HTML/CSS
CSS 禁用文本选择高亮(::selection)
大家都知道浏览器对选中的文本默认样式都是统一的,Windows 下是一个深蓝色的背景,白字的前景,而在 Mac 下是一个淡蓝色背景,白色字体,就如上图所展示的一样,自从有了这个“::selection”选择器后,我们在部分浏览器中可以设置你所需要的样式,下面就让我来告诉大家如何使用这个“::selection”来改变在浏览器中选中文本后的背景色与前景色。 当用户在浏览网页时候选择一段文本后,浏览器会高亮显示所选中的文本,一般是反色处理。我们可以通过 CSS 选择器 ::selection 来定义所选择文本的样式。或许大家对这样的实现并不陌生,可是有很多童鞋可能跟我一样,并不知道是如何实现,因为在默认情况下,选择网站文本都是深蓝的背景,白色的字体,就如下本站的而言,选择文本后,背景是深蓝色,而选中的文本就是白色,如下图所示:

后来带着这样的问题,我也是到处寻找解决的方法,几经高人指点,说是 CSS 的“::selection”实现的,这样一来在 google 中大量搜索有关于“::selection”的使用方法,功夫不负有心人,总算是搞清楚了。例如我们要禁用文本选择后的高亮显示可以这样(这也是一种好的方法让别人很难从你网站上拷贝文本内容):
. noselect{-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* 没有前缀,目前支持Opera和谷歌浏览器 */
}

属性有三个值:
Auto - 访客可选择元素所有内容
None - 不允许选择文本
Text - 只允许选择文本内容
目前这种方法支持 webkit 的浏览器、Firefox 和 IE10。
/*Webkit,Opera9.5+,Ie9+*/::selection {
background: 颜色值;
color:颜色值;
}/*Mozilla Firefox*/::-moz-selection {
background: 颜色值;
color:颜色值;
}
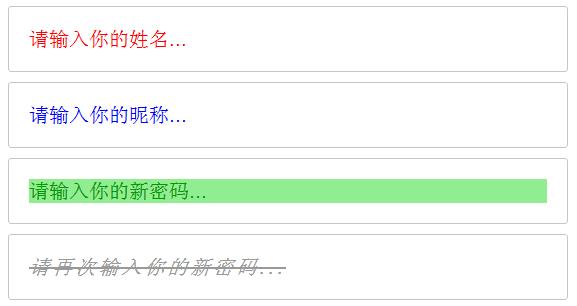
在默认情况下,在上面段落中选中任意文本,其背景都是深蓝,前景是白色,下面我们给他加上一个“::selection”运用,把背景改成红色,前景依旧是白色:
p::selection {
background: red;
color: #fff;
}p::-moz-selection {
background: red;
color: #fff;
}
加上上面属性后,你会后到,选中的文本其背景是红色,而前景是白色。::selection只能设置两个属性,一个就是 background,另一个就是 color 属性,设置其他属性是没有任何效果的。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ