JQuery/PHP
简单易用jQuery实现Tab栏标选项卡签切换菜单代码
收藏
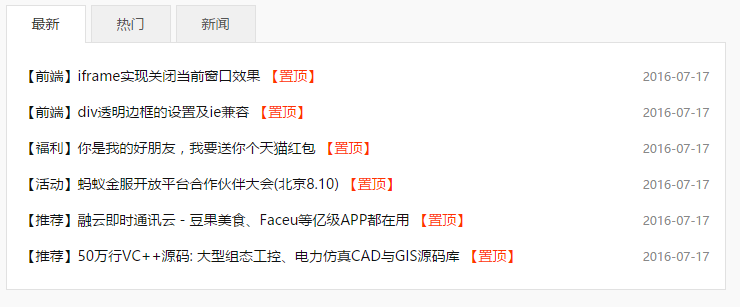
网站的栏目比较多,例如在制作门户网站时,如果想在一个页面上显示更多的内容又不增加页面篇幅,特别有效的方法就是使用 tab 标签切换来显示。效果如下图:

怎么在自己做网站时,做出这样的效果呢?按照下面的步骤操作就可以。
方法/步骤
下载 tab 栏标签切换必需的 JS 文件,将 jQuery 文件上传到自己网站空间的根目录。在网页中需要显示 TAB 菜单的位置,粘贴以下的代码,里面的域名要改成自己的网站域名。里面的文字内容已换成你自己网站的地址和链接,或者是动态调用代码。
也想出现在这里?联系我们吧

<!--# 选项卡 --><div class="table_card"><ul class="tab"><li class="activ">最新</li>
<li>热门</li>
<li>新闻</li>
</ul><div class="tabCon"><div class="on"><ul class="newslist01"><li><a href="#"><span>【前端】</span>iframe实现关闭当前窗口效果<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【前端】</span>div透明边框的设置及ie兼容<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【福利】</span>你是我的好朋友,我要送你个天猫红包<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【活动】</span>蚂蚁金服开放平台合作伙伴大会(北京8.10)<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【推荐】</span>融云即时通讯云-豆果美食、Faceu等亿级APP都在用<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【推荐】</span>50万行VC++源码: 大型组态工控、电力仿真CAD与GIS源码库<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
</ul></div><div><ul class="newslist01"><li><a href="#"><span>【前端】</span>OpenBSD 6.0将移除Linux子系统以改进安全<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【前端】</span>Facebook计划在旧金山设立首个办公室<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【福利】</span>雅虎也“死”了 互联网到了谈论基业长青的年代<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【活动】</span>乐视回应“1分钱买会员后自动续费”:将赠送一年会员<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【推荐】</span>高德开放平台发布AMAP Inside战略 服务神州租车等30万移动应用<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【推荐】</span>50万行VC++源码: 大型组态工控、电力仿真CAD与GIS源码库<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
</ul></div><div><ul class="newslist01"><li><a href="#"><span>【前端】</span>可是姑娘,你为什么要编程呢?<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【前端】</span>知其所以然(以算法学习为例)<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【福利】</span>如何给变量取个简短且无歧义的名字<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【活动】</span>写给初学前端工程师的一封信<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【推荐】</span>融云即时通讯云-豆果美食、Faceu等亿级APP都在用<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
<li><a href="#"><span>【推荐】</span>50万行VC++源码: 大型组态工控、电力仿真CAD与GIS源码库<span class="ding">【置顶】</span></a><span class="time">2016-07-17</span></li>
</ul></div></div></div><!--#@ 选项卡 --><script src="你的网站域名/jquery-3.1.0.min.js"></script><script type="text/javascript">$(document).ready(function(e) {$(".tab li").click(function(){$(".tab li").eq($(this).index()).addClass("activ").siblings().removeClass("activ");$(".tabCon div").hide().eq($(this).index()).show();})
});
</script>
将以下的 CSS 代码粘贴 到自己网站的 CSS 文件内。
.table_card { width:720px; margin:0 auto;margin-top: 20px}
.table_card .tab { height:37px; font-size:14px; border-bottom:1px #e1e1e1 solid;padding-left:0;margin-bottom:0;}
.table_card .tab li { float:left; height:36px; line-height:36px; padding:0 25px; margin-right:5px; background:#f0f0f0; border-top:1px #e1e1e1 solid; border-left:1px #e1e1e1 solid; border-right:1px #e1e1e1 solid;}
.table_card .tab li:hover { height:37px; background:#fff; color:#333; cursor:pointer}
.table_card .activ { height:37px !important; background:#fff !important; color:#333}
.table_card .tabCon { background:#fff; padding:15px; border-bottom:1px #e1e1e1 solid; border-left:1px #e1e1e1 solid; border-right:1px #e1e1e1 solid;}
.table_card .tabCon div { display:none}
.table_card .tabCon .on { display:block}.newslist01 { font-size:14px; }
.newslist01 li { line-height:36px;}
.newslist01 li .ding { color:#F30; margin-left:5px}
.newslist01 li .time { float:right; font-size:12px; color:#888}
这样基本上就大功告成了,剩下的就是结合自己网站的样式去调一下 CSS 了,达到自己网站的要求。
如果想改成鼠标滑动切换,只需要将$(".tab li").click(function(){改为$(".tab li").mouseover(function(){即可。或者直接使用滑动门 Tab 选项卡通用 JS 代码。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ