
最受欢迎
原版主题
-

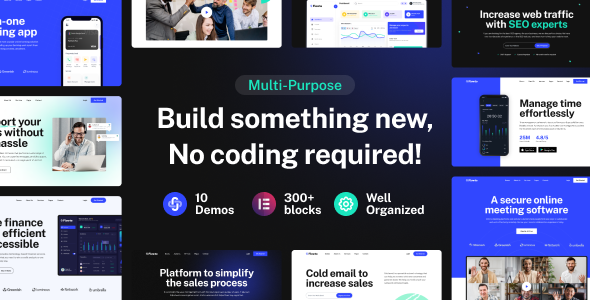
Flowto - SaaS 科技公司数字软件企业WordPress模板
Flowto - SaaS 科技公司数字软件企业WordPress模板,适合您的sass软件机构、移动应用展示、… -

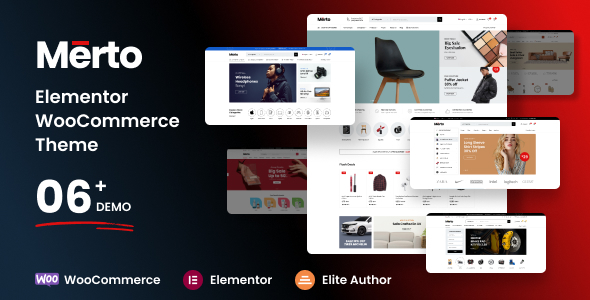
Merto - 多行业电子商务电商网店WooCommerce模板
Merto是一个WooCommerce WordPress主题,专为在线商店购物而设计。Merto为主页和产品页… -

Wallox - 绘画壁纸美术艺术网站WordPress主题
-

Boliin - 酒店客服民宿住宿网站 WordPress 模板
-

ThemeIbiza – 豪华酒店和度假村民宿客房WordPress主题
-

Tensa – 室内设计与建筑装修公司WordPress主题
WordPress插件
-

Ultimate Addons for Contact Form 7 Pro - 扩展插件
Ultimate Addons for Contact Form 7 Pro - 插件是一个功能强大的插件,它扩展了Contact Form 7插件的功能,… -

LoginWP Pro - 根据条件用户登录注销和注册后将其重定向插件
-

Modern Video Player for WordPress - 功能强大的视频和音频播放器
-

WP Synchro Pro - 高级数据库和文件的同步WordPress插件
-

StockUpp - WooCommerce 订单拆分插件
也想出现在这里?联系我们吧

最新酷站
-

NexBank
作者:hczhangbo -

Discover Avoriaz – 360 degrees virtual visit
作者:hczhangbo -

EarCOUTURE - Any good music must be an innovation
作者:hczhangbo -

Luce di Sorrento
作者:hczhangbo -

디폰데 | Deeponde
作者:hczhangbo -

香飘飘官网设计欣赏
作者:hczhangbo -

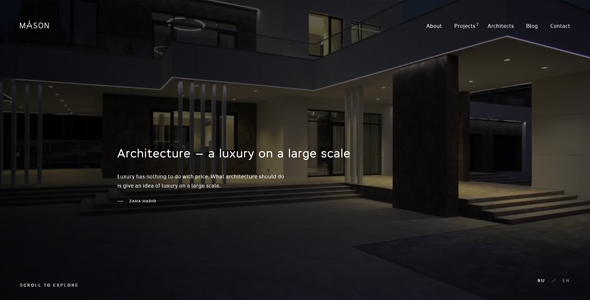
Mason Group
作者:hczhangbo -

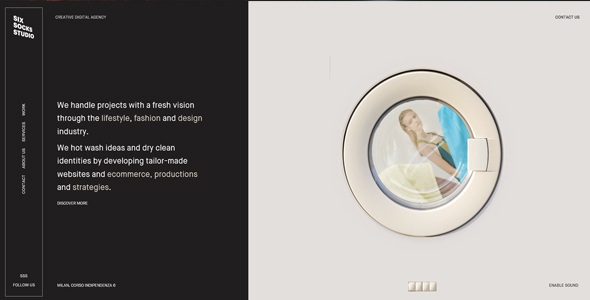
Six Socks Studio
作者:hczhangbo
HTML5
-

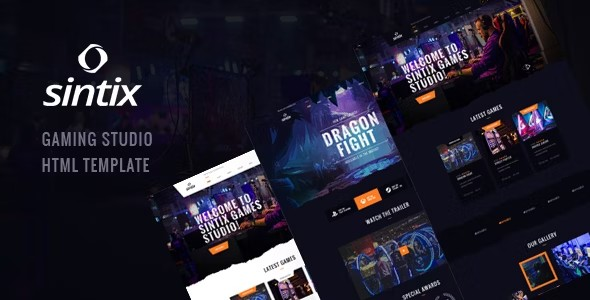
Sintix - 电子竞技游戏工作室网站HTML模板
Sintix是一款功能强大、黑暗而现代的游戏社区HTML模板。它非常适合游戏、电子竞技、游戏锦标赛、在线游戏、直播和每个游戏工作室。您还可以宣布您的流,以漂亮的布局显示您的比赛列表。模板干净、对比度高、像素完美。 -

Rasm - Salon 沙龙美体休息会所网站HTML模板
-

Kodai - 亚洲美食餐厅网站HTML模板
-

LawGuru - 法律援助律师师事务所HTML5模板
-

Axuta - App 应用程序着陆页网站HTML模板
也想出现在这里?联系我们吧

最新产品
-
促销中  加入购物车
加入购物车
炫酷企业建站作品展示WordPress中文模板
原价为:¥180.00。¥120.00当前价格为:¥120.00。 -
促销中  加入购物车
加入购物车
蓝色外贸工程机械设备WordPress中文模板
原价为:¥300.00。¥180.00当前价格为:¥180.00。 -
 加入购物车
加入购物车
餐饮美食管理服务企业网站PbootCMS模板
¥120.00 -
 加入购物车
加入购物车
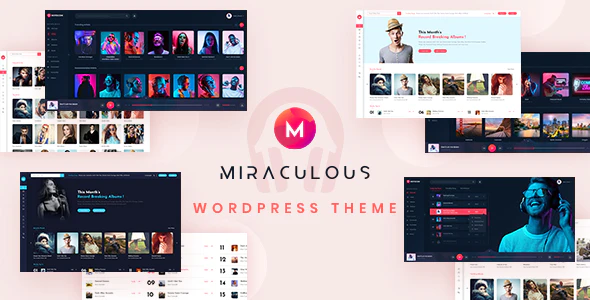
Miraculous - 在线视频音乐试听网站WordPress汉化主题
¥180.00 -
促销中  加入购物车
加入购物车
高端创意滚屏建站公司DedeCMS织梦模板
原价为:¥300.00。¥180.00当前价格为:¥180.00。 -
 加入购物车
加入购物车
极简企业产品展示网站WordPress中文模板
¥180.00 -
 加入购物车
加入购物车
创意简约时尚服饰作品展示WordPress中文主题
¥180.00 -
 加入购物车
加入购物车
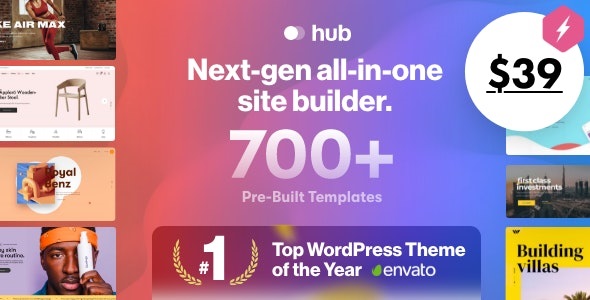
Hub - 响应式可视化编辑企业官网WordPress汉化模板
¥180.00
Other/其他
EDU/学院
- WordPress 为媒体添加自定义字段
- 为WooCommerce后台订单列表添加按自定义字段筛选过滤订单的功能
- WooCommerce 购物车金额为 0 时,免支付直接下单
- jQuery实现滚动到某个位置添加class,滚回某个位置移除class的效果
- JQuery 自适应3D轮播图制作方法(附代码)
- WordPress 获取今天、昨天、本周、本月注册用户统计
- 手机网站实现左边弹出导航菜单点击一级分类展开二级分类
- Jquery 给网站添加更换皮肤配色一键换色功能
- WordPress的query_posts如何获取文章总数
- WordPress 菜单项添加图片上传选项字段
- 网站数字动画翻滚效果实现方法(指定位置加载)
- JQUERY 实现点击添加Class再点击去除Class
也想出现在这里?联系我们吧

最新文章
-

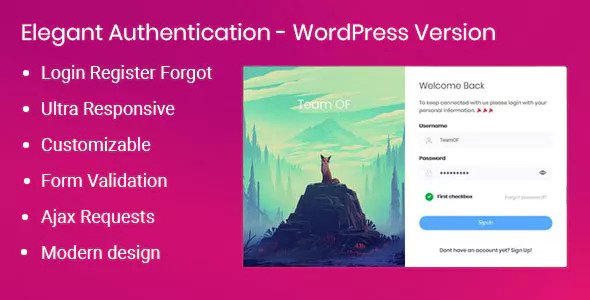
Elegant Authentication 身份验证插件
将替换为默认的WordPress身份验证(可选)4表单UI就绪,电子邮件验证Ajax请求超响应,测试超小型,小型,中型,大型和超大型设备密码可见性切换表单验证。 -

Parallax & Video Backgrounds 可视化图片背景插件
创意Parallax & Video Backgrounds 可视化图片背景插件,确实为您的网站定下基调,因此,我们为您提供简单的工具,帮助您快速使用它们。 -

wpDataTables - 表格图表管理器WordPress插件
wpDataTables是一个WordPress插件形式的强大数据管理器,它可以帮助您在WordPress网站编辑中创建动态响应表,图表,并允许您的前端用户编辑其中的数据,如果您有兴趣,请参阅视频功能概述或文本功能概述。 -

Really Simple SSL Pro - 简单SSL设置专业版
真正简单的SSL专业版包含针对混合内容问题,访问高级支持,HTTP严格传输安全等的广泛扫描,广泛的扫描,使您可以使用修复按钮检测无法自动修复的混合内容的来源。 -

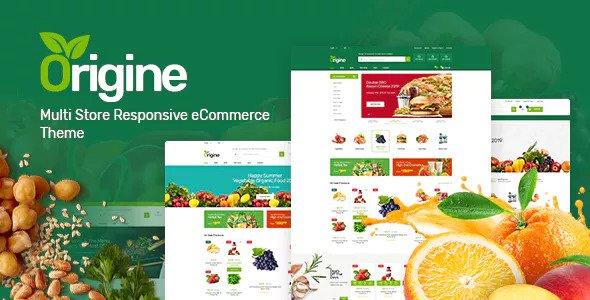
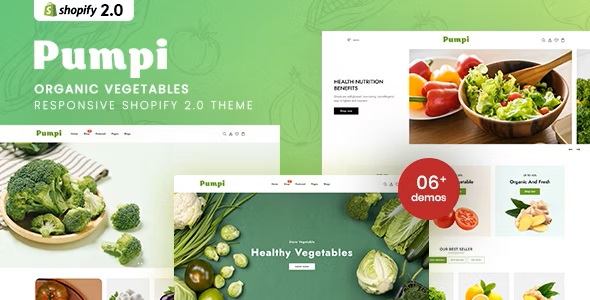
Origine - 有机食品WordPress主题
Origine是一个有机的WordPress主题,可以帮助您创建一个令人印象深刻的网站。由于大量的短代码选项和出色的设计功能,这个主题将为您带来最好的支持。Origine主题包括许多有用的插件和功能。Mega Main Menu显示… -

Khidir - 园林绿化WordPress主题
khidir - 这个完全响应的园林绿化服务WordPress主题将使您的园林绿化服务网站真正新鲜和独特。通过这个主题,我将获得不同的布局,可调页面具有多个可变元素,使您的未来网站真正符合您的期望。这个WordPress主题提供几乎… -

纯CSS3圆形鼠标滑过旋转翻盖动画特效
这是一款效果非常炫酷的纯CSS3圆形图片鼠标滑过旋转翻盖特效。该CSS3特效中,当鼠标滑过圆形图片时,图片以顶边的一个定位点为中心向下旋转,显示出下面的圆形说明文本。 HTML结构 该特效使用bootstrap网格系统来布局,基本的… -

纯CSS Tooltips工具提示特效库
tootik是一款纯CSS Tooltips工具提示特效库。该工具提示效果使用CSS3/SASS来制作,支持使用data属性来配置tooltips的位置和属性,效果非常炫酷。 使用方法 在页面中引入tootik.min.css文件。… -

CSS3炫酷预加载Loading指示器动画特效
这是一组效果非常酷的纯CSS3炫酷预加载Loading指示器动画特效。这组loading指示器共6种效果,都是使用:before和:after伪元素,以及CSS帧动画来完成各种不同的预加载指示器动画。 音频波形Loading动画 使… -

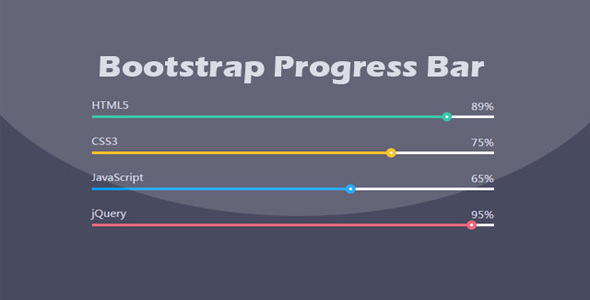
Bootstrap超酷进度条动画UI设计
这是一款基于原生Bootstrap进度条组件制作的超酷进度条动画UI设计效果。该进度条在原生Bootstrap进度条组件的基础上,通过简单CSS3代码制作出非常炫酷的进度条动画特效。 HTML结构 该进度条的HTML结构如下,每一个… -

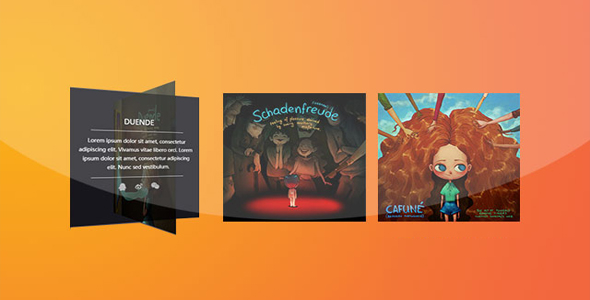
CSS3鼠标滑过图片3D翻转动画特效
这是一款效果非常炫酷的CSS3鼠标滑过图片3D翻转动画特效。该特效基于Bootstrap网格系统来布局,通过简单的CSS3代码,在鼠标滑过图片时对图片进行3D翻转,效果非常的酷。 HTML结构 该特效使用Bootstrap网格系统来… -

纯CSS响应式六边形网格布局
hexagons.css是一款纯CSS3响应式六边形网格布局系统。通过hexagons.css预设的样式,可以非常轻松的制作出六边形图片网格布局。它的特点还有: 六边形网格会根据容器的宽度自动调整。 六边形网格会保持它们的比例。 每…
云模板
本站承接 WordPress/DedeCMS/ThinkPHP 等系统建站、仿站、开发、定制等服务!
联系我们









 PetitQ
PetitQ