WordPress教程
最常用的WordPress后台提示信息大全
收藏
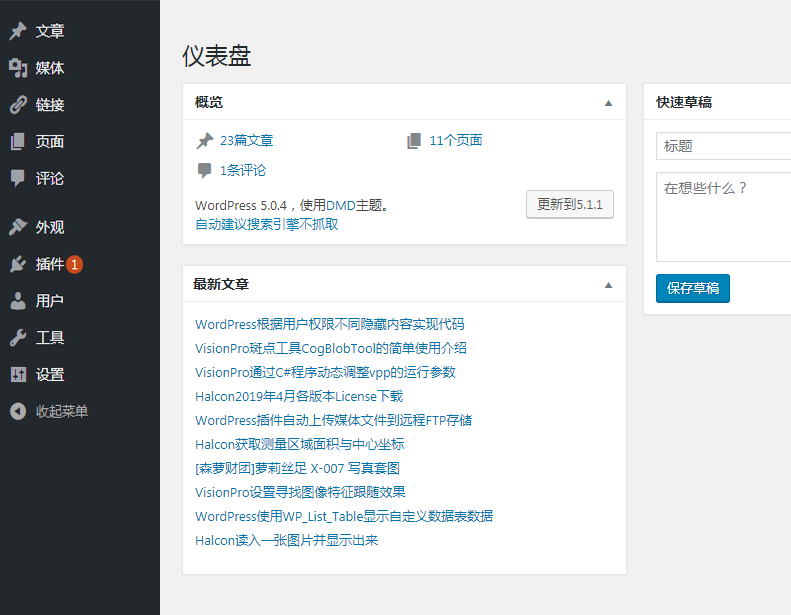
我们在 WordPress 开发中尤其是使用中,常常会用到一些后台提示信息,方便提醒使用者一些提示信息的,所以在不同的位置需要有更多的提示来加强后台的使用体验,这里大挖总结整理了一些比较常用的后台信息提供函数,方便大家使用。
wordpress 后台指定页面顶部添加提示信息 add_action
也想出现在这里?联系我们吧

//提示信息function pageNotice(){
echo '<div class="updated">'
. '<p>这里是提示信息</p>'
. '<p>这里是警告信息</p>'
. '</div>';
}//add_action('admin_notices', 'pageNotice');/这是后台全局提示add_action( 'admin_head-post.php', 'pageNotice' );//文章编辑页面
add_action( 'admin_head-post-new.php', 'pageNotice' );//文章/页面 新建
add_action( 'admin_head-edit.php', 'pageNotice' );//文章列表
WordPress 给“特色图像”模块添加说明文字
/*** WordPress 给“特色图像”模块添加说明文字* https://www.wpdaxue.com/add-featured-image-instruction.html*/add_filter( 'admin_post_thumbnail_html', 'add_featured_image_instruction');
function add_featured_image_instruction( $content ) {
return $content .= '<p>特色图像将用来作为这篇文章的缩略图,请务必为文章选择一个特色图像。</p>';
}
在 WordPress 后台文章编辑器的上方或下方添加提示内容,WordPress 3.5 新增了一对非常有用的挂钩,可以快速在 WordPress 后台文章编辑器的上方或下方添加提示内容,下面是一个简单的例子,直接将代码添加到主题的 functions.php 文件:
function below_the_title() {
echo '<h3>在编辑器上方添加的提示内容</h3>';
}add_action( 'edit_form_after_title', 'below_the_title' );
function below_the_editor() {
echo '<h4>在编辑器下方添加的提示内容</h4>';
}add_action( 'edit_form_after_editor', 'below_the_editor' );
wordpress 后台登录页面增加提示语
//自定义登录页底部信息function custom_html()
{echo '<p style="text-align:center;color:#ff0000; ">注意:这是一段警告,这是一段警告</p>';
}add_action('login_footer', 'custom_html');
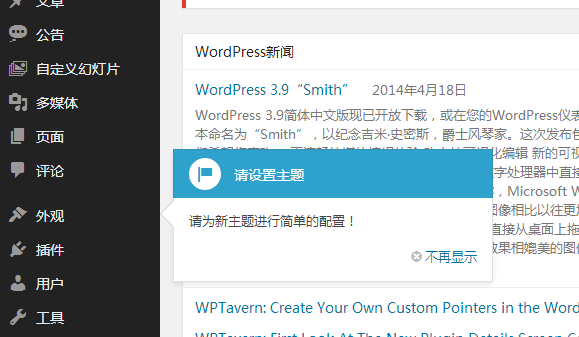
WordPress 后台添加提示框
/**
*WordPress 后台添加提示框
*/
function Bing_add_pointer_scripts(){$content = '<h3>请设置主题</h3>';
$content .= '<p>请为新主题进行简单的配置!';
?>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function($){$('#menu-appearance').pointer({//可以指向任何元素content: '<?php echo $content; ?>',
position: {edge: 'left',
align: 'center'
},
close: function(){//提示框打开之后做的事情
}
}).pointer('open');});
//]]>
</script>
<?php}add_action( 'admin_print_footer_scripts', 'Bing_add_pointer_scripts' );
//挂载提示框脚本function Bing_admin_pointer_enqueue_scripts(){
wp_enqueue_style( 'wp-pointer' );
wp_enqueue_script( 'wp-pointer' );
}add_action( 'admin_enqueue_scripts', 'Bing_admin_pointer_enqueue_scripts' );

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ