JQuery/PHP
怎么给VIDEO视频标签添加倍速播放功能
收藏
默认情况下,VIDEO 视频标签播放视频时,它的速度是普通的速度播放。没有快速和慢速播放功能的。那么如何自己给 VIDEO 视频标签添加倍速播放功能呢?下面介绍一下制作方法。
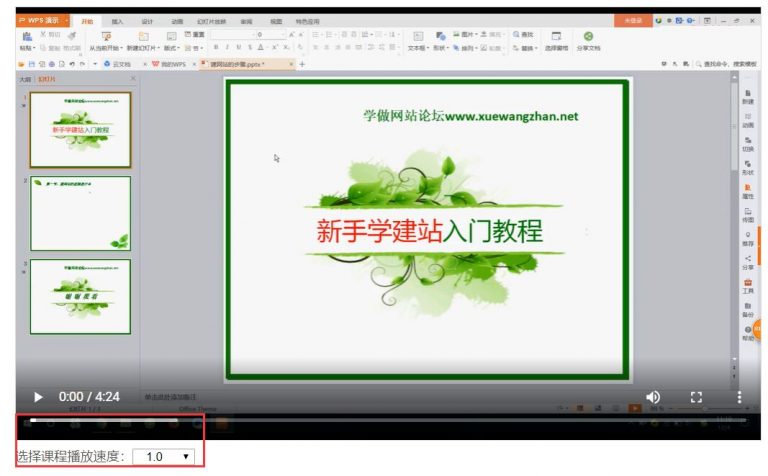
先看下效果:

通过视频下方的播放速度选择,就可以改变视频播放速度。具体实现代码如下:
也想出现在这里?联系我们吧

第一步:先用 VIDEO 标签写出视频播放界面:
<video id="vipsp" style="width:100%;" autobuffer controls src="视频地址.mp4" type="video/mp4"></video>
第二步:用 HTML 标签写出播放速度选择框:
<p>选择播放速率:<select id="selRate">
<option value="0.5">0.5</option>
<option value="1" selected>1.0</option>
<option value="1.25">1.25</option>
<option value="1.5">1.5</option>
<option value="2">2.0</option>
</select></p>
第三步:使用 JS 来控制视频播放速度,通过 change 事件来改变视频的播放速度:
<script>$(function () {$("#selRate").change(function () {document.querySelector('video#vipsp').playbackRate = $(this).val();document.querySelector('video#vipsp').play();});
});
</script>
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ