
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


纯CSS绘制各种箭头方法
用CSS即可绘制出各种箭头,无需裁剪图片,甚至没有用到CSS3的东西。对浏览器支持良好。以前写过一片文章,我博客的评论框就是用箭头来实现的。原理非常简单,通过截取border(边框)的部分“拐角”实现,几行CSS代码即可理解。 一个…

微信打开网址添加提示浏览器中打开遮罩
由于微信的限制,应用文件在内置浏览器中下载全部被屏蔽掉,造成很多人用微信扫描二维码下载时点击下载按钮没反应,我想到的是做一个提示用户在浏览器中打开下载。网上流传的各种微信打开下载链接,微信已更新基本失效。今天要加的是一个终极解决方法…

用纯CSS打造圆形图片旋转的方法
上次看到一个博客的LOGO图片很好看,一个旋转的圆形人物图片,但是我看他用了大量的JS代码来渲染这个效果。其实这种方式纯CSS3是完全可以实现,我们只需要考虑清楚我们的思路。 1、圆形图片 我们这里使用了一张哈弗H2的图片。 然后把…

CSS实现边框透明的方法
透明一般认为是一种颜色属性,但是并没有这个数值。我们找到了一种让边框实现透明的最佳方案,运用RGBA设置。 css可以使用RGBA设置边框透明,RGBA在RGB的基础上多了控制alpha透明度的参数,我们使用RGBA设置边框颜色同时…

Jquery实现页面下拉滚动加载内容
最近要新写一个手机项目,感觉上面不是用得很舒服,然后就新写了一个,改动不是很大。 判断到底部 $(window).scroll(function () { if ($(document).scrollTop() + $(window…

通过JS实现一键复制指定内容教程
经常会见到网站上各种“一键复制”的友好体验按钮,不局限于code 的复制,这样友好的体验,方便快捷的操作对访客来说百利无一害。在网上搜索了一番关于“JS 实现一键复制”的文章数不胜数啊。用得较多的就是通过 clipboard.min…

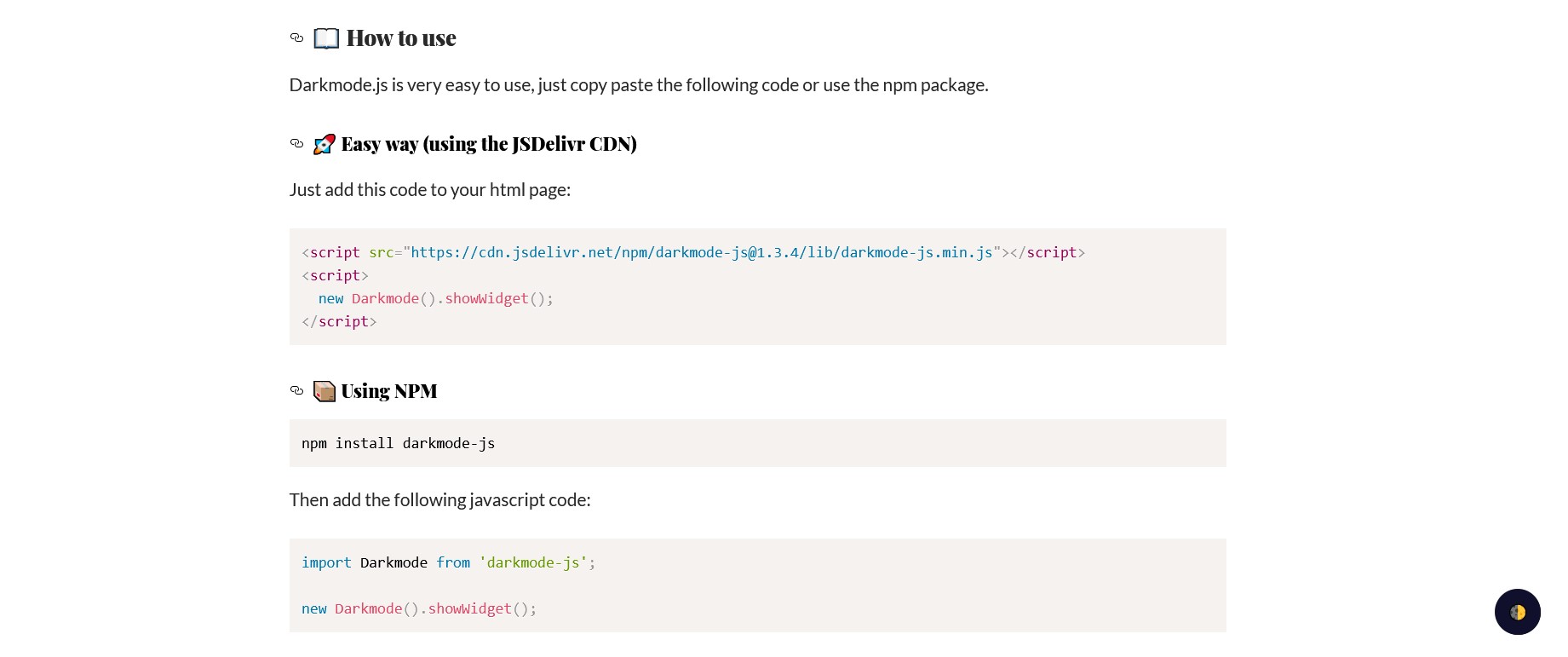
Darkmode – 网站支持炫酷暗黑模式/夜间模式
Darkmode.js这个东西还是挺好玩的,非常易于使用,只需一段代码就可以让你的网站支持暗黑模式,安装好之后,在网页的右下角有一个圆形按钮,点击即可切换白天/夜晚模式。Darkmode.js是开源的项目,所以可以免费玩耍 ,不过如…

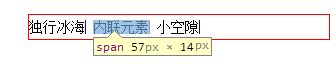
Span之间空隙原因和解决办法
span之间的空隙,到底是什么?display:inline-block的元素虽然能够处于同一行,但是很变态的是它们之间出现了空格,如何处理? (例如在浮动元素居中当中,我们必须使用display:inline-block) 实例代…

网站侧边添加梅花飘落特效
给网站左右两侧添加梅花飘落特效,花瓣从空中飘落,想雪花一样非常漂亮,刚开始耍博客的时候,比较热衷于这些,其实就是给网站加上一些特效,稍微的美化下带来一点异样的感觉,如果看起来感觉还可以,并且有兴趣的话,那我们继续看下怎么操作: 步骤…

CSS3 文字边框 -webkit-text-stroke 镂空的字体
其实一直没用过这个属性,发现还可以有很不错的效果,就二行代码就搞掂,分享下CSS边框的一个不足就是只有矩形的元素才能使用。-webkit-text-stroke可以为文字添加边框。它不但可以设置文字边框的宽度,也能设置其颜色。而且,…

HTML中加入视频不自动播放问题
今天做一个登陆页面的时候,网页里有个自动播放的视频背景,但是必须切换到一个视频时必须手动播放加了 autoplay="autoplay"也不行,视频并没有自动播放,按一下F5才会自动播放。最后,找资料发现,添加 muted 属性,也…
HTML5(FileReader)实现图片上传预览功能
前言 FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。下面通过本文给大家介绍JS中利用FileReader实现上传图片…


 PetitQ
PetitQ
