HTML/CSS
CSS3 文字边框 -webkit-text-stroke 镂空的字体
其实一直没用过这个属性,发现还可以有很不错的效果,就二行代码就搞掂,分享下 CSS 边框的一个不足就是只有矩形的元素才能使用。-webkit-text-stroke 可以为文字添加边框。它不但可以设置文字边框的宽度,也能设置其颜色。而且,配合使用 color: transparent 属性,还可以创建镂空的字体!
代码如下:
h3 {color: transparent;
-webkit-text-stroke: 4px red;
}
也想出现在这里?联系我们吧

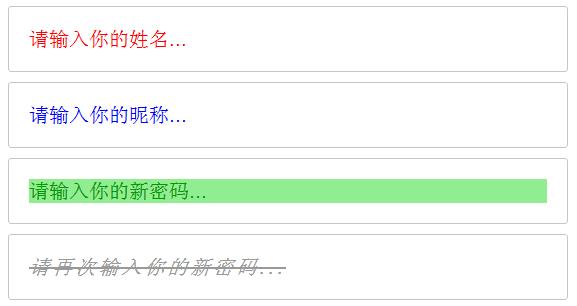
效果如下:
https://www.22vd.com
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ