HTML/CSS
HTML5 placeholder美化input背景提示文字
CSS3 里提供了专门的规则属性来美化用 placeholder 实现的 input 输入框的背景提示信息。下面我们来看看如何用专用的 CSS 属性来美化具有 placeholder 属性的 Input 输入框。
CSS 代码
在火狐浏览器中的写法和在谷歌浏览器和 Safari 里的写法有些不同,但相信以后会统一。
也想出现在这里?联系我们吧

/* 通用 */::-webkit-input-placeholder { color:#f00; }
::-moz-placeholder { color:#f00; } /* firefox 19+ */
:-ms-input-placeholder { color:#f00; } /* ie */
input:-moz-placeholder { color:#f00; }
/* webkit专用 */#field2::-webkit-input-placeholder { color:#00f; }
#field3::-webkit-input-placeholder { color:#090; background:lightgreen; text-transform:uppercase; }
#field4::-webkit-input-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; }
/* mozilla专用 */#field2::-moz-placeholder { color:#00f; }
#field3::-moz-placeholder { color:#090; background:lightgreen; text-transform:uppercase; }
#field4::-moz-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; }
其实只是一句代码,但为了实现范围最广的浏览器支持,加上了各自的浏览器引擎前缀(Vendor Prefix),一下子变成了 10 几行代码,希望这种情况会尽快的过去。一些基本的 CSS 样式你都可以使用在 placeholder 上——颜色,字体,字体样式等。你可以还可以创造更复杂的样式,比如用 GIF 动画。
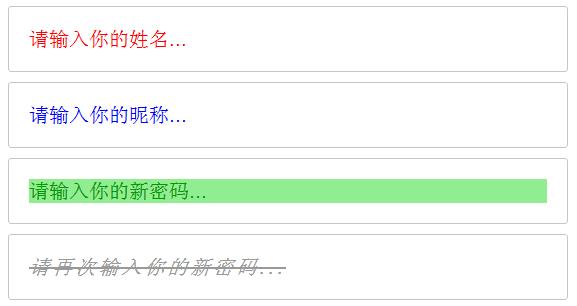
实例演示
下面都是 input 输入框,用了四种美化效果,我使用了 autofocus 将光标放在了第一个输入框里,但可以在其它输入框里也输入信息,看看效果:

对于 input 输入框的背景提示信息(placeholder)的美化虽然只是对网站应用的小小点缀,但正是这样细节上的小差别将你的网站和别人的网站区别开来。IE10 也支持了 placeholder 属性,所以,这是一个可以大范围只是的 CSS 技巧。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ