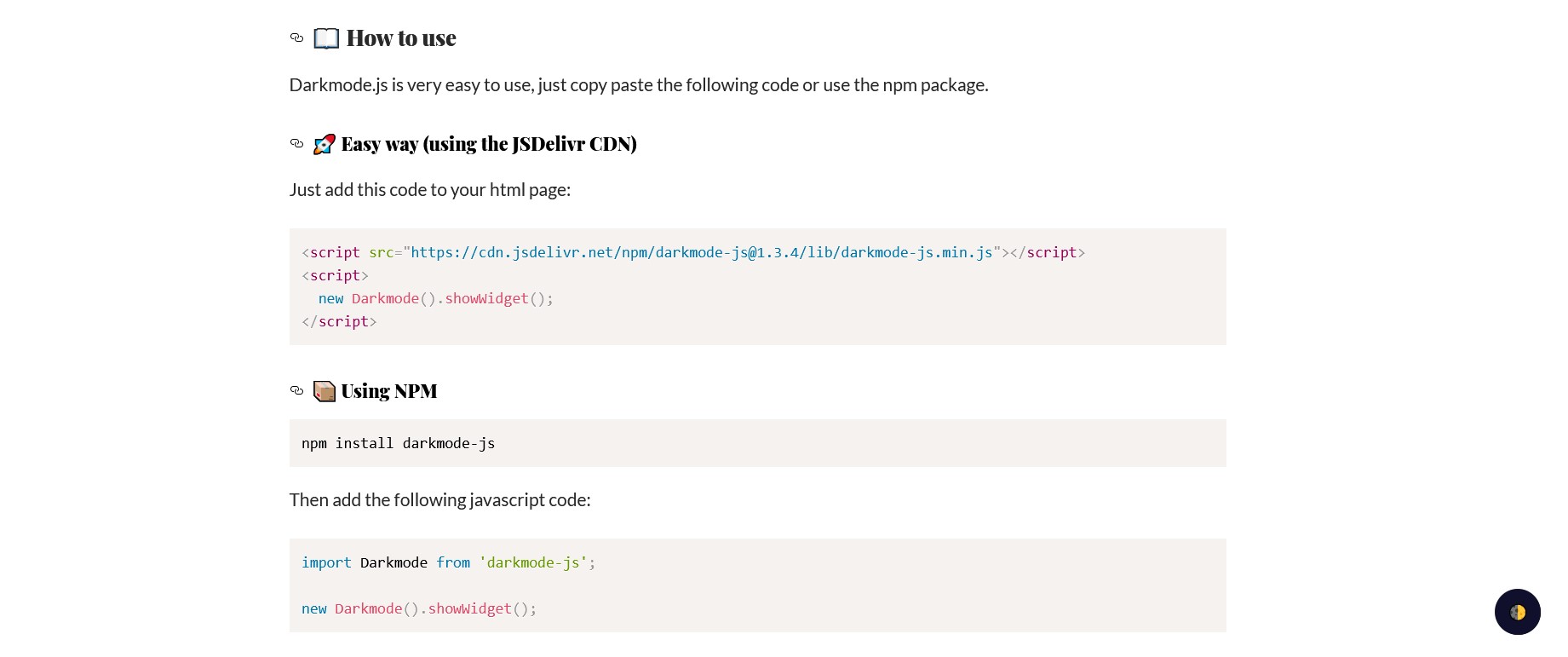
Darkmode – 网站支持炫酷暗黑模式/夜间模式
Darkmode.js这个东西还是挺好玩的,非常易于使用,只需一段代码就可以让你的网站支持暗黑模式,安装好之后,在网页的右下角有一个圆形按钮,点击即可切换白天/夜晚模式。Darkmode.js是开源的项目,所以可以免费玩耍 ,不过如…

jQuery 正则获取其他页面指定内容到当前页面
使用jquery获取其他页面全部内容刷新到本页面div容器中比较简单,直接使用$("#div").load("b.html");就可以了。今天发一个获取其他页面获取指定元素插入到本页的例子,例子用到jquery和正则表达式。实现a.…

怎么让网站上视频以16:9比例自适应缩放宽屏显示
我做了一个视频类的网站,是一个自适应的网站,网站上有很多视频,但是视频的尺寸我控制不好,特别是高度,我是在PC端设置高度为480,手机端设置为280,但总是视频四边出现了黑边,有没有方法让视频能自动按它比例缩放呢? 视频是可以按比例…

INPUT、SELECT等表单元素图片对齐问题
今天在写页面时,发现了一个问题,当INPUT、SELECT及用图片做的button放在一起(并排放一起)时一个高一个矮。刚开始怎么调样式都出不来结构,后来发现原来一个vertical-align:middle就可搞定。 归纳如下: …

Background-repeat 怎么使用
我们知道background属性是用于设置背景的,那么background-repeat属性怎么使用呢?本篇文章就来给大家介绍一下background-repeat属性的使用方法。background-repeat属性设置是否及如何…


 PetitQ
PetitQ
