
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


CSS代码轻松实现虚线边框滚动动画
百度ueditor编辑器网站首页底部有一个滚动虚框的效果,如下GIF示意: 当时我看到这个效果的时候,很兴奋,没想到做这个官网页面的还是个CSS牛人!等我打开控制台一看——恩,原来是JS计算实现的,我就默默地关掉了页面,假装刚才什么…

CSS3自定义webkit滚动条样式
默认的滚动条样式巨丑,项目中又有比较多地方会显示滚动条,故回头翻了一下CSS3,还真能不用插件实现自定义滚动条的样式,Webkit支持拥有overflow属性的区域,列表框,下拉菜单,textarea的滚动条自定义样式。当然,兼容所…

CSS3渐变色的实现方法讲解
在进行网页编程的时候有很多时候都会用到渐变色,但是CSS2处理渐变色比较困难,CSS3就比较方便了,所以今天余斗就教大家用CSS3实现渐变色功能。 CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡…
CSS3实现鼠标经过网站图片纵向Y轴旋转
做网站时,为了让整个网站看起来更加动感,我们常常会在网站上放一些特效。例如,当鼠标经过时网站图片纵向Y轴旋转这个功能就是在很多网站上使用了。下面就来介绍一下制作方法。 实现这个功能很简单,通过CSS3的动画属性就可以了。 HTML代…

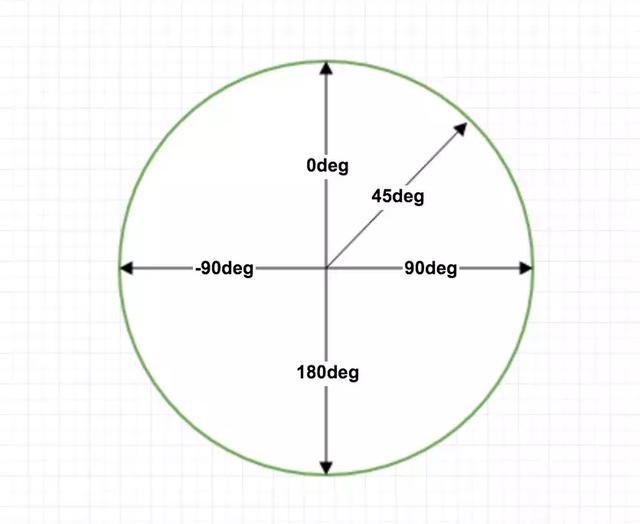
CSS3判断横屏竖屏方式(三种)
很多时候,为了让手机版横竖屏时有一个理想的效果,我们都需要通过判断区间来设定相应的css样式,现在的CSS3推出了一个可以判断手机横竖屏的媒体查询。在做移动端页面的时候经常会遇到需要判断横屏还是竖屏,下面将目前已知的通过HTML,C…

CSS3中鼠标滑过图片突出放大效果
这篇前端教程是友联站长发布的,刚刚看了下感觉还不错,纯CSS实现,虽然在开发主题时CSS3用的比较少。这是一款简单实用的CSS3鼠标滑过图片放大特效,我们可以将它应用在相册中,或者是轮播展示的图片中,这样可以将鼠标移到图片上进行快速…

CSS3 文字边框 -webkit-text-stroke 镂空的字体
其实一直没用过这个属性,发现还可以有很不错的效果,就二行代码就搞掂,分享下CSS边框的一个不足就是只有矩形的元素才能使用。-webkit-text-stroke可以为文字添加边框。它不但可以设置文字边框的宽度,也能设置其颜色。而且,…

CSS3 Flexbox 弹性布局教程 & 实操案例
我们知道在 Web 短暂的历史中,设计师用过多种不同的网页布局方式。一开始,设计师依靠 HTML表格组织内容,把页面分成多行和多列。可是,HTML中的 table 标签原本就不是为页面布局而生的。后来出现了 CSS盒基于浮动的布局,…

CSS 轻松实现常用的10种现代网页布局
页面布局是样式开发的第一步,也是 CSS 最重要的功能之一。常用的页面布局,其实就那么几个。下面我会介绍10个经典布局,只要掌握了它们,就能应对绝大多数常规页面。我会用到 CSS 的 Flex 语法和 Grid 语法,不过只用到一点…

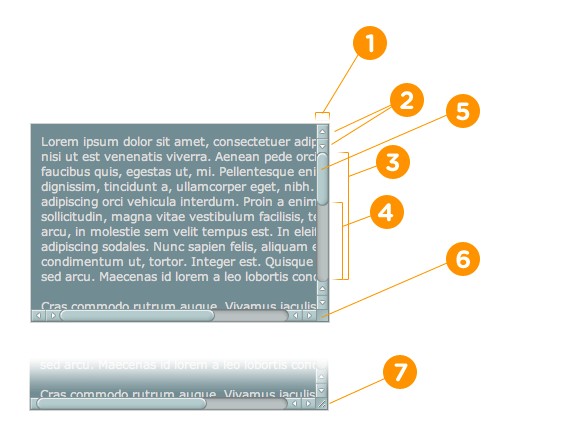
CSS 自定义浏览器滚动条样式
最近在使用Chrome浏览器访问QQ会员的官网时候发现网站的浏览器默认侧边滚动栏变成了如下图所示的样式,后来上网去查询了一下,然后得知该样式是可以通过CSS来设计的,于是就是自己捣鼓了一下。 该样式仅限于Chromium内核的浏览器…

CSS 禁用文本选择高亮(::selection)
大家都知道浏览器对选中的文本默认样式都是统一的,Windows下是一个深蓝色的背景,白字的前景,而在Mac下是一个淡蓝色背景,白色字体,就如上图所展示的一样,自从有了这个“::selection”选择器后,我们在部分浏览器中可以设置…

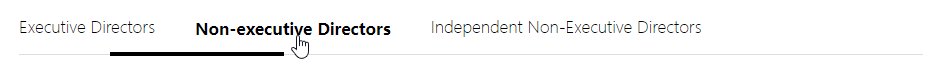
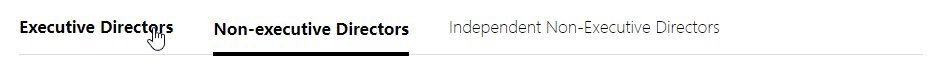
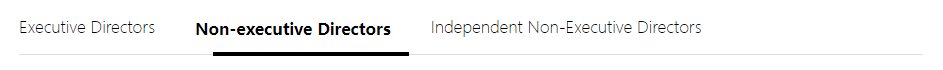
CSS 文字加粗不影响整体宽度
在写Tab组件时(每一项的数据都从后台获取,width宽度不定,使用padding隔开),下划线时通过计算每一项的宽度实现滑动效果,字体加粗标记当前项,且当鼠标hover时,对应项的字体也加粗,此时由于字体加导致粗宽度变化了,所以滑…


 PetitQ
PetitQ
