
WordPress教程
代码实现WordPress仪表盘调用站外文章列表
很久以前一位站长问我,水煮鱼的插件开启后在仪表盘首页加载了一个他网站最新文章列表,这个功用怎样完成的呢?这个功用不太重要,并且很简单,一切我就没有及时答复他,今天有点闲暇时间,将这些日子累积下来的问题给逐个回答。WordPress 仪表盘要显现站外信息肯定是要运用接口或者直接读网络文件的,所以在一定水平上会拖慢后台响应速度,不倡议运用这东西。另外,即便你添加了一个面板显现信息,在后台顶部显现选项中依然能够关闭。好了,下面一同来看看 WordPress 仪表盘调用站外文章列表完成代码办法。

要在 WordPress 运行中插入我们自己的逻辑,必不可少的需要使用到钩子,将我们的自定义逻辑挂载起来。我们需要用到的是 wp_dashboard_setup 这个钩子,官方对它的描述是,用于添加或者删除 WordPress 仪表板的相关选项。当然仅仅有这个钩子还不行,我们需要添加小工具到仪表盘,所以还需要借助 wp_add_dashboard_widget()这个函数。实现代码如下,将下面代码加入到主题的 functions.php 中后,打开后台仪表盘页面即可查看效果。
function dmd_add_dashboard_widgets() {
wp_add_dashboard_widget('custom_help_widget', '最新文章', 'custom_dashboard_dmd');
}add_action('wp_dashboard_setup', 'dmd_add_dashboard_widgets' );
//面板内容function custom_dashboard_dmd() {
$feed = fetch_feed( 'https://www.daimadog.com/feed' );
if ( ! is_wp_error( $feed ) ){
echo '<ul>';
foreach ($feed->get_items(0,10) as $item){
echo '<li><a href="<'.$item->get_permalink().'">'.$item->get_title().'</a></li>';
}echo '</ul>';
}else{
echo 'wp_error';
}}

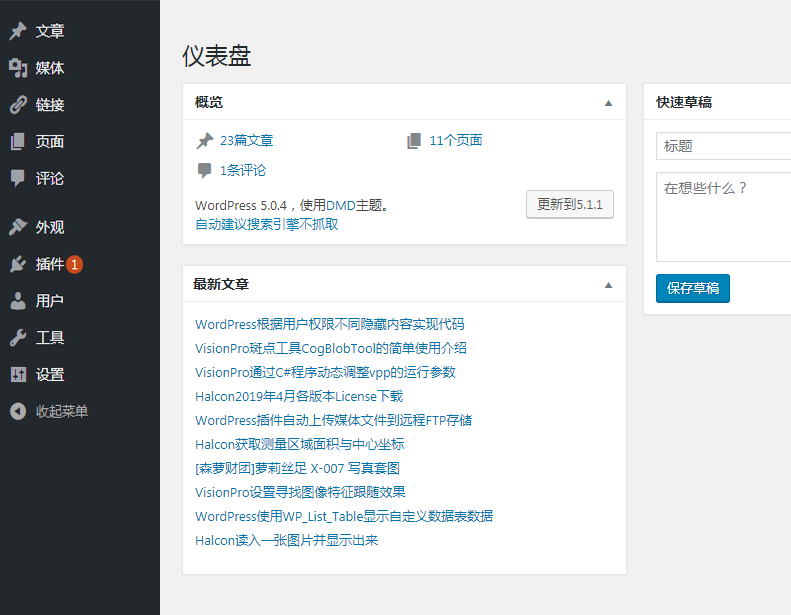
上面先是使用 wp_dashboard_setup 这个钩子挂载 dmd_add_dashboard_widgets 函数,用来添加小工具。在其中又使用了 wp_add_dashboard_widget 函数添加了一个名叫 custom_dashboard_dmd 的回调函数,用来处理小工具中显示的内容。在这个回调函数中,使用 feed 相关函数 fetch_feed 获取到对应站点的 feed 信息,然后遍历输出列表。实现起来很简单,但是不建议使用,没乱用,除非是那种忠实粉丝,反正我是没见到过。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ


