JQuery/PHP
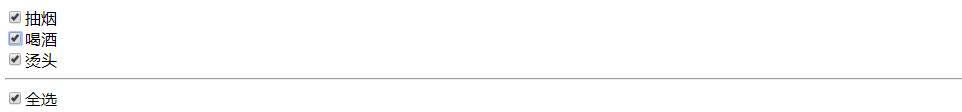
Checkbox 复选框实现全选和全不选功能
收藏
代码直接放在 HTML/CSS/Javascript 在线代码运行中页面即可显示,不理解的地方可以查看注释:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>JS实现复选框全选和全不选</title>
<script type="text/javascript">window.onload = function() {// 通过ID获取到全选按钮
var checkAll = document.getElementById("checkAll");// 获取到name属性为"hobby"的所有按钮
var hobby = document.getElementsByName("hobby");// 点击按钮进行全选和全不选
checkAll.onclick = function() {for (var i = 0; i < hobby.length; i++) {/* 根据全选按钮属性为true/false时同时将属性值赋值给每一个"hobby"按钮 */hobby[i].checked = checkAll.checked;}}/*当所有其他选项都被选中时,全选按钮才是选中状态*/// 获取name属性为"hobby"按钮的数量var length = hobby.length;// 页面加载完成后此循环用来获取每一个"hobby"按钮for (var i = 0; i < length; i++) {// 当"hobby"按钮触发点击时间时执行以下函数hobby[i].onclick = function() {// 定义一个计数变量var count = 0;// 点击事件触发后执行此循环for (var i = 0; i < length; i++) {// 如果有一个"hobby"复选框被选中,count计数加一if (hobby[i].checked == true) {count++;}}/* 当"hobby"复选框被选中数量和"hobby"复选框总数量相同时,将返回的值true赋值给全选按钮,反之亦然 */checkAll.checked = (count == length);}}}</script></head><body><input type="checkbox" name="hobby" id="smoke" />抽烟<br />
<input type="checkbox" name="hobby" id="drink" />喝酒<br />
<input type="checkbox" name="hobby" id="perm" />烫头<hr /><input type="checkbox" name="checkAll" id="checkAll" />全选<br />
</body></html>
也想出现在这里?联系我们吧


专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ