
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


jQuery判断元素是否显示或隐藏
简单介绍一下如何通过jQuery判断元素是否显示 是否隐藏,只需要简单的一个jQuery判断即可。 方法一 var node=$('#id'); if(node.is(':hidden')){ //如果node是隐藏的则显示nod…

JS实现点击弹出层再点击任意位置隐藏弹出层
我们经常使用到弹出层。对于弹出层,原本的意义就是增加与用户的交互,提升用户的好感度。我们在使用的时候需要注意几个弹出层的注意点: 弹出层的界面需要统一,不一致的弹出层并不能增加美感,相反还会显得页面布局更加杂乱无章; 弹出层的设计一…

终极代码禁止查看网页源代码方法
总是有新手问,如何禁止别人查看自己的网页源代码?答案是没有,对于有经验者所有方法都是徒劳的。一般常用的方法是在网页中加上类似的JS代码,屏蔽屏蔽键盘和鼠标右键。 document.onkeydown = function() { v…

浅谈 CSS3 盒布局与弹性盒布局
在网页布局中,如果让让几个块状区域横向排列,常用的方法就是使用float:left。但使用float属性时,会出现一些问题,例如浮动,并且如果不同版块的内容数量不一样就会造成各个版块的高度不一样。 section 什么是CSS3 盒…

CSS样式表中样式覆盖优先顺序
有时候在写CSS的过程中,某些限制总是不起作用,这就涉及了CSS样式覆盖的问题,如下: #navigator { height: 100%; width: 200; position: absolute; left: 0; bord…

常见CSS五种隐藏元素方式
今天创客云分析下CSS隐藏元素,通常小伙伴们都会想到的一种方法就是设置display为none,这是也是最为人所熟知并且是最常用的方法。当然我也相信还有不少人想到使用设置visibility为hidden来隐藏元素,这种方式也是常用…

jQuery 检查一个元素是否存在然后按需加载内容
前端开发的过程中,我们会使用很多 jQuery 插件,jQuery 插件使用得多了,会导致网页打开速度变慢。而引入的 jQuery 插件并不是每个页面都需要的。这时候使用按需加载的方法加载jQuery 插件会对前端性能的提升有不少帮…

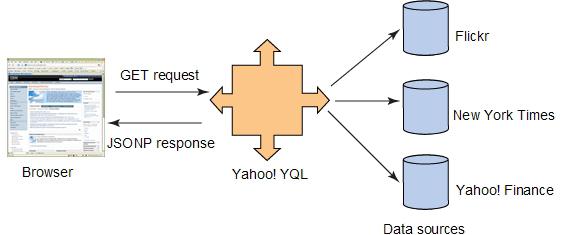
jQuery 直接读取网站数据库数据并做判断的方法
我们在网站开发过程中,我们有时需要直接从数据库里读取数据,并且将数据进行相关的判断。我们读取数据库的常用方法就是直接使用PHP来读取。 今天给大家介绍一下使用JQUEYR直接读取网站数据库数据并做判断的方法。通过JQEURY从数据库…

手机网站实现左边弹出导航菜单点击一级分类展开二级分类
手机网站实现左边弹出导航菜单点击一级分类展开二级分类,下面介绍一下手机网站常见的左边弹出导航菜单,并且点击一级分类展开二级分类的功能实现方法。 HTML代码: 网站首页 关于我们 产品中心+ 产品分类一 产品分类四 产品分类二 新闻…

网站加入鼠标滑过抖动样式
站长闲下来的时候,就四处逛逛网站,顺便扒点其他网站的代码,比如html、css、js;都是站长通过f12或者view-source扒到的,有些代码很容易就能扒到,有些很难,比如今天分享的这个,扒了得半小时,才找到css具体代码!支持…

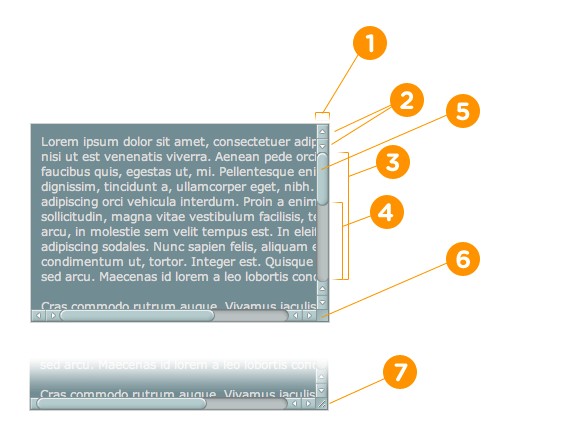
CSS3自定义webkit滚动条样式
默认的滚动条样式巨丑,项目中又有比较多地方会显示滚动条,故回头翻了一下CSS3,还真能不用插件实现自定义滚动条的样式,Webkit支持拥有overflow属性的区域,列表框,下拉菜单,textarea的滚动条自定义样式。当然,兼容所…

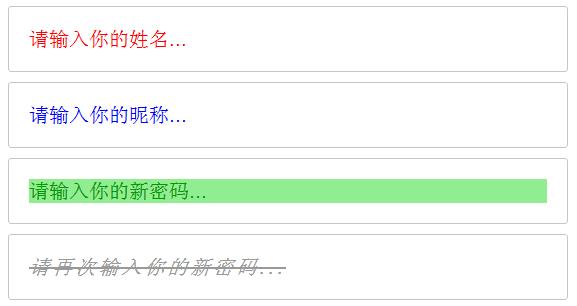
HTML5 placeholder美化input背景提示文字
CSS3里提供了专门的规则属性来美化用placeholder实现的input输入框的背景提示信息。下面我们来看看如何用专用的CSS属性来美化具有placeholder属性的Input输入框。 CSS代码 在火狐浏览器中的写法和在谷歌…


 PetitQ
PetitQ
