
最受欢迎
原版主题
-

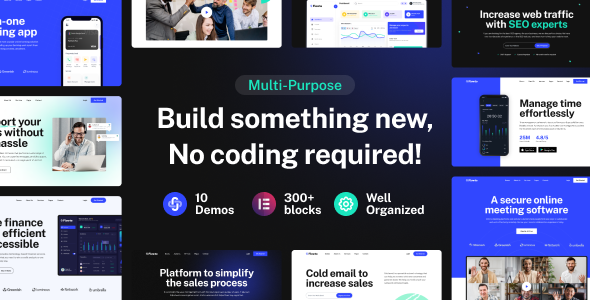
Flowto - SaaS 科技公司数字软件企业WordPress模板
Flowto - SaaS 科技公司数字软件企业WordPress模板,适合您的sass软件机构、移动应用展示、… -

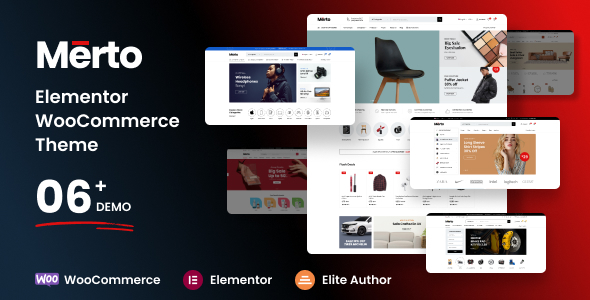
Merto - 多行业电子商务电商网店WooCommerce模板
Merto是一个WooCommerce WordPress主题,专为在线商店购物而设计。Merto为主页和产品页… -

Wallox - 绘画壁纸美术艺术网站WordPress主题
-

Boliin - 酒店客服民宿住宿网站 WordPress 模板
-

ThemeIbiza – 豪华酒店和度假村民宿客房WordPress主题
-

Tensa – 室内设计与建筑装修公司WordPress主题
WordPress插件
-

Ultimate Addons for Contact Form 7 Pro - 扩展插件
Ultimate Addons for Contact Form 7 Pro - 插件是一个功能强大的插件,它扩展了Contact Form 7插件的功能,… -

LoginWP Pro - 根据条件用户登录注销和注册后将其重定向插件
-

Modern Video Player for WordPress - 功能强大的视频和音频播放器
-

WP Synchro Pro - 高级数据库和文件的同步WordPress插件
-

StockUpp - WooCommerce 订单拆分插件
也想出现在这里?联系我们吧

最新酷站
-

NexBank
作者:hczhangbo -

Discover Avoriaz – 360 degrees virtual visit
作者:hczhangbo -

EarCOUTURE - Any good music must be an innovation
作者:hczhangbo -

Luce di Sorrento
作者:hczhangbo -

디폰데 | Deeponde
作者:hczhangbo -

香飘飘官网设计欣赏
作者:hczhangbo -

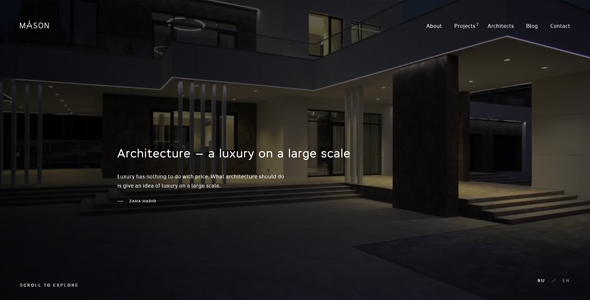
Mason Group
作者:hczhangbo -

Six Socks Studio
作者:hczhangbo
HTML5
-

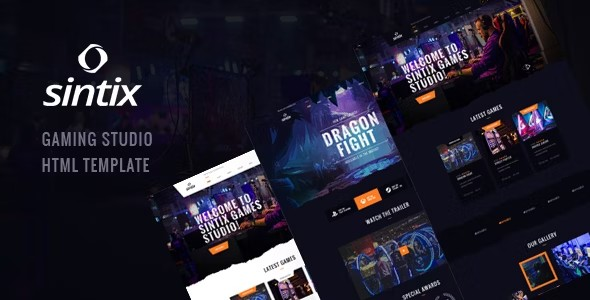
Sintix - 电子竞技游戏工作室网站HTML模板
Sintix是一款功能强大、黑暗而现代的游戏社区HTML模板。它非常适合游戏、电子竞技、游戏锦标赛、在线游戏、直播和每个游戏工作室。您还可以宣布您的流,以漂亮的布局显示您的比赛列表。模板干净、对比度高、像素完美。 -

Rasm - Salon 沙龙美体休息会所网站HTML模板
-

Kodai - 亚洲美食餐厅网站HTML模板
-

LawGuru - 法律援助律师师事务所HTML5模板
-

Axuta - App 应用程序着陆页网站HTML模板
也想出现在这里?联系我们吧

最新产品
-
促销中  加入购物车
加入购物车
炫酷企业建站作品展示WordPress中文模板
原价为:¥180.00。¥120.00当前价格为:¥120.00。 -
促销中  加入购物车
加入购物车
蓝色外贸工程机械设备WordPress中文模板
原价为:¥300.00。¥180.00当前价格为:¥180.00。 -
 加入购物车
加入购物车
餐饮美食管理服务企业网站PbootCMS模板
¥120.00 -
 加入购物车
加入购物车
Miraculous - 在线视频音乐试听网站WordPress汉化主题
¥180.00 -
促销中  加入购物车
加入购物车
高端创意滚屏建站公司DedeCMS织梦模板
原价为:¥300.00。¥180.00当前价格为:¥180.00。 -
 加入购物车
加入购物车
极简企业产品展示网站WordPress中文模板
¥180.00 -
 加入购物车
加入购物车
创意简约时尚服饰作品展示WordPress中文主题
¥180.00 -
 加入购物车
加入购物车
Hub - 响应式可视化编辑企业官网WordPress汉化模板
¥180.00
Other/其他
EDU/学院
- WordPress 为媒体添加自定义字段
- 为WooCommerce后台订单列表添加按自定义字段筛选过滤订单的功能
- WooCommerce 购物车金额为 0 时,免支付直接下单
- jQuery实现滚动到某个位置添加class,滚回某个位置移除class的效果
- JQuery 自适应3D轮播图制作方法(附代码)
- WordPress 获取今天、昨天、本周、本月注册用户统计
- 手机网站实现左边弹出导航菜单点击一级分类展开二级分类
- Jquery 给网站添加更换皮肤配色一键换色功能
- WordPress的query_posts如何获取文章总数
- WordPress 菜单项添加图片上传选项字段
- 网站数字动画翻滚效果实现方法(指定位置加载)
- JQUERY 实现点击添加Class再点击去除Class
也想出现在这里?联系我们吧

最新文章
-

CSS3 带进度条表单提交按钮动画
这个插件是使用css3属性制作的带进度条的表单提交按钮动画效果。当用户点击提交按钮后,提交按钮上出现进度条提示提交的进度。有18种效果,包括翻转,旋转,3d透视等效果。 -

CSS3的画廊图片切换3D翻转效果
这是一款使用css3技术制作的画廊图片切换3d翻转效果,有10种效果,每种效果在图片切换时都呈现非常棒的3d翻转效果。 -

CSS3 带阴影效果3D旋转电影海报代码
这是一款使用css3 transform属性制作的3d电影海报效果。这段3d旋转电影海报代码的阴影效果十分完美,当鼠标移到海报上时,海报旋转到侧面的电影介绍,效果十分震撼。当我们在使用css3的3d变换效果(3d transform… -

YouTube 左侧侧边栏导航菜单特效
一款仿照YouTube网站的左侧侧边栏导航菜单的特效。这款侧边栏导航菜单的效果是当用户点击了导航按钮后,导航按钮移动到右边,侧边栏导航菜单以动画的方式出现在左边。本教程将和大家一起来实现YouTuBe网站上的一种侧边栏菜单效果。主导… -

CSS3超神奇翻书jQuery特效
这是css3 3d transform属性和jquery联手打造的一款神奇的翻书效果(翻页效果),有两种翻书效果。两种翻页效果分别是书本可以翻转到反面,查看内页,另一种效果是从书架上把书拿下了打开的效果 -

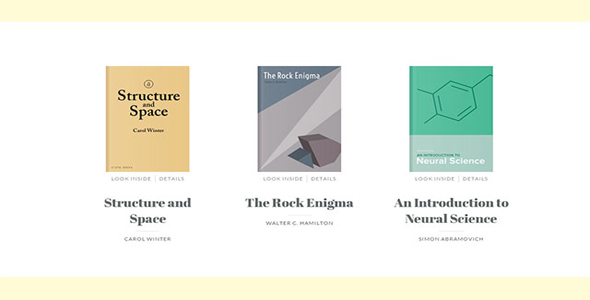
BookBlock可预览CSS3翻书效果
这是一款使用bookblock.js和css3制作的预览书籍翻书翻页效果。这个翻书效果可以查看书的简介,也可以进入书本预览书籍的内容,预览时有很酷的翻页效果。 -

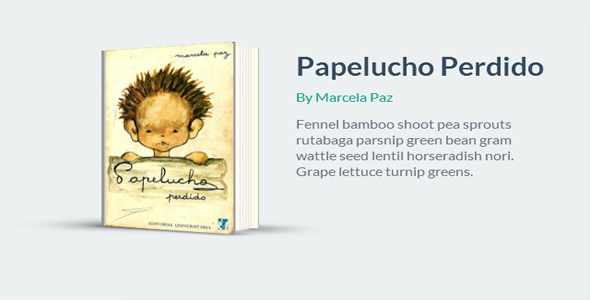
HTML5 + CSS3 + JS超逼真翻书效果
这是一款大师级的html5翻书效果(翻页效果),这种翻书效果使用了css3 3d transform属性和少量的js来实现鼠标hover书本时,书本打开动画。注意:必须是支持css3 3d transform属性的浏览器才有效果。I… -

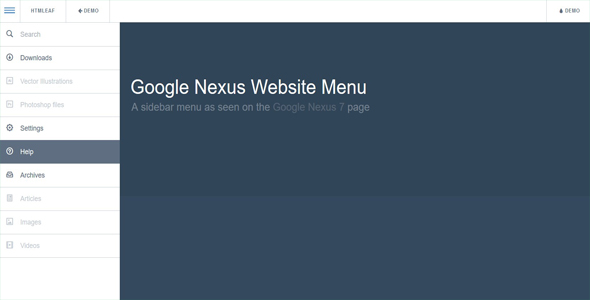
Google Nexus 7 侧边栏导航菜单特效
本教程将和大家分享Google Nexus 7网站的滑动侧边栏的制作方法。这个侧边栏的效果非常好,当我们用鼠标hover特定的按钮时,会有一排侧边栏图标出现,再用鼠标hover这些图标时,整个侧边栏将出现。第一个侧边框项是一个搜索框… -

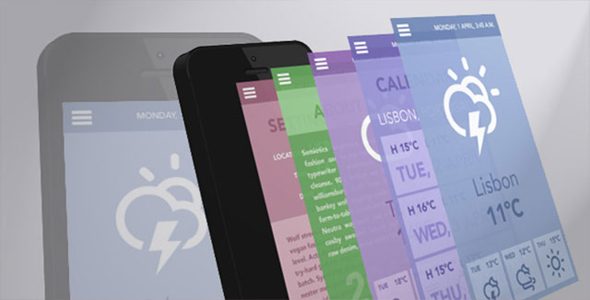
自动视频播放手机360度旋转效果
这款作品给人的第一感觉是flash做的,但其实不然,它出自css3之手。并且它没有使用任何的图片,看过效果之后是不是觉得非常不可思议。iPhone手机展示中的视频部分使用的是html5的video,整个手机不论是高光、阴影,还是旋转… -

CSS3 手机App展示3D动画效果
这是三种非常酷的移动手机App展示3d动画效果,用户可以通过点击按钮来切换App展示,App展示时所有的App呈3d堆叠状态,注意:IE10不支持该效果。效果演示中将使用到一个3d移动手机和一些app应用的截图。当点击切换按钮,移动… -

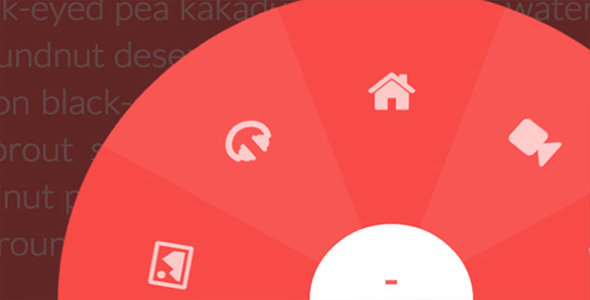
CSS3 超炫丽环状导航菜单动画效果
这是两款使用css3 transform属性制作的环状导航菜单动画效果。当点击导航按钮时,菜单像扇子一样打开,效果很华丽。这个教程里我们将向大家展示如何使用css transforms来创建一个漂亮的圆形菜单。我们将一步步的带你创建… -

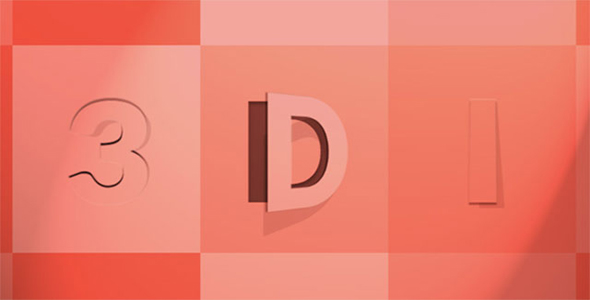
CSS3 伪元素制作字母卡片开关门3D效果
本教程是一个有趣的开关门效果,每个字母就是一个门,我们将使它能够从四个方向打开关闭,这里采用的技术主要是在伪元素上使用CSS transforms and transitions属性。注意:不是每一个浏览器都支持伪元素,最好是使用C…
云模板
本站承接 WordPress/DedeCMS/ThinkPHP 等系统建站、仿站、开发、定制等服务!
联系我们









 PetitQ
PetitQ