
JQuery/PHP
jQuery滚动事件$(window).scroll()实现导航栏高度变化
收藏
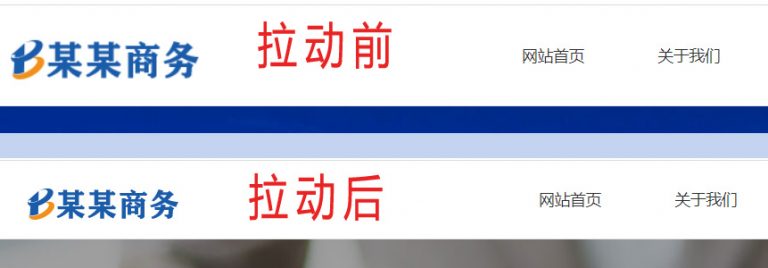
jQuery 滚动事件$(window).scroll()实现导航栏高度变化,有些网站的导航菜单的高度随着网页下拉变化,并且将网页恢复到顶部时,高度又恢复。效果如下图:

怎么实现这样的导航栏高度随着网页拖动变化呢?这就需要使用到 jQuery 滚动事件$(window).scroll()。下面学做网站论坛介绍一下实现方法。
section
在网站导航代码底部放上以下的代码,用于监测导航菜单与滚动条的垂直位置距离,达到标注的高度后,就自动给导航菜单添加一个 class 类 head_up;
也想出现在这里?联系我们吧

<script>
$(window).scroll(function () {
var sT = $(window).scrollTop();
if (sT >50) {
$("#header").addClass("head_up");
} else {
$("#header").removeClass("head_up");
}});
</script>
section
然后就是给新添加的 CLASS 类添加 CSS 样式,让它控制这个新类下的菜单的高度。当然后如果有 LOGO 和下拉二级菜单时,也需要更换样式;
.head_up{position:fixed;top:0;left:0;right:0;z-index:999}
.head_up,.head_up .logo a{height: 70px;transition: 400ms;}
.head_up .logo img{max-width: 80%;head_uptransition: 400ms;}
.head_up .nav_box .topnav>li>a{height: 70px;line-height: 70px;transition: 400ms;}
.head_up .nav_box .topnav>li>.sub-menu{top: 70px;}
这样就可以实现下拉控制导航高度变化了。代码里 transition: 400ms 起到了渐变的效果。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

