HTML/CSS
jQuery 鼠标滑过链接图片滑动展开与隐藏效果
这篇文章主要介绍了 jQuery 实现鼠标滑过链接控制图片的滑动展开与隐藏效果,涉及 jQuery 鼠标事件的响应及链式操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下。
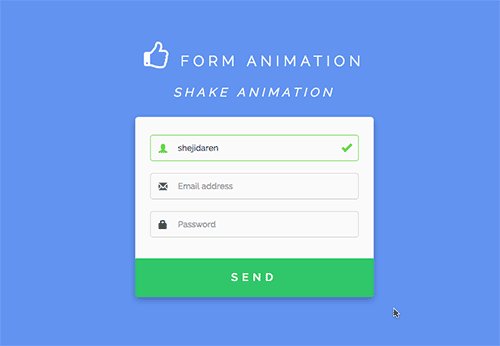
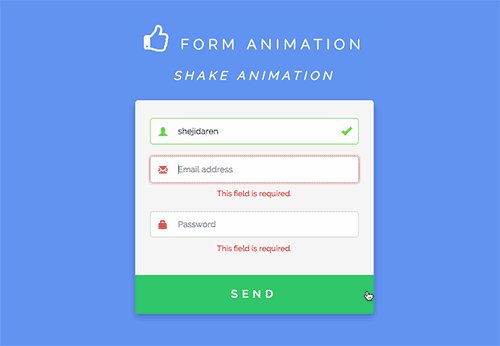
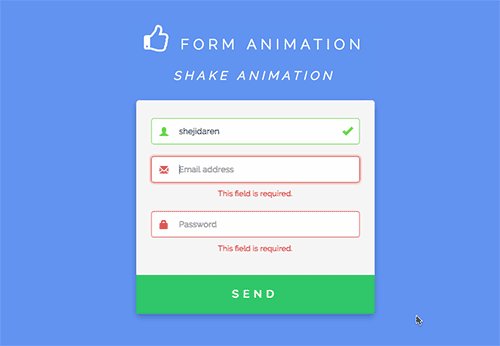
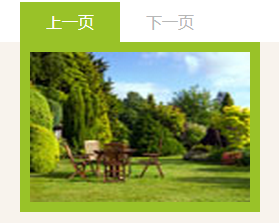
这里演示 jQuery 实现鼠标移动到链接上,滑动展开/隐藏图片效果,鼠标放在“上一页”“下一页”上,立即浮现出所对应的图片,有点提前预览的味道,让用户知道下一页或下一页的大致内容,很好的提升了用户体验。运行效果截图如下:

也想出现在这里?联系我们吧

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>鼠标移动链接上,滑动展开/隐藏图片效果</title>
<script language="javascript" src="jquery1.3.2.js"></script><script type="text/javascript" language="javascript">$(function(){$(".list>li:has(div)").hover(function(){$(this).children('a').addClass('red').end().find('div').slideDown("fast");},function(){$(this).children('a').removeClass('red').end().find('div').slideUp("fast");});
});
</script><style>*{margin:0;padding:0}body{background:#F8F3ED}li{list-style:none}.list{height:40px;background:#fff;padding-left:100px;}.list li{float:left;position:relative;}.list li a{float:left;width:100px;height:40px;line-height:40px; text-align:center;color:#B7B7B7;text-decoration:none; font-family:"微软雅黑";}.list li a:hover{background:#99C228;color:#FFF;}.list .box{position:absolute;top:40px;left:0;display:none;width:240px;height:170px;background:#99C228;color:#FFF;}.list .box img{width:220px;height:150px;margin:10px;}.list li a:hover,.red{background:#99C228!important;color:#FFF!important;}</style></head><body><ul class="list"><li><a href="javascript:;">上一页</a>
<div class="box"><img src="images/wall_s9.jpg" /></div></li><li><a href="javascript:;">下一页</a>
<div class="box"><img src="images/wall_s7.jpg" /></div></li></ul></body></html>
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ